Mencari penghasilan tambahan dengan memiliki sebuah Blog menjadi salah satu tujuan para Blogger. Tidak jarang banyak sebagian Blogger malah lebih terpacu dengan mendapatkan penghasilan.
Berbagai cara mereka lakukan untuk mendapatkan penghasilan. Salah satu diantara banyaknya cara adalah dengan menawarkan jasa pengiklanan di dalam blog atau bergabung dalam program periklanan seperti Adsense, Misalnya.
Membuat sebuah slot iklan menjadi cara yang efektif untuk mendapatkan calon pelanggan. Slot Iklan dapat mempermudah untuk memberitahukan kepada calon pengiklan bahwa Blog kamu masih memiliki beberapa ruang untuk memasang iklan produk atau jasa dari calon konsumen itu.
Nah, pada kesempatan kali ini penulis akan memberikan sedikit tutorial singkat Cara Membuat Slot Iklan Link Seperti AdSense di Blogger. Di artikel sebelumnya penulis juga sudah membuat sebuah artikel yang berjudul Cara Membuat Slot Kotak Iklan Responsive di Sidebar Blogger
Slot iklan yang akan kita buat nantinya berbentuk Link yang serupa dengan jenis iklan pada Adsense. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Tutorial
1. Log in ke akun Blogger – Tema – Edit Html.

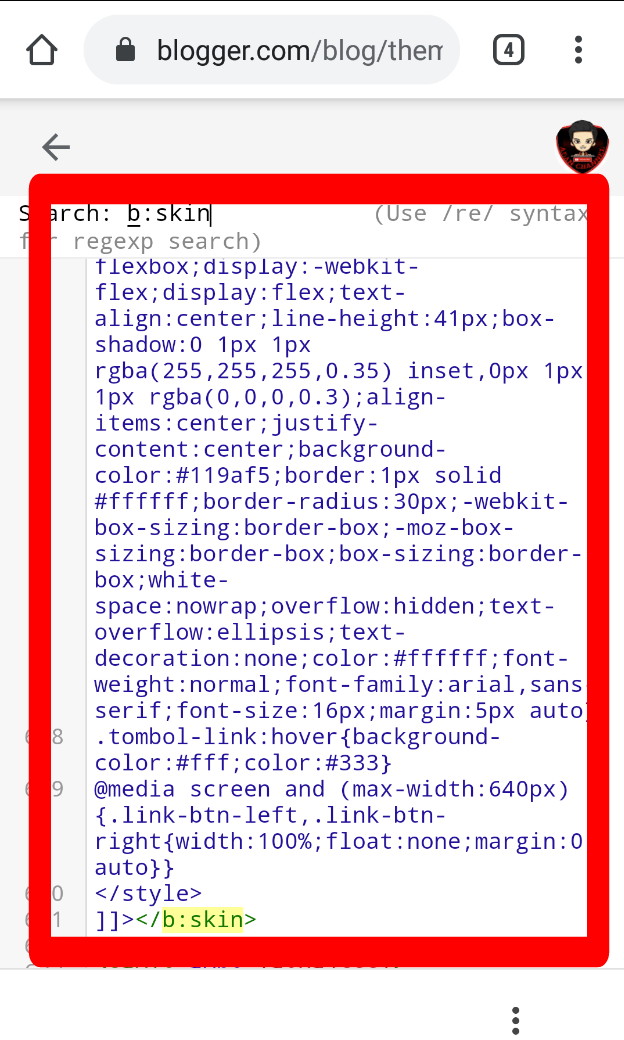
2. Copy dan Pastekan kode Style CSS di bawah ini tepat sebelum kode ]] ></b:skin> atau </style>

