Bagi sebagian besar Blogger, bahwa menulis artikel dan membuat blog bukan hanya sekedar untuk menyalurkan hobi saja. Namun juga sebagai sumber penghasil uang. Dengan mengelola blog yang baik dan konsisten menjalankannya, besar kemungkinan kamu akan mendapatkan penghasilan yang cukup besar dari blog itu.
Umumnya para Blogger mendapatkan penghasilan dengan cara menjadi Publisher iklan atau membuat jasa pemasangan iklan pada Blog nya. Oleh karena itu jika kamu memiliki Blog wajib untuk membuat space iklan dengan berbentuk Banner jika kamu ingin mendapatkan penghasilan dari pemasangan iklan. Hal tersebut bertujuan untuk memberitahu calon pelanggan kamu bahwa blog yang kamu miliki masih memiliki ruang dan menawarkan jasa untuk pemasangan iklan di blog kamu.
Pada kesempatan kali ini penulis akan memberikan sedikit tutorial singkat Cara Mudah Membuat Slot Kotak Iklan Responsive di Sidebar Blogger. Banner slot iklan yang akan kita buat berukuran 300 x 250 dan 125 x 125 pixels yang letaknya berada di sidebar blog. Jika kamu tertarik untuk memasang nya, kamu bisa simak dalam tutorial berikut ini.
