CSS atau Cascading Style Sheets adalah salah satu bahasa pemrograman web yang digunakan secara umum. Dengan CSS, kamu dapat mengubah tampilan halaman depan website secara fleksibel maupun statis, sesuai dengan keperluan kamu. Sebagai pionir visualisasi website, CSS sangatlah seamless dan dapat digantikan dengan bahasa alternatif lainnya seperti SCSS dan Sass.
Secara umum, CSS berfungsi sebagai tolak ukur tampilan pada halaman HTML (atau yang biasa dikenal sebagai Hypertext Markup Language) atau bahasa markup lainnya. Tidak hanya itu, CSS juga dapat digunakan sebagai tolak ukur optimalisasi website, yang di mana tujuannya untuk mempercepat loading website berdasarkan assets atau ukuran file yang di proses.
Pada artikel kali ini, penulis akan berfokus pada sisi desain dari penerapan bahasa pemrograman CSS, dengan membuat efek sliding pada tampilan komponen tab (yang sebelumnya telah disediakan pada halaman website).
Tutorial
1. Persiapkan text editor (baik notepad, sublime text, atau aplikasi serupa) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Sliding Tabs</title> <style> </style> </head> <body> </body> </html>
3. Pada bagian <style>, masukkan bagian kode berikut:
:root {
--primary-color: #185ee0;
--secondary-color: #e6eef9;
}
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
font-family: "Segoe UI", sans-serif;
background-color: rgba(230, 238, 249, 0.5);
}
.container {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
display: flex;
align-items: center;
justify-content: center;
}
.tabs {
display: flex;
position: relative;
background-color: #fff;
box-shadow: 0 0 1px 0 rgba(24, 94, 224, 0.15), 0 6px 12px 0 rgba(24, 94, 224, 0.15);
padding: 0.75rem;
border-radius: 99px;
}
.tabs * {
z-index: 2;
}
input[type=radio] {
display: none;
}
.tab {
display: flex;
align-items: center;
justify-content: center;
height: 54px;
width: 200px;
font-size: 1.25rem;
font-weight: 500;
border-radius: 99px;
cursor: pointer;
transition: color 0.15s ease-in;
}
.notification {
display: flex;
align-items: center;
justify-content: center;
width: 2rem;
height: 2rem;
margin-left: 0.75rem;
border-radius: 50%;
background-color: var(--secondary-color);
transition: 0.15s ease-in;
}
input[type=radio]:checked + label {
color: var(--primary-color);
}
input[type=radio]:checked + label > .notification {
background-color: var(--primary-color);
color: #fff;
}
input[id=radio-1]:checked ~ .glider {
transform: translateX(0);
}
input[id=radio-2]:checked ~ .glider {
transform: translateX(100%);
}
input[id=radio-3]:checked ~ .glider {
transform: translateX(200%);
