Pada umumnya slide show akan menampilkan gambar yang bergeser dari kanan ke kiri atau sebaliknya. Namun dengan bantuan dari bahasa pemrograman JavaScript, kita bisa menampilkan slide show dengan animasi lingkaran. Bagaimana cara membuatnya? Yuk langsung saja buka komputer kamu, dan kita mulai membuat slide show dengan animasi lingkaran dengan JavaScript:
Tutorial
1. Siapkan 10 buah gambar, serta letakkan gambar di folder yang sama dengan index.php, dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql.
3. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!doctype html>
<html lang="en">
<head>
<title>Slideshow dengan Animasi Lingkaran</title>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<section class="slideshow">
<ul class="navigation">
<li class="navigation-item active">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(bali.png);"></span>
</li>
<!-- slideshow:navigation:item END -->
<!-- slideshow:navigation:item START -->
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(bunaken.png);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(candiBurobudur.png);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(danauToba.png);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(lombok.png);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(malioboro.png);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(pulauKomodo.png);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(rajaAmpat.png);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(tanahToraja.png);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(trioGili.png);"></span>
</li>
</ul>
<div class="detail">
<div class="detail-item active">
<div class="headline">Bali</div>
<div class="background" style="background-image: url(bali.png); height: 100vh;"></div>
<div class="background" style="background-image: url(bali.png); height: 100vh; background-size: cover; background-position: center;"></div>
</div>
<!-- slideshow:details END -->
<!-- slideshow:details START -->
<div class="detail-item">
<div class="headline">Bunaken</div>
<div class="background" style="background-image: url(bunaken.png);"></div>
</div>
<!-- slideshow:details END -->
<!-- slideshow:details START -->
<div class="detail-item">
<div class="headline">Candi Burobudur</div>
<div class="background" style="background-image: url(candiBurobudur.png);"></div>
</div>
<!-- slideshow:details END -->
<!-- slideshow:details START -->
<div class="detail-item">
<div class="headline">Danau Toba</div>
<div class="background" style="background-image: url(danauToba.png);"></div>
</div>
<!-- slideshow:details END -->
<!-- slideshow:details START -->
<div class="detail-item">
<div class="headline">Lombok</div>
<div class="background" style="background-image: url(lombok.png);"></div>
</div>
<!-- slideshow:details END -->
<!-- slideshow:details START -->
<div class="detail-item">
<div class="headline">Malioboro</div>
<div class="background" style="background-image: url(malioboro.png);"></div>
</div>
<!-- slideshow:details END -->
<!-- slideshow:details START -->
<div class="detail-item">
<div class="headline">Pulau Komodo</div>
<div class="background" style="background-image: url(pulauKomodo.png);"></div>
</div>
<!-- slideshow:details END -->
<!-- slideshow:details START -->
<div class="detail-item">
<div class="headline">Raja Ampat</div>
<div class="background" style="background-image: url(rajaAmpat.png);"></div>
</div>
<!-- slideshow:details END -->
<!-- slideshow:details START -->
<div class="detail-item">
<div class="headline">Tana Toraja</div>
<div class="background" style="background-image: url(tanaToraja.png);"></div>
</div>
<!-- slideshow:details END -->
<div class="detail-item">
<div class="headline">Trio Gili</div>
<div class="background" style="background-image: url(trioGili.png);"></div>
</div>
<!-- slideshow:details END -->
</div>
<!-- slideshow:details END -->
</section>
<!-- slideshow END -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script>
<script src="https://unpkg.com/[email protected]/imagesloaded.pkgd.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/plugins/CSSPlugin.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/plugins/TextPlugin.min.js"></script>
<script src="demo.js"></script>
</body>
</html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama ‘slideshowLingkaran’) – saya simpan dengan nama file “index.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/slideshowLingkaran.

