Apa itu Skill Bar?
Skill Bar atau Kolom Keterampilan merupakan kolom yang berisi statistik atau review pada suatu produk atau kemampuan sesorang. Biasanya Skill Bar ini dipasang pada website E-commerce yang peruntukan untuk review suatu produk baik dari kinerja perangkat dan rating dari barang itu.
Biasanya Skill Bar ini dirancang menggunakan JavaScript untuk menampilkan animasi dari Skill Bar ini. Namun pada artikel kali ini, penulis akan memberikan sedikit tutorial Cara Membuat Skill Bar Keren dengan CSS di Blogger yang hanya menggunakan CSS dan HTML saja, jadi tidak akan membebankan loading blog kamu.
Cara Membuat Skill Bar Keren dengan CSS di Blogger
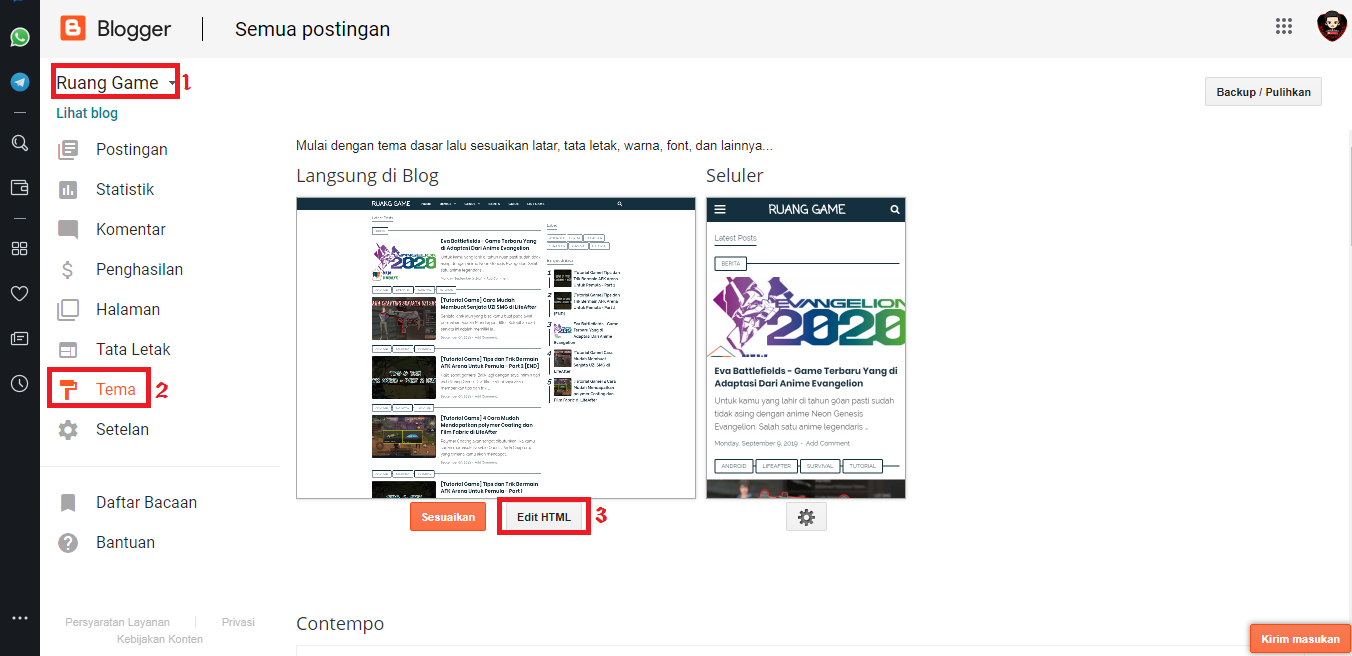
1. Log in ke akun Blogger – Tema – Edit HTML.

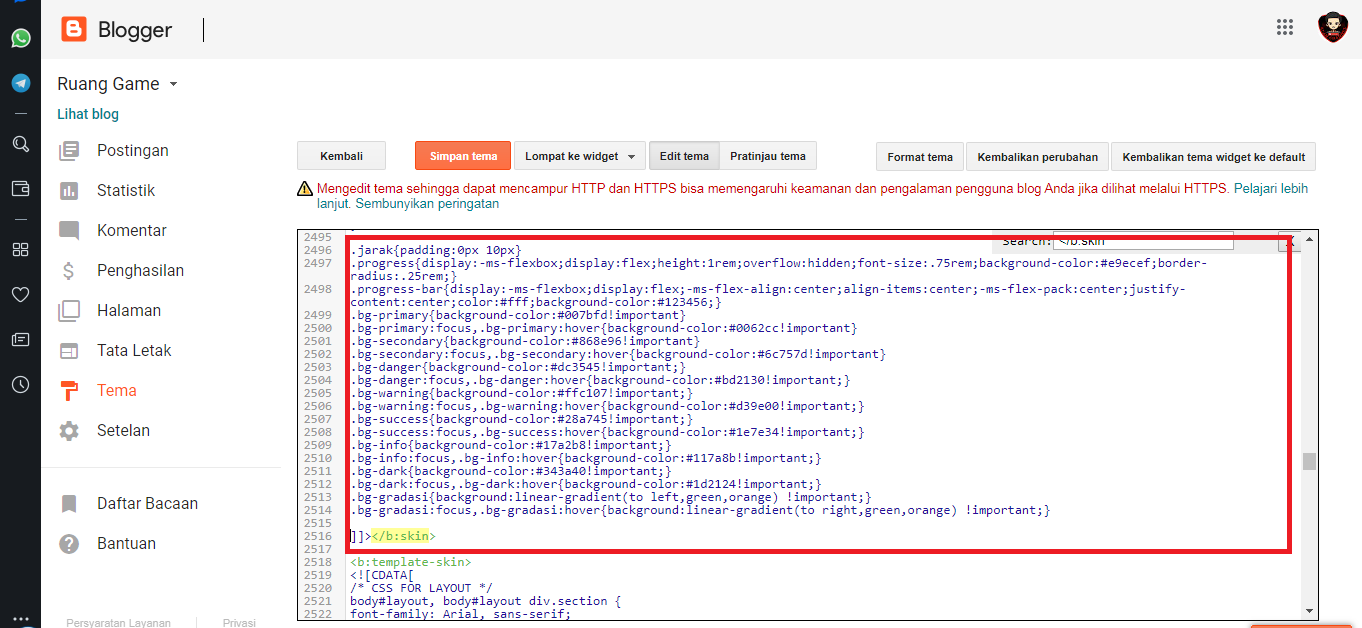
2. Copy dan Pastekan kode CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

Note: Disini penulis akan menyediakan 3 style CSS berbeda.
Style CSS 1
.skillst2 {width:100%;color:#fff;}
.skillst2 .skillbar{width:100%;height:40px;position:relative;margin-bottom:5px;}
.skillst2 .count-bar{height:100%;width:0px;position:relative;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
.skillst2 .count-bar.color-1{background-color:#338ae7;}
.skillst2 .count-bar.color-2{background-color:#fe871f;}
.skillst2 .count-bar.color-3{background-color:#bd5cb9;}
.skillst2 .count-bar.color-4{background-color:#2d7da5;}
.skillst2 .count-bar.color-5{background-color:#f75d41;}
.skillst2 .title{font-size:14px;font-weight:400;padding-left:12px;line-height:40px;text-transform:uppercase;}
.skillst2 .count{position:absolute;top:0;right:12px;line-height:40px;font-size:14px;font-weight:400;}
Style CSS 2
.jarak{padding:0px 10px}
.progress{display:-ms-flexbox;display:flex;height:1rem;overflow:hidden;font-size:.75rem;background-color:#e9ecef;border-radius:.25rem;}
.progress-bar{display:-ms-flexbox;display:flex;-ms-flex-align:center;align-items:center;-ms-flex-pack:center;justify-content:center;color:#fff;background-color:#123456;}
.bg-primary{background-color:#007bfd!important}
