Widget Random Post yang memiliki fungsi untuk menampilkan postingan artikel yang ada pada Web secara acak. Widget ini sangat berguna untuk para pengunjung suatu Website membaca artikel yang mungkin belum pernah dibaca olehnya.
Nah, pada artikel kali ini penulis akan memberikan sedikit tutorial singkat Cara Membuat Random Post dengan CSS di Blogger. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Tutorial
1. Log in ke akun Blogger – Tema – Edit Html.

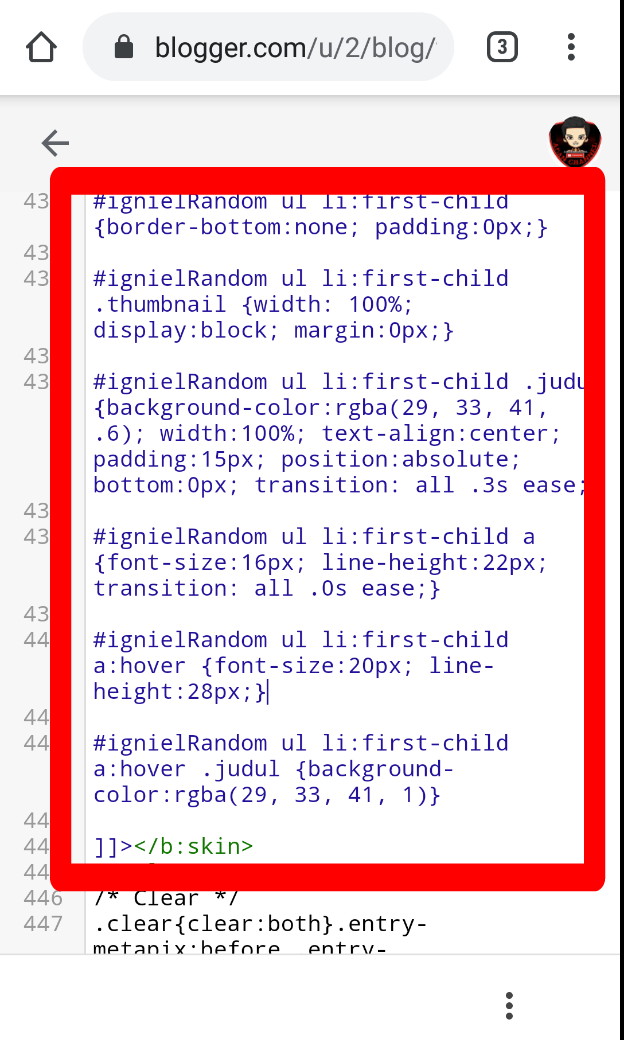
2. Copy dan Pastekan kode Style CSS di bawah ini tepat sebelum kode ]] ></b:skin> atau </style>

/* Random Post Thumbnail */
#ignielRandom {background-color:#008c5f; padding:0px; margin:0px;}
#ignielRandom ul {padding:0px; margin:0px;}
#ignielRandom ul li {margin:0; padding:15px;position:relative;overflow:hidden;border-bottom:1px solid rgba(255,255,255,.3); transition: all .3s ease;}
#ignielRandom ul li:last-child {border-bottom:none}
#ignielRandom ul li .judul {padding:0 10px 0 0}
#ignielRandom ul li:hover {background-color:rgba(0,0,0,.25)}
#ignielRandom ul li a {font-size:13px; color:#fff; line-height:16px;}
#ignielRandom ul li .thumbnail {width:100px; float:left; margin-right:10px; line-height:0px;}
#ignielRandom ul li img {width:100%; max-width:100%; height: auto;}
#ignielRandom ul li:first-child {border-bottom:none; padding:0px;}
#ignielRandom ul li:first-child .thumbnail {width: 100%; display:block; margin:0px;}
#ignielRandom ul li:first-child .judul {background-color:rgba(29, 33, 41, .6); width:100%; text-align:center; padding:15px; position:absolute; bottom:0px; transition: all .3s ease;}
#ignielRandom ul li:first-child a {font-size:16px; line-height:22px; transition: all .0s ease;}
#ignielRandom ul li:first-child a:hover {font-size:20px; line-height:28px;}
#ignielRandom ul li:first-child a:hover .judul {background-color:rgba(29, 33, 41, 1)}