<style type='text/css'>
/*Iklan Link Mirip Adsense*/
.link-btn{width:100%;position:relative;padding-top:15px}
.link-btn:after{clear:both;content:"";display:block}
.label-link-btn{font-size:12px;color:#333;position:absolute;top:0;left:0;line-height:1}
.label-link-btn svg{width:15px;height:15px;vertical-align:-3px}
.label-link-btn svg path{fill:#00aecd}
.link-btn-left,.link-btn-right{width:calc(50% - 10px);float:left}
.link-btn-left{margin-right:10px}
.link-btn-right{margin-left:10px}
.tombol-link{width:100%;height:41px;display:block;display:-moz-box;display:-ms-flexbox;display:-webkit-flex;display:flex;text-align:center;line-height:41px;box-shadow:0 1px 1px rgba(255,255,255,0.35) inset,0px 1px 1px rgba(0,0,0,0.3);align-items:center;justify-content:center;background-color:#119af5;border:1px solid #ffffff;border-radius:30px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;text-decoration:none;color:#ffffff;font-weight:normal;font-family:arial,sans-serif;font-size:16px;margin:5px auto}
.tombol-link:hover{background-color:#fff;color:#333}
@media screen and (max-width:640px){.link-btn-left,.link-btn-right{width:100%;float:none;margin:0 auto}}
</style>
3. Masukan kode pemanggil di bawah ini. Untuk penempatannya bisa kamu sesuaikan sesuai kebutuhan dan selera.
Disini penulis akan memasangnya di atas postingan blog.
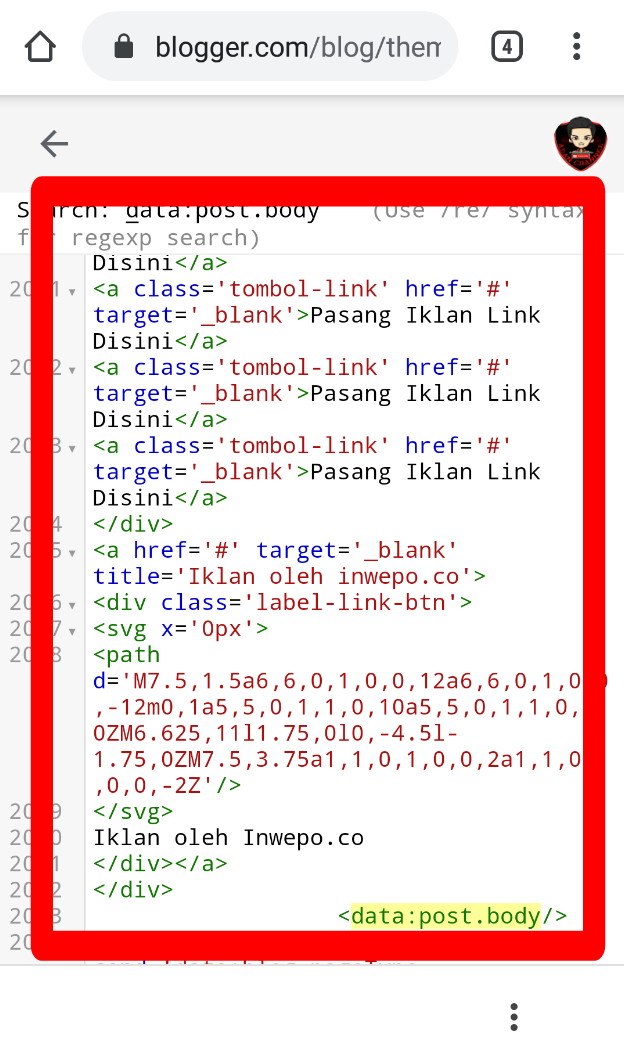
Pastekan kode pemanggil di bawah ini tepat diatas kode <data:post.body/>