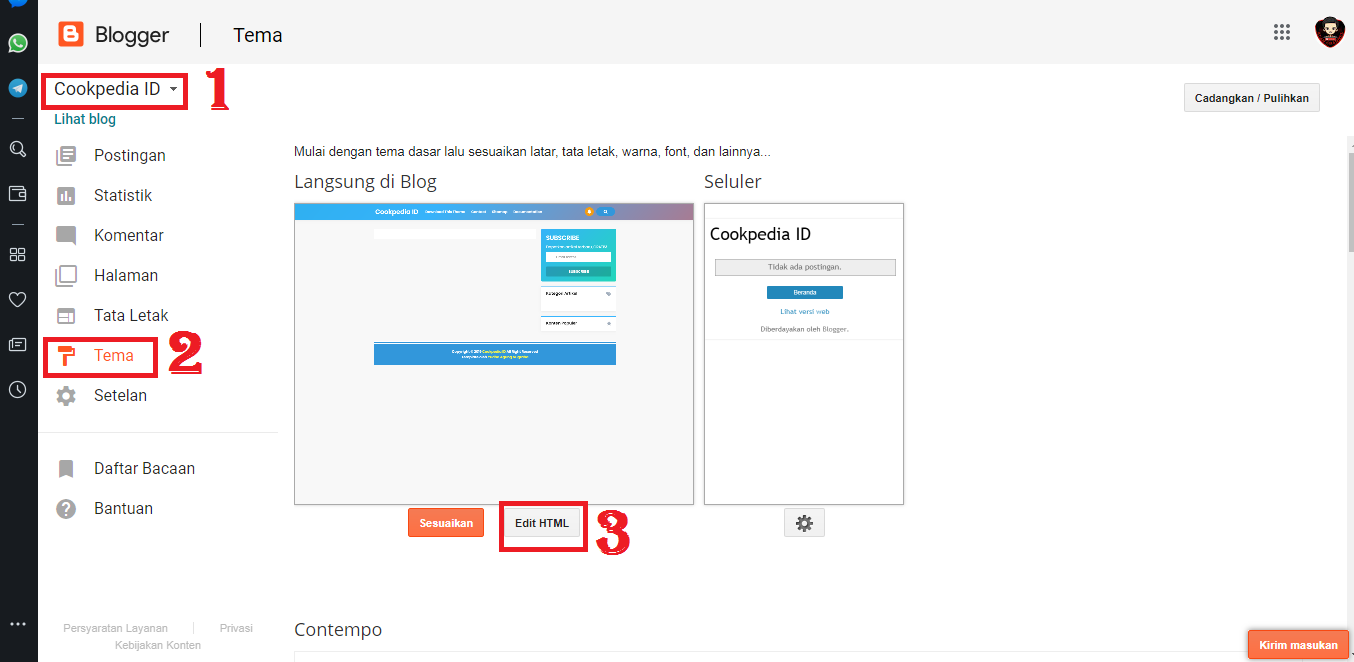
1. Log in ke akun Blogger – Tema – Edit HTML.

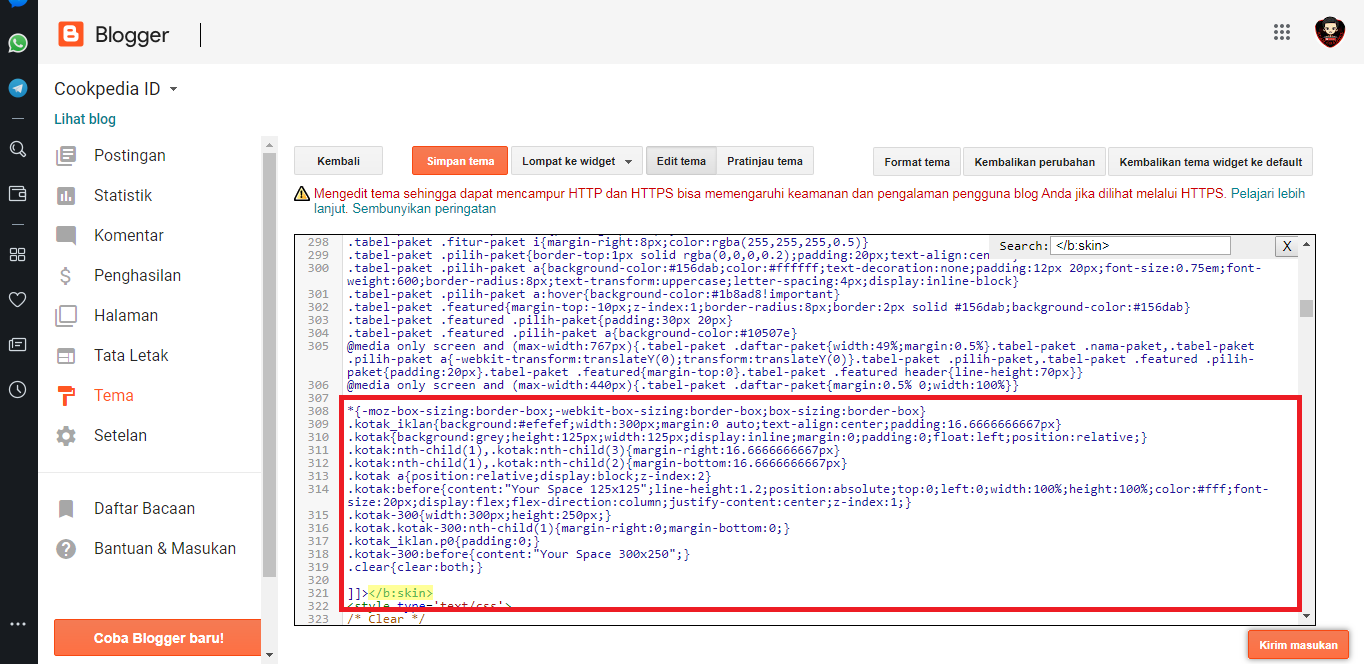
2. Copy dan Pastekan kode Style CSS ini tepat sebelum kode ]]></b:skin> atau </style>

*{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
.kotak_iklan{background:#efefef;width:300px;margin:0 auto;text-align:center;padding:16.6666666667px}
.kotak{background:grey;height:125px;width:125px;display:inline;margin:0;padding:0;float:left;position:relative;}
.kotak:nth-child(1),.kotak:nth-child(3){margin-right:16.6666666667px}
.kotak:nth-child(1),.kotak:nth-child(2){margin-bottom:16.6666666667px}
.kotak a{position:relative;display:block;z-index:2}
.kotak:before{content:"Your Space 125x125";line-height:1.2;position:absolute;top:0;left:0;width:100%;height:100%;color:#fff;font-size:20px;display:flex;flex-direction:column;justify-content:center;z-index:1;}