.bg-primary:focus,.bg-primary:hover{background-color:#0062cc!important}
.bg-secondary{background-color:#868e96!important}
.bg-secondary:focus,.bg-secondary:hover{background-color:#6c757d!important}
.bg-danger{background-color:#dc3545!important;}
.bg-danger:focus,.bg-danger:hover{background-color:#bd2130!important;}
.bg-warning{background-color:#ffc107!important;}
.bg-warning:focus,.bg-warning:hover{background-color:#d39e00!important;}
.bg-success{background-color:#28a745!important;}
.bg-success:focus,.bg-success:hover{background-color:#1e7e34!important;}
.bg-info{background-color:#17a2b8!important;}
.bg-info:focus,.bg-info:hover{background-color:#117a8b!important;}
.bg-dark{background-color:#343a40!important;}
.bg-dark:focus,.bg-dark:hover{background-color:#1d2124!important;}
.bg-gradasi{background:linear-gradient(to left,green,orange) !important;}
.bg-gradasi:focus,.bg-gradasi:hover{background:linear-gradient(to right,green,orange) !important;}
Style CSS 3
progress:not(value){}
progress[value]{appearance:none;border:none;width:100%;height:20px;background-color:whiteSmoke;border-radius:3px;box-shadow:0 2px 3px rgba(0,0,0,.5) inset;color:royalblue;position:relative;margin:0 0 1.5em}
progress[value]::-webkit-progress-bar{background-color:whiteSmoke;border-radius:3px;box-shadow:0 2px 3px rgba(0,0,0,.5) inset}
progress[value]::-webkit-progress-value{position:relative;background-size:35px 20px,100% 100%,100% 100%;border-radius:3px;animation:animate-stripes 5s linear infinite}
@keyframes animate-stripes{100%{background-position:-100px 0}}
progress[value]::-webkit-progress-value:after{content:'';position:absolute;width:5px;height:5px;top:7px;right:7px;background-color:white;border-radius:100%}
progress[value]::-moz-progress-bar{background-image:-moz-linear-gradient( 135deg,transparent,transparent 33%,rgba(0,0,0,.1) 33%,rgba(0,0,0,.1) 66%,transparent 66%),-moz-linear-gradient( top,rgba(255,255,255,.25),rgba(0,0,0,.2)),-moz-linear-gradient( left,#09c,#f44);background-size:35px 20px,100% 100%,100% 100%;border-radius:3px}