<div class='link-btn-left'> <a class='tombol-link' href='#' target='_blank'>Pasang Iklan Link Disini</a> <a class='tombol-link' href='#' target='_blank'>Pasang Iklan Link Disini</a> <a class='tombol-link' href='#' target='_blank'>Pasang Iklan Link Disini</a> <a class='tombol-link' href='#' target='_blank'>Pasang Iklan Link Disini</a> </div> <div class='link-btn-right'> <a class='tombol-link' href='#' target='_blank'>Pasang Iklan Link Disini</a> <a class='tombol-link' href='#' target='_blank'>Pasang Iklan Link Disini</a> <a class='tombol-link' href='#' target='_blank'>Pasang Iklan Link Disini</a> <a class='tombol-link' href='#' target='_blank'>Pasang Iklan Link Disini</a> </div> <a href='#' target='_blank' title='Iklan oleh Inwepo.co'> <div class='label-link-btn'> <svg x='0px'> <path d='M7.5,1.5a6,6,0,1,0,0,12a6,6,0,1,0,0,-12m0,1a5,5,0,1,1,0,10a5,5,0,1,1,0,-10ZM6.625,11l1.75,0l0,-4.5l-1.75,0ZM7.5,3.75a1,1,0,1,0,0,2a1,1,0,1,0,0,-2Z'/> </svg> Iklan oleh Inwepo.co </div></a> </div>
Catatan:
- Pasang iklan link disini : Ganti dengan Anchor text sesuai dengan kebutuhan.
- # : Ganti dengan URL produk atau jasa yang berikan.
- Iklan oleh Inwepo.co : Ganti dengan nama Blog kamu.
4. Selesai.
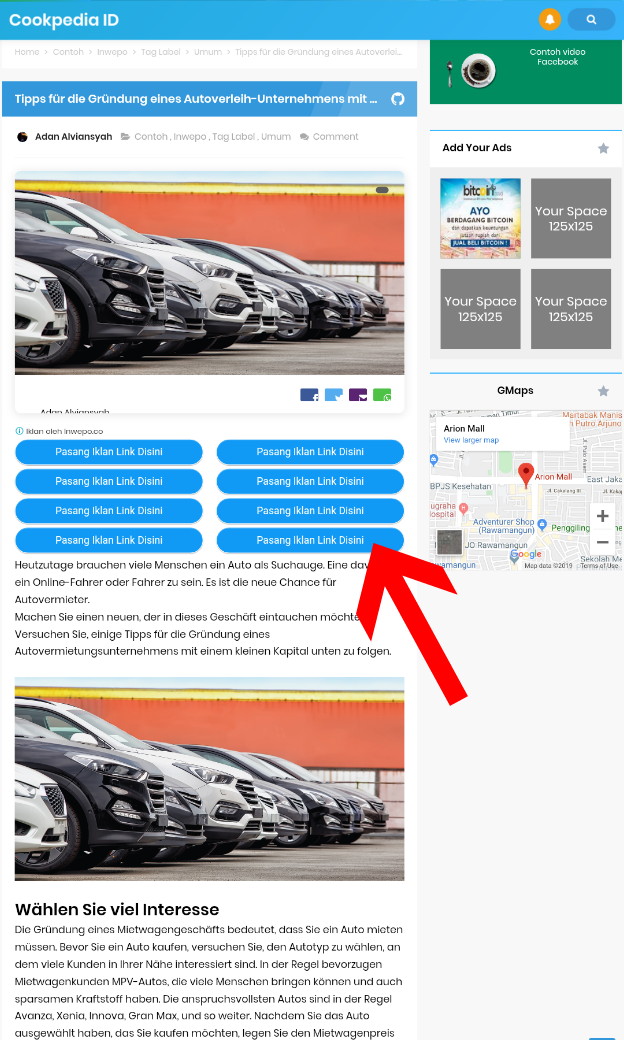
Berikut adalah tampilan Slot Iklan Link yang telah terpasang di Blogger.

Sekian tutorial Cara Membuat Slot Iklan Link Seperti AdSense di Blogger. Semoga bermanfaat.



















Muhammad Rutami
Juli 17, 2020 at 17:42
Cara membuka “search” di edit html gimana bos ?
Muhammad Rutami
Juli 18, 2020 at 21:52
Cara menggunakan fitur “search” gimana min ? Seperti yang ada di screenshot..