Cara Membuat Skill / Progress Bar dengan JavaScript
Skill Bar
Dengan bantuan dari bahasa pemrograman JavaScript, kita dapat dengan mudah membuat animasi skill bar. Skill bar akan menunjukan kemampuan yang kita miliki dalam bentuk bar, dan tampilan tooltip akan menunjukan jumlah kemampuan dalam bentuk persentase. Lalu, bagaimana cara membuatnya? Yuk buka komputer kamu, dan ikuti beberapa langkah mudah dibawah ini untuk membuat animasi skill bar dengan JavaScript.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Cara Membuat Skill Bar</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div class="skills">
<div class="skill">
<div class="skill-name">HTML</div>
<div class="skill-bar">
<div class="skill-per" per="90"></div>
</div>
</div>
<div class="skill">
<div class="skill-name">CSS</div>
<div class="skill-bar">
<div class="skill-per" per="70"></div>
</div>
</div>
<div class="skill">
<div class="skill-name">Javascript</div>
<div class="skill-bar">
<div class="skill-per" per="60"></div>
</div>
</div>
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama SkillBar – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/SkillBar.

4. Untuk merapikan dan menampilkan skill bar, ketikkan kode CSS berikut ini.
body{
margin: 0;
padding: 0;
font-family: 'Open Sans',sans-serif;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #f1f1f1;
}
.skills{
width: 100%;
max-width: 600px;
padding: 0 20px;
}
.skill-name{
font-size: 18px;
font-weight: 700;
text-transform: uppercase;
margin: 20px 0;
}
.skill-bar{
height: 20px;
background: #cacaca;
border-radius: 8px;
}
.skill-per{
height: 20px;
background-color: #32cd32;
border-radius: 8px;
width: 0;
transition: 1s linear;
position: relative;
}
.skill-per::before{
content: attr(per);
position: absolute;
padding: 4px 6px;
background-color: #000;
color: #fff;
font-size: 12px;
border-radius: 4px;
top: -35px;
right: 0;
transform: translateX(50%);
}
.skill-per::after{
content: '';
position: absolute;
width: 10px;
height: 10px;
background-color: #000;
top: -16px;
right: 0;
transform: translateX(50%) rotate(45deg);
border-radius: 2px;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama SkillBar – simpan code CSS dengan nama style.css.
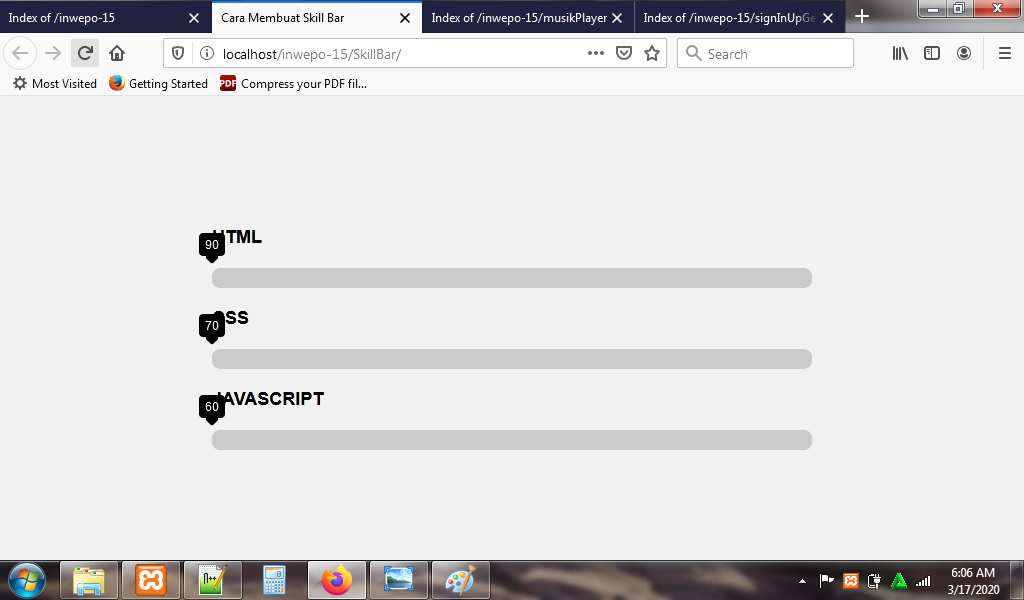
5. Reload alamat url : http://localhost/SkillBar. Tampilan awal skill bar, namun skill bar belum menunjukan nilai.

6. Agar nilai dapat muncul di skill bar tambahkan kode JavaScript di file index.html. Ketikkan kode JavaScript </body>.
<script>
$('.skill-per').each(function(){
var $this = $(this);
var per = $this.attr('per');
$this.css("width",per+'%');
$({animatedValue: 0}).animate({animatedValue: per},{
duration: 1000,
step: function(){
$this.attr('per', Math.floor(this.animatedValue) + '%');
},
complete: function(){
$this.attr('per', Math.floor(this.animatedValue) + '%');
}
});
});
</script>
Jangan lupa Ctrl+S.
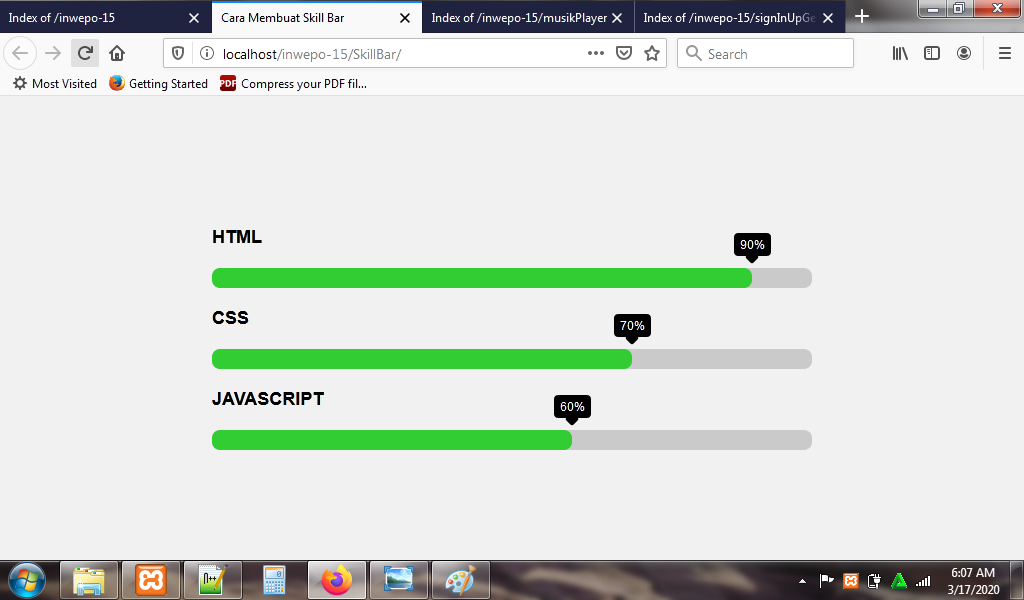
7. Reload alamat url : http://localhost/SkillBar. Tampilan skill bar dengan tampilan tooltip akan menunjukan jumlah kemampuan dalam bentuk persentase.

8. Selesai. Menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Skill Bar dengan JavaScript’. Selamat mencoba.


