.kotak-300{width:300px;height:250px;}
.kotak.kotak-300:nth-child(1){margin-right:0;margin-bottom:0;}
.kotak_iklan.p0{padding:0;}
.kotak-300:before{content:"Your Space 300x250";}
.clear{clear:both;}
3. Simpan Tema.
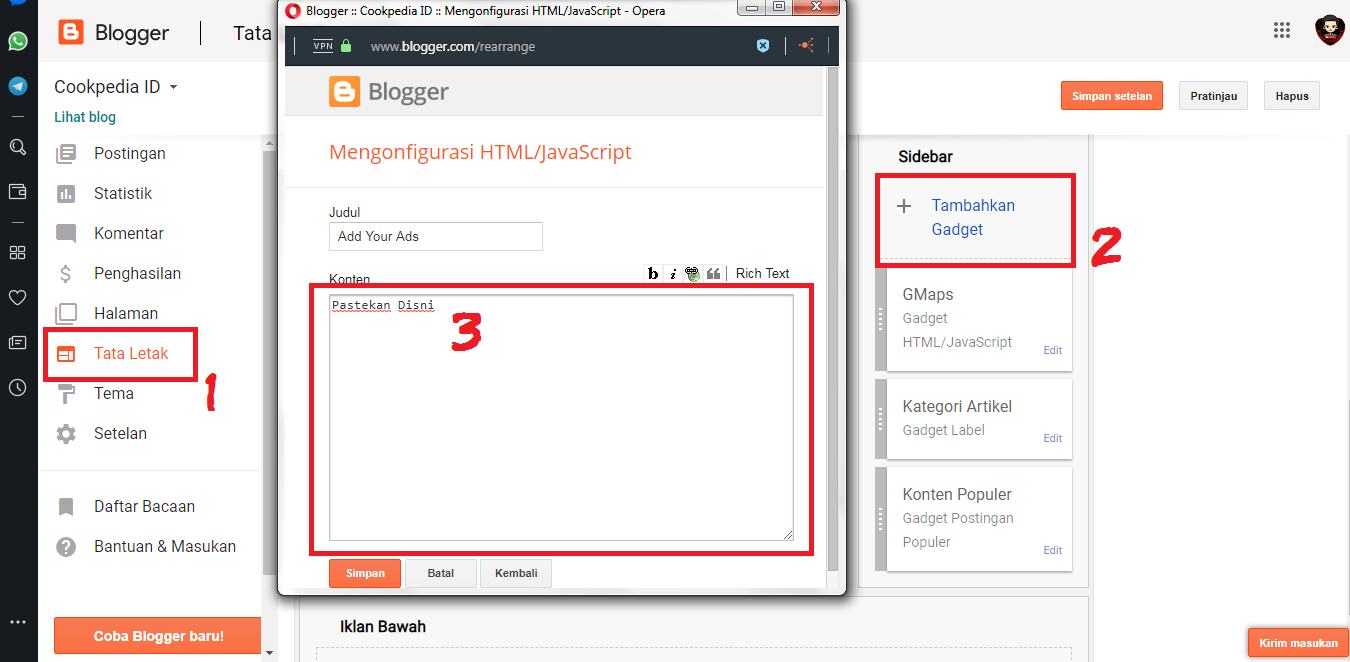
4. Pilih menu Tata Letak / Layout – Tambahkan Gadget – Pilih HTML/JavaScript – Masukan kode pemanggil di bawah ini.

Kotak Iklan Ukuran 125 x 125 pixels
<div class="kotak_iklan">
<div class="kotak">
<!-- Paste URL Gambar/Banner Disni -->
<a href="#" target="_blank" rel="nofollow noopener" title="Bitcoin">
<img src="https://cdn.rawgit.com/KompiAjaib/webp/master/download_1_.webp" alt="Bitcoin" title="Bitcoin" height="125" width="125"/>
</a>