5. Gambar di atas hanya memperlihatkan daftar menu saja, karena hanya kode HTML5 saja yang baru dimasukkan. Nah, untuk merapikan tampilan, kita perlu menambahkan kode CSS3. Sekarang, buka kembali lembar kerja baru di Notepad++ dan ketikkan kode CSS3 berikut:
body {
margin: 0;
padding: 0;
color: #FFFFFF;
width: 100%;
min-height: 100%;
overflow-x: hidden;
-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
}
body header {
background-color: transparent;
font-family: 'Oswald', sans-serif;
position: fixed;
display: block;
width: 100%;
height: 48px;
top: 0;
right: 0;
left: 0;
z-index: 90;
}
body header .header-inner {
padding: 12px 1.5%;
}
body header .header-inner .logo {
position: relative;
display: inline;
width: auto;
height: auto;
float: left;
}
body header .header-inner .logo a {
position: relative;
display: inline;
width: auto;
height: auto;
color: #FFFFFF;
outline: 0px none;
outline: 0px;
text-decoration: none;
transition: all 0.35s ease-in-out;
text-transform: uppercase;
}
body header .header-inner .logo a:hover {
color: rgba(255, 255, 255, 0.45);
}
body header .header-inner .logo a span {
font-weight: 700;
}
body header .header-inner nav {
position: relative;
display: inline;
margin: 0;
padding: 0;
list-type-style: none;
float: right;
}
body header .header-inner nav li {
position: relative;
display: inline;
margin-left: 16px;
}
body header .header-inner nav li a {
font-family: 'Oswald', sans-serif;
position: relative;
font-size: 13px;
color: #FFFFFF;
text-decoration: none;
line-height: 24px;
transition: all 0.35s ease-in-out;
}
body header .header-inner nav li a span {
position: relative;
z-index: 2;
}
body header .header-inner nav li a:hover {
color: rgba(255, 255, 255, 0.45);
}
body section.slideshow {
position: relative;
display: block;
width: 100%;
height: 100%;
height: 100vh;
margin: 0 auto;
visibility: hidden;
overflow: hidden;
}
body section.slideshow ul.navigation {
position: absolute;
display: block;
width: 640px;
height: 640px;
padding: 0;
margin: 0;
left: -230px;
top: 50%;
margin-top: -320px;
z-index: 10;
}
body section.slideshow ul.navigation li.navigation-item {
position: absolute;
display: inline-block;
overflow: hidden;
width: 120px;
height: 120px;
padding: 10px;
text-align: center;
cursor: pointer;
border-radius: 50%;
transition: border 0.6s ease-in-out;
}
body section.slideshow ul.navigation li.navigation-item .rotate-holder {
position: fixed;
display: block;
width: 0;
height: 0;
left: -9999px;
top: -9999px;
}
body section.slideshow ul.navigation li.navigation-item .background-holder {
position: absolute;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 50%;
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
opacity: 1;
visibility: visible;
transition: opacity 0.6s ease-in-out, visibility 0.6s ease-in-out;
}
body section.slideshow ul.navigation li.navigation-item:hover .background-holder {
opacity: 0.75;
}
body section.slideshow ul.navigation li.navigation-item.active .background-holder {
opacity: 0;
visibility: hidden;
}
body section.slideshow .detail {
position: absolute;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 8;
}
body section.slideshow .detail .detail-item {
position: absolute;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
opacity: 0;
visibility: hidden;
transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out;
}
body section.slideshow .detail .detail-item .headline {
position: absolute;
display: block;
width: 100%;
max-width: calc(100% - 480px);
height: 126px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
overflow: visible;
white-space: nowrap;
box-sizing: border-box;
z-index: 2;
}
body section.slideshow .detail .detail-item .headline .letter {
font-family: 'Oswald', sans-serif;
position: relative;
display: inline-block;
opacity: 0;
visibility: hidden;
color: #FFFFFF;
font-size: 132px;
line-height: 110px;
font-weight: 900;
font-kerning: none;
white-space: nowrap;
box-sizing: border-box;
text-transform: uppercase;
}
body section.slideshow .detail .detail-item .background {
position: absolute;
display: block;
width: 100%;
width: calc(100% + 100px);
height: 100%;
height: calc(100% + 100px);
top: 0;
right: 0;
bottom: 0;
left: 0;
overflow: visible;
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
z-index: 1;
}
body section.slideshow .detail .detail-item .background::before {
content: "";
background: linear-gradient(to right, black 0%, rgba(0, 0, 0, 0) 90%);
position: absolute;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 2;
}
body section.slideshow .detail .detail-item.active {
opacity: 1;
visibility: visible;
}
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama ‘slideshowLingkaran’) – saya simpan dengan nama file “style.css”.
6. Reload http://localhost/slideshowLingkaran.

