Apa itu Javascript ?
Javascript merupakan bahasa pemrograman tingkat tinggi dan dinamis yang diciptakan oleh Brendan Eich dan dikembangkan oleh salah satu perusahaan peramban terkenal hingga saat ini yaitu Mozilla Foundation dan Netscape Communications Corporation, bahasa pemograman ini bekerja pada beberapa peramban terbarukan seperti Google Chrome, Mozilla Firefox, Microsoft Edge, Safari dan lain-lain.
Javascript merupakan bahasa pemograman asynchronous dimana artinya bahasa pemrograman ini akan bekerja dilatar belakang dimana proses pengerjaannya itu online tetapi tidak langsung, sederhananya seperti proses latar belakang dimana program akan bekerja sekaligus dengan interaksi yang kita lakukan, berbeda dengan bahasa pemograman seperti PHP dimana kita harus menunggu proses kerja PHP selesai baru kita bisa berinteraksi.
Contoh sederhana dari asynchronous adalah seperti membuat suatu html tag muncul atau menghilang dengan menekan sebuah tombol, berikut cara membuatnya.
Cara Membuat Show / Hide Button dengan HTML dan Javascript
1. Kamu buat berkas .html baru sesuai keinginan kamu.
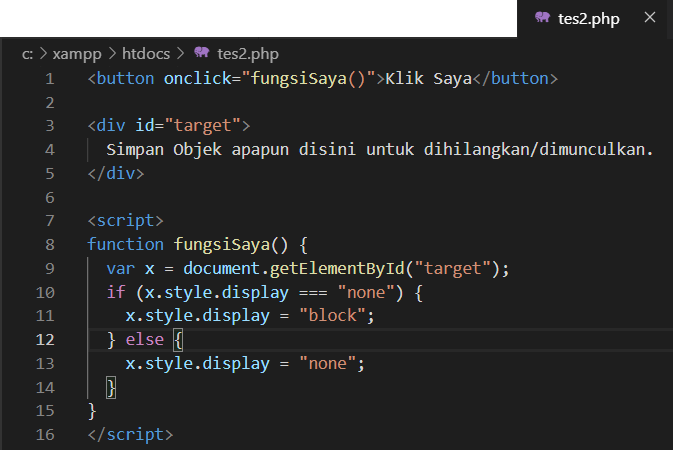
2. Lalu kamu ketik kode di bawah ini pada berkas .html yang telah kamu buat menggunakan aplikasi IDE kesukaan kamu atau bisa juga menggunakan notepad jika kamu tidak memiliki aplikasi IDE.
<button onclick="fungsiSaya()">Klik Saya</button> <div id="target"> Simpan Objek apapun disini untuk dihilangkan/dimunculkan. </div>
3. Jika kamu sudah memasukan kode di atas, sekarang kamu tambahkan kode di bawah ini tepat di bawah kode di atas.
<script>
function fungsiSaya() {
var x = document.getElementById("target");
if (x.style.display === "none") {
x.style.display = "block";
} else {
x.style.display = "none";
}
}
</script>
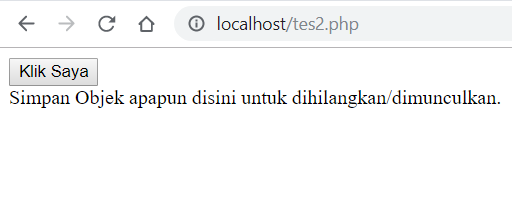
4. Maka hasil yang didapatkan akan seperti ini.
<button onclick="fungsiSaya()">Klik Saya</button>
<div id="target">
Simpan Objek apapun disini untuk dihilangkan/dimunculkan.
</div>
<script>
function fungsiSaya() {
var x = document.getElementById("target");
if (x.style.display === "none") {
x.style.display = "block";
} else {
x.style.display = "none";
}
}
</script>

5. Lalu coba kamu jalankan berkas .html tersebut di peramban yang biasa kamu gunakan.
6. Selesai.

Catatan:
Pada bagian Simpan Objek apapun disini untuk dihilangkan/dimunculkan. merupakan tempat dimana kamu akan menyimpan semua objek HTML yang akan kamu gunakan misalnya seperti menyimpan Teksboks, radio button dan lainnya sehingga objek tersebut akan muncul atau menghilang ketika pengguna mengklik tombol Klik Saya.


