</div>
<div class="kotak">
<!-- Paste URL Gambar/Banner Disni -->
</div>
<div class="kotak">
<!-- Paste URL Gambar/Banner Disni -->
</div>
<div class="kotak">
<!-- Paste URL Gambar/Banner Disni -->
</div>
<div class="clear"></div>
</div>
Kotak Iklan Ukuran 300×250 Pixels
<div class="kotak_iklan p0">
<div class="kotak kotak-300">
<!-- Paste URL Gambar/Banner Disini -->
</div>
<div class="clear"></div>
</div>
5. Selesai.
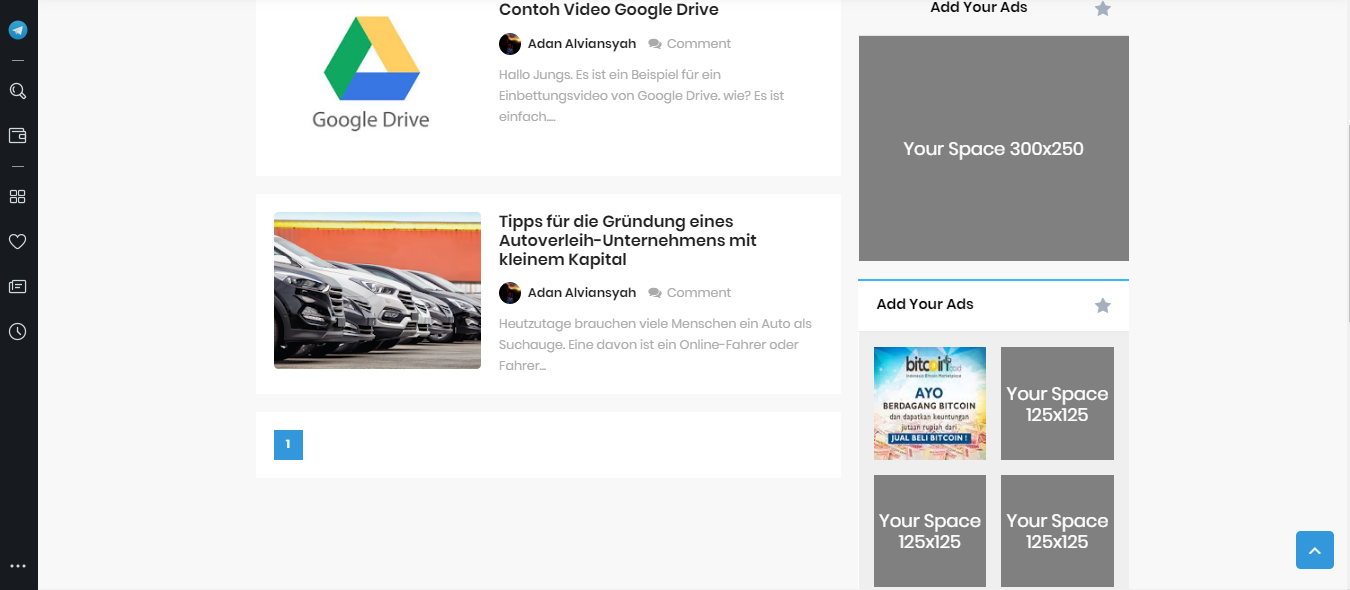
Berikut adalah tampilan Slot Kotak Iklan Responsive yang telah terpasang di Blogger.
Live Preview

Sekian tutorial Cara Mudah Membuat Slot Kotak Iklan Responsive di Sidebar Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