7. Agar animasi lingkaran dapat muncul, kita perlu menambahkan kode JavaScript berikut:
$('.slideshow').imagesLoaded({ background: true })
.done( function() {
// hide loader
$('.loader').addClass('is-loaded');
// init variables
var slideshow = $(".slideshow"),
navigation = $(".navigation"),
navigationItem = $(".navigation-item"),
detailItem = $(".detail-item"),
rotation,
type = '_short';
// prepare letters
$('.headline').each(function() {
$(this).html($(this).text().replace(/([^x00-x80]|w)/g, "<span class='letter'>$&</span>"));
});
// prepare navigation and set navigation items on the right place
navigationItem.each(function(index, elem) {
TweenMax.set(elem, {
left: navigation.width() / 2 - navigationItem.width() / 2 - 10,
rotation: 90 + (index * 360 / navigationItem.length),
transformOrigin: "50% " + navigation.width() / 2 + "px"
});
TweenMax.set($(elem).find('.rotate-holder'), {
text: String(index * 360 / navigationItem.length)
});
TweenMax.set($(elem).find('.background-holder'), {
rotation: -90 - (index * 360 / navigationItem.length),
});
});
// set tween values
function setTweenValues() {
rotation = Number($(this).find('.rotate-holder').text());
}
// do tween
function doTween(target) {
var targetIndex = navigationItem.index(target),
timeline = new TimelineMax();
// add/remove class "active" from navigation & detail
navigationItem.each(function() {
$(this).removeClass('active');
if ($(this).index() == $(target).index()) {
$(this).addClass('active');
}
});
detailItem.each(function() {
$(this).removeClass('active');
if ($(this).index() == $(target).index()) {
$(this).addClass('active');
}
});
timeline
.to(navigation, 0.6, {
rotation: -rotation + type,
transformOrigin: "50% 50%",
ease: Sine.easeInOut
})
.staggerTo(navigationItem.find('.background-holder'), 0.6, {
cycle: {
//function that returns a value
rotation: function(index, element) {
return -90 - Number($(element).prev('.rotate-holder').text()) + rotation + type;
}
},
transformOrigin: "50% 50%",
ease: Sine.easeInOut,
}, 0, '-=0.6')
.staggerFromTo($('.active').find('.letter'), 0.3, {
autoAlpha: 0,
x: -100,
},
{
autoAlpha: 1,
x: 0,
ease: Sine.easeInOut,
}, 0.025, '-=0.3')
.fromTo($('.active').find('.background'), 0.9, {
autoAlpha: 0,
x: -100,
},
{
autoAlpha: 1,
x: 0,
ease: Sine.easeInOut,
}, 0.05, '+=0.3');
}
// click/hover on items
navigationItem.on('mouseenter', setTweenValues);
navigationItem.on('click', function() { doTween($(this)); })
// on load show slideshow as well as first "active" navigation/detail item
TweenMax.to(slideshow, 1, { autoAlpha: 1 });
TweenMax.to($('.active').find('.letter'), 0.7, { autoAlpha: 1, x: 0 });
TweenMax.to($('.active').find('.background'), 0.7, { autoAlpha: 1, x: 0 });
});
// fast fix for resize window and refresh view, attention: not use in production, only for demo purposes!
(function () {
var width = window.innerWidth;
window.addEventListener('resize', function () {
if (window.innerWidth !== width) {
window.location.reload(true);
}
});
})();
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama ‘slideshowLingkaran’) – saya simpan dengan nama file “demo.js”.
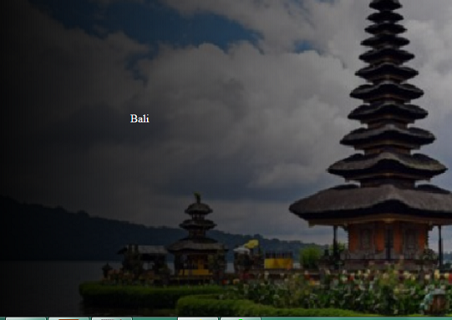
8. Reload http://localhost/slideshowLingkaran.

Untuk mengubah gambar, klik icon gambar di sisi kiri website.

Tampilan lainnya dari slide show lingkaran.

9. Selesai.
Demikian penjelasan dari tutorial tentang ‘Cara Membuat Slide Show Lingkaran dengan JavaScript’. Selamat mencoba.


