.progress-bar{background-color:whiteSmoke;border-radius:3px;box-shadow:0 2px 3px rgba(0,0,0,.5) inset;width:100%;height:20px}
.progress-bar span{background-color:royalblue;border-radius:3px;display:block;text-indent:-9999px}
p[data-value]{position:relative}
p[data-value]:after{content:attr(data-value) '%';position:absolute;right:0}
.html5::-webkit-progress-value,.python::-webkit-progress-value{background-image:-webkit-linear-gradient( 135deg,transparent,transparent 33%,rgba(0,0,0,.1) 33%,rgba(0,0,0,.1) 66%,transparent 66%),-webkit-linear-gradient( top,rgba(255,255,255,.25),rgba(0,0,0,.2)),-webkit-linear-gradient( left,#09c,#f44)}
.css3::-webkit-progress-value,.php::-webkit-progress-value{background-image:-webkit-linear-gradient( 135deg,transparent,transparent 33%,rgba(0,0,0,.1) 33%,rgba(0,0,0,.1) 66%,transparent 66%),-webkit-linear-gradient( top,rgba(255,255,255,.25),rgba(0,0,0,.2)),-webkit-linear-gradient( left,#09c,#ff0)}
.jquery::-webkit-progress-value,.node-js::-webkit-progress-value{background-image:-webkit-linear-gradient( 135deg,transparent,transparent 33%,rgba(0,0,0,.1) 33%,rgba(0,0,0,.1) 66%,transparent 66%),-webkit-linear-gradient( top,rgba(255,255,255,.25),rgba(0,0,0,.2)),-webkit-linear-gradient( left,#09c,#690)}
.html5::-moz-progress-bar,.php::-moz-progress-bar{/* Gradient background with Stripes */
background-image:-moz-linear-gradient( 135deg,transparent,transparent 33%,rgba(0,0,0,.1) 33%,rgba(0,0,0,.1) 66%,transparent 66%),-moz-linear-gradient( top,rgba(255,255,255,.25),rgba(0,0,0,.2)),-moz-linear-gradient( left,#09c,#f44)}
.css3::-moz-progress-bar,.php::-moz-progress-bar{{background-image:-moz-linear-gradient( 135deg,transparent,transparent 33%,rgba(0,0,0,.1) 33%,rgba(0,0,0,.1) 66%,transparent 66%),-moz-linear-gradient( top,rgba(255,255,255,.25),rgba(0,0,0,.2)),-moz-linear-gradient( left,#09c,#ff0)}
.jquery::-moz-progress-bar,.node-js::-moz-progress-bar{background-image:-moz-linear-gradient( 135deg,transparent,transparent 33%,rgba(0,0,0,.1) 33%,rgba(0,0,0,.1) 66%,transparent 66%),-moz-linear-gradient( top,rgba(255,255,255,.25),rgba(0,0,0,.2)),-moz-linear-gradient( left,#09c,#690)}