}
.glider {
position: absolute;
display: flex;
height: 54px;
width: 200px;
background-color: var(--secondary-color);
z-index: 1;
border-radius: 99px;
transition: 0.25s ease-out;
}
@media (max-width: 700px) {
.tabs {
transform: scale(0.6);
}
}
Di mana nantinya, bagian <style> akan memilki struktur kode sebagai berikut:
<style>
:root {
--primary-color: #185ee0;
--secondary-color: #e6eef9;
}
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
font-family: "Segoe UI", sans-serif;
background-color: rgba(230, 238, 249, 0.5);
}
.container {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
display: flex;
align-items: center;
justify-content: center;
}
.tabs {
display: flex;
position: relative;
background-color: #fff;
box-shadow: 0 0 1px 0 rgba(24, 94, 224, 0.15), 0 6px 12px 0 rgba(24, 94, 224, 0.15);
padding: 0.75rem;
border-radius: 99px;
}
.tabs * {
z-index: 2;
}
input[type=radio] {
display: none;
}
.tab {
display: flex;
align-items: center;
justify-content: center;
height: 54px;
width: 200px;
font-size: 1.25rem;
font-weight: 500;
border-radius: 99px;
cursor: pointer;
transition: color 0.15s ease-in;
}
.notification {
display: flex;
align-items: center;
justify-content: center;
width: 2rem;
height: 2rem;
margin-left: 0.75rem;
border-radius: 50%;
background-color: var(--secondary-color);
transition: 0.15s ease-in;
}
input[type=radio]:checked + label {
color: var(--primary-color);
}
input[type=radio]:checked + label > .notification {
background-color: var(--primary-color);
color: #fff;
}
input[id=radio-1]:checked ~ .glider {
transform: translateX(0);
}
input[id=radio-2]:checked ~ .glider {
transform: translateX(100%);
}
input[id=radio-3]:checked ~ .glider {
transform: translateX(200%);
}
.glider {
position: absolute;
display: flex;
height: 54px;
width: 200px;
background-color: var(--secondary-color);
z-index: 1;
border-radius: 99px;
transition: 0.25s ease-out;
}
@media (max-width: 700px) {
.tabs {
transform: scale(0.6);
}
}
</style>
4. Pada bagian <body>, masukkan bagian kode berikut:
<div class="container">
<div class="tabs">
<input type="radio" id="radio-1" name="tabs" checked />
<label class="tab" for="radio-1">Inwepo<span class="notification">2</span></label>
<input type="radio" id="radio-2" name="tabs" />
<label class="tab" for="radio-2">Sliding</label>
<input type="radio" id="radio-3" name="tabs" />
<label class="tab" for="radio-3">Tabs</label>
<span class="glider"></span>
</div>
</div>
Jika sudah, maka tampilan keseluruhan file index.html akan berbentuk sebagai berikut:
<html>
<head>
<title>Inwepo Sliding Tabs</title>