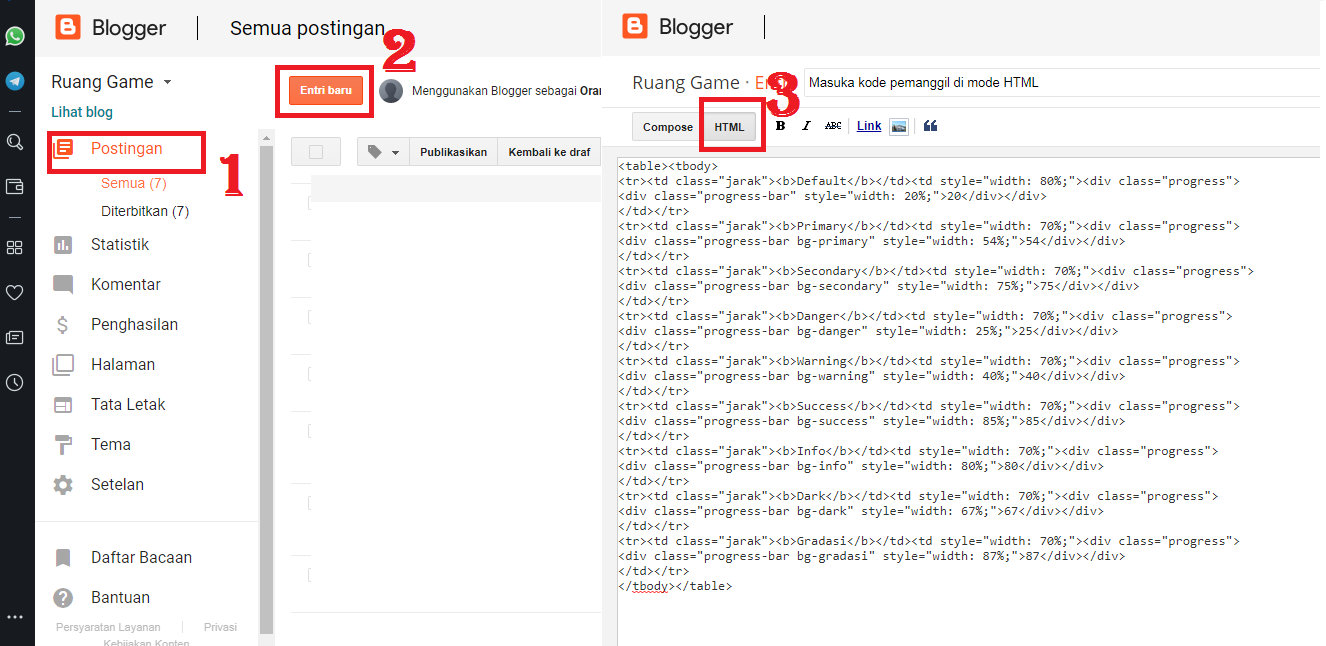
3. Buat artikel atau postingan dan pilih Mode HTML bukan Compose lalu masukan kode pemanggil berikut.

Kode HTML 1
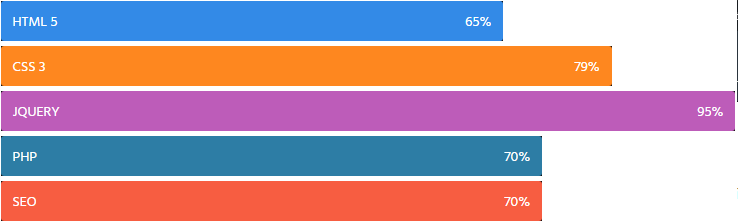
<div class="skillst2"> <div class="skillbar"> <div class="count-bar color-1" style="width: 65%;"> <div class="title">HTML 5</div> <div class="count"><span>65%</span></div> </div> </div> <div class="skillbar"> <div class="count-bar color-2" style="width: 79%;"> <div class="title">CSS 3</div> <div class="count"><span>79%</span></div> </div> </div> <div class="skillbar"> <div class="count-bar color-3" style="width: 95%;"> <div class="title">jQuery</div> <div class="count"><span>95%</span></div> </div> </div> <div class="skillbar"> <div class="count-bar color-4" style="width: 70%;"> <div class="title">PHP</div> <div class="count"><span>70%</span></div> </div> </div> <div class="skillbar"> <div class="count-bar color-5" style="width: 70%;"> <div class="title">SEO</div> <div class="count"><span>70%</span></div> </div> </div> </div>
Kode HTML 2
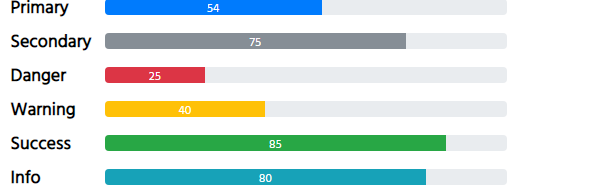
<table><tbody> <tr><td class="jarak"><b>Default</b></td><td style="width: 80%;"><div class="progress"> <div class="progress-bar" style="width: 20%;">20</div></div> </td></tr> <tr><td class="jarak"><b>Primary</b></td><td style="width: 70%;"><div class="progress"> <div class="progress-bar bg-primary" style="width: 54%;">54</div></div> </td></tr> <tr><td class="jarak"><b>Secondary</b></td><td style="width: 70%;"><div class="progress"> <div class="progress-bar bg-secondary" style="width: 75%;">75</div></div> </td></tr> <tr><td class="jarak"><b>Danger</b></td><td style="width: 70%;"><div class="progress"> <div class="progress-bar bg-danger" style="width: 25%;">25</div></div> </td></tr> <tr><td class="jarak"><b>Warning</b></td><td style="width: 70%;"><div class="progress"> <div class="progress-bar bg-warning" style="width: 40%;">40</div></div> </td></tr> <tr><td class="jarak"><b>Success</b></td><td style="width: 70%;"><div class="progress"> <div class="progress-bar bg-success" style="width: 85%;">85</div></div> </td></tr> <tr><td class="jarak"><b>Info</b></td><td style="width: 70%;"><div class="progress"> <div class="progress-bar bg-info" style="width: 80%;">80</div></div> </td></tr> <tr><td class="jarak"><b>Dark</b></td><td style="width: 70%;"><div class="progress"> <div class="progress-bar bg-dark" style="width: 67%;">67</div></div> </td></tr> <tr><td class="jarak"><b>Gradasi</b></td><td style="width: 70%;"><div class="progress"> <div class="progress-bar bg-gradasi" style="width: 87%;">87</div></div> </td></tr> </tbody></table>