<style>
:root {
--primary-color: #185ee0;
--secondary-color: #e6eef9;
}
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
font-family: "Segoe UI", sans-serif;
background-color: rgba(230, 238, 249, 0.5);
}
.container {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
display: flex;
align-items: center;
justify-content: center;
}
.tabs {
display: flex;
position: relative;
background-color: #fff;
box-shadow: 0 0 1px 0 rgba(24, 94, 224, 0.15), 0 6px 12px 0 rgba(24, 94, 224, 0.15);
padding: 0.75rem;
border-radius: 99px;
}
.tabs * {
z-index: 2;
}
input[type=radio] {
display: none;
}
.tab {
display: flex;
align-items: center;
justify-content: center;
height: 54px;
width: 200px;
font-size: 1.25rem;
font-weight: 500;
border-radius: 99px;
cursor: pointer;
transition: color 0.15s ease-in;
}
.notification {
display: flex;
align-items: center;
justify-content: center;
width: 2rem;
height: 2rem;
margin-left: 0.75rem;
border-radius: 50%;
background-color: var(--secondary-color);
transition: 0.15s ease-in;
}
input[type=radio]:checked + label {
color: var(--primary-color);
}
input[type=radio]:checked + label > .notification {
background-color: var(--primary-color);
color: #fff;
}
input[id=radio-1]:checked ~ .glider {
transform: translateX(0);
}
input[id=radio-2]:checked ~ .glider {
transform: translateX(100%);
}
input[id=radio-3]:checked ~ .glider {
transform: translateX(200%);
}
.glider {
position: absolute;
display: flex;
height: 54px;
width: 200px;
background-color: var(--secondary-color);
z-index: 1;
border-radius: 99px;
transition: 0.25s ease-out;
}
@media (max-width: 700px) {
.tabs {
transform: scale(0.6);
}
}
</style>
</head>
<body>
<div class="container">
<div class="tabs">
<input type="radio" id="radio-1" name="tabs" checked />
<label class="tab" for="radio-1">Inwepo<span class="notification">2</span></label>
<input type="radio" id="radio-2" name="tabs" />
<label class="tab" for="radio-2">Sliding</label>
<input type="radio" id="radio-3" name="tabs" />
<label class="tab" for="radio-3">Tabs</label>
<span class="glider"></span>
</div>
</div>
</body>
</html>
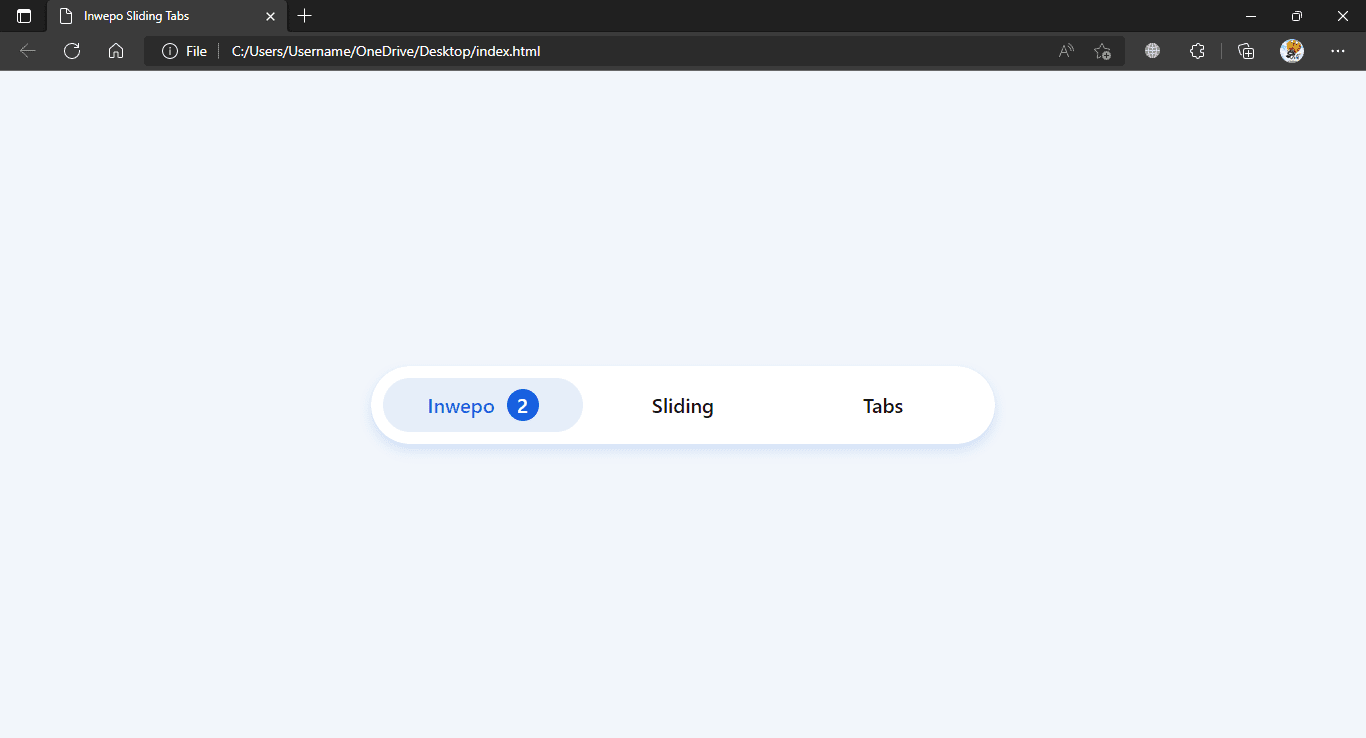
5. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Nantinya, halaman website akan menampilkan tab dengan highlight berwarna yang ditujukan untuk memberikan kesan . Tentunya, posisi serta penerapan dari efek ini dapat diimplementasikan pada medium apapun, selama konsep yang di tampilkan ialah serupa.

Demikian tutorial cara membuat efek sliding tabs dengan CSS. Semoga tutorial kali ini bermanfaat bagi para pembaca.


