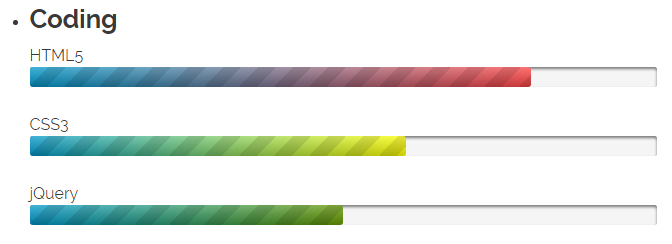
Kode HTML 3
<ul>
<li>
<h2>Coding</h2>
<p style="width:80%" data-value="80">HTML5</p>
<progress max="100" value="80" class="html5">
<div class="progress-bar">
<span style="width: 80%">80%</span>
</div>
</progress>
<p style="width:60%" data-value="60">CSS3</p>
<progress max="100" value="60" class="css3">
<div class="progress-bar">
<span style="width: 60%">60%</span>
</div>
</progress>
<p style="width:50%" data-value="50">jQuery</p>
<progress max="100" value="50" class="jquery">
<div class="progress-bar">
<span style="width: 50%">50%</span>
</div>
</progress>
</li>
<li>
<h2>Olahraga</h2>
<p style="width:75%" data-value="75">Lari</p>
<progress max="100" value="75" class="python">
<div class="progress-bar">
<span style="width: 75%">75%</span>
</div>
</progress>
<p style="width:65%" data-value="65">Sepak Bola</p>
<progress max="100" value="65" class="php">
<div class="progress-bar">
<span style="width: 65%">65%</span>
</div>
</progress>
<p style="width:35%" data-value="35">Bulutangkis</p>
<progress max="100" value="35" class="node-js">
<div class="progress-bar">
<span style="width: 35%">35%</span>
</div>
</progress>
</li>
</ul>
4. Selesai artikel siap di publish.

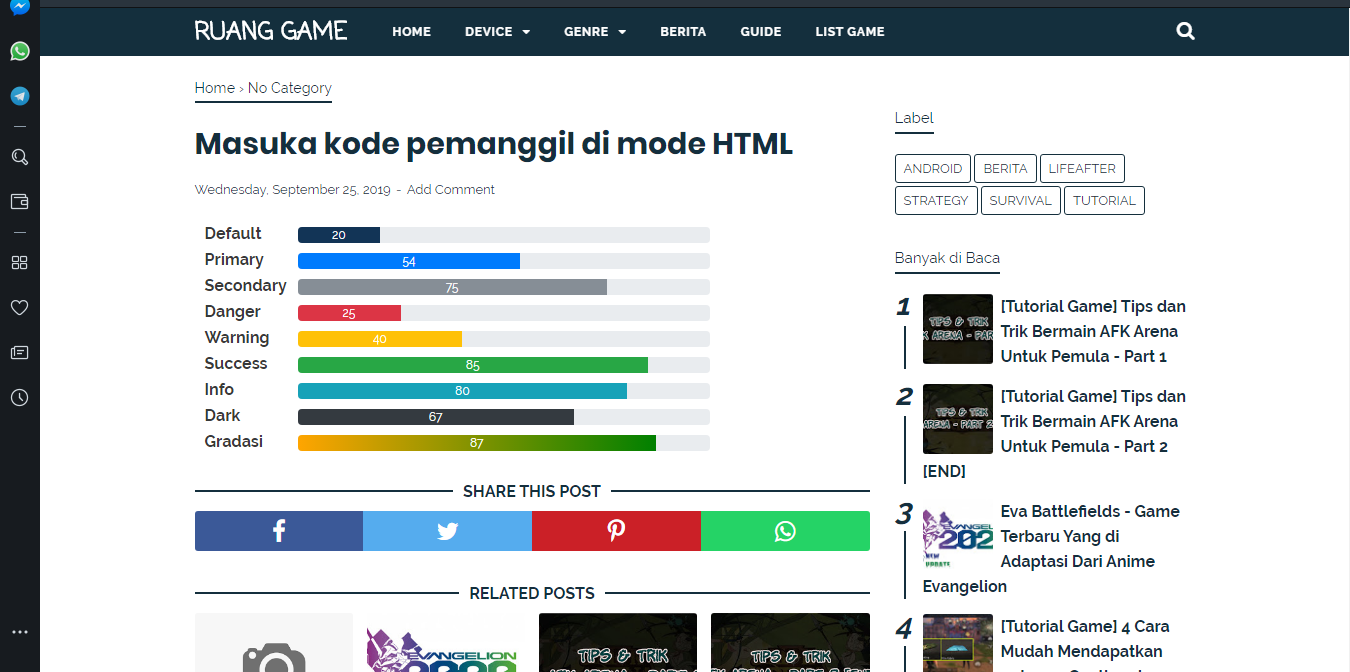
Berikut adalah 3 tampilan Skill Bar dengan style CSS yang berbeda.
Skill Bar Style 1

Skill Bar Style 2

Skill Bar Style 3

Sekian tutorial Cara Mudah Membuat Skill Bar Keren Dengan CSS di Blogger. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