3. Simpan Tema.
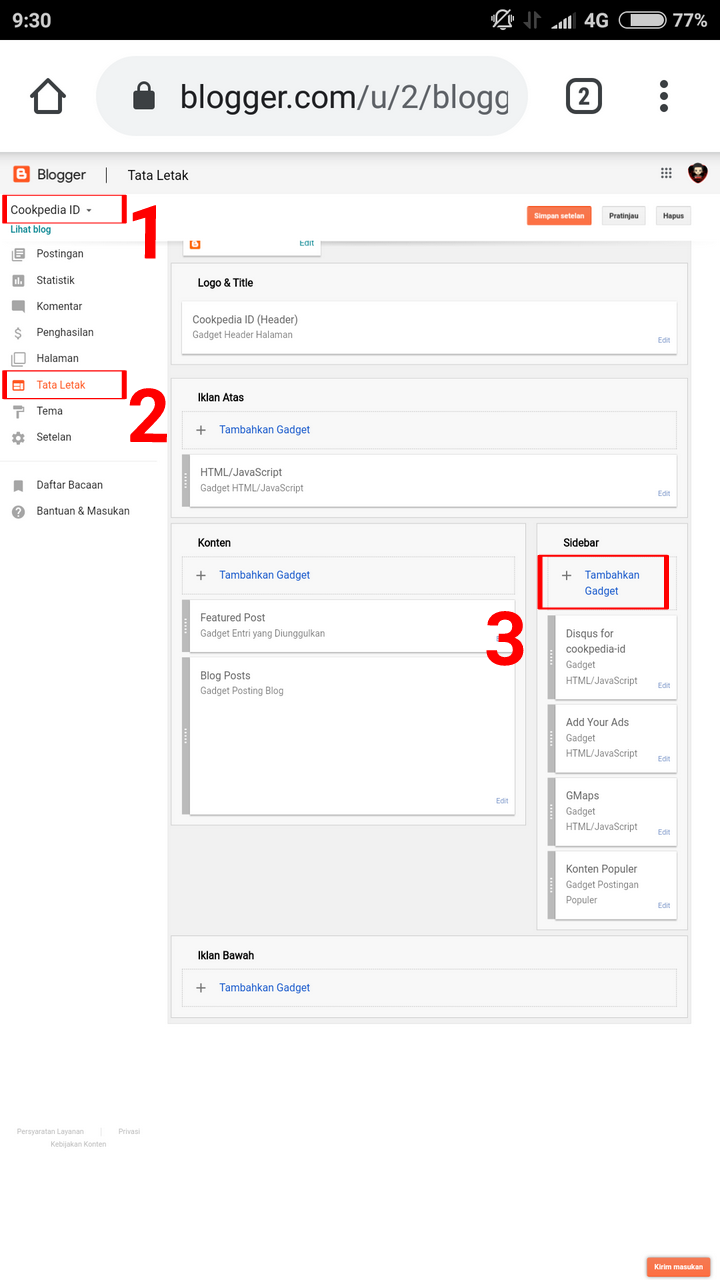
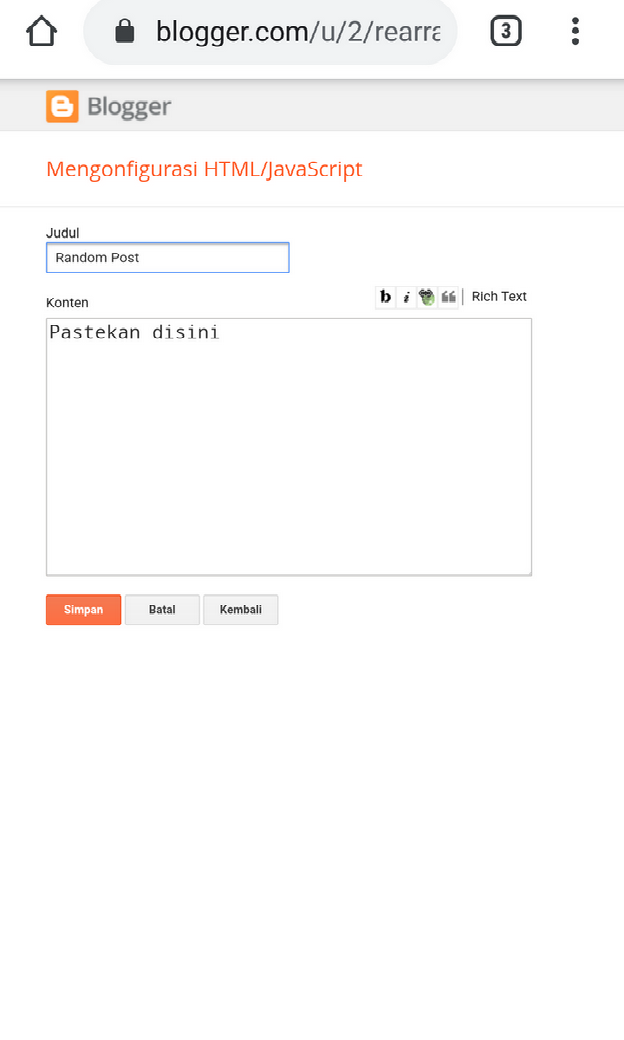
4. Selanjutnya, pilih menu Tata Letak/Layout – Tambahkan Gadget – Pilih HTML/Javascript.

Masukan kode pemanggil di bawah ini.

<div id='ignielRandom'></div>
<script> //<![CDATA[
// Random Post Thumbnail
var jumlah = 6;
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('b'+e(c)+'b','g'),k[c])}}return p}('u a=["evfedjAgfoim","hgfoim","xjiih","jdfvbK","Lb","iqdf16dghkKLbibgjAdcyjbc","xddo","Ickh","eqb1bchkpO","ihevef","jikgbeif","sxddocsqicbcscymmghZRgjbpQcifrefrckheqbzcbghbrefodMp","zmgMrhdcyjbcp","zkgjjVgkWpevfedjAgfoimOGIsckh","eqbG","17hebd"];u 18=a[0];C H(B,P){E t[a[2]](t[a[1]]()*(P-B+1))+B}C 1a(l){u n=l[a[3]],w,D;X(n===0){E T};19(--n){w=t[a[2]](t[a[1]]()*(n+1));D=l[n];l[n]=l[w];l[w]=D};E l}C U(F){u J=H(1,(F[a[6]][a[5]][a[4]]-N));S[a[15]](a[7]+a[8]+Y[a[10]][a[9]]+a[11]+J+a[12]+N+a[13]+a[14])}',62,74,'||||||||||_0xc707|x74|x73|x65|x69|x6E|x61|x72|x6F|x6C|x63|_0xd1a0x6|x6D|_0xd1a0x7|x64|x3D|x70|x2D|x2F|Math|var|x67|_0xd1a0x8|x66|x75|x26|x52|_0xd1a0x3|function|_0xd1a0x9|return|_0xd1a0xb|x3E|getRandomInt|x3C|_0xd1a0xc|x68|x24|x78|jumlah|x22|_0xd1a0x4|x6A|x3F|document|falplse|randomPost|x62|x6B|if|window|x79|||||||x53|x77|containerId|while|shuffleArray|x20'.split('|'),0,{}));
function ignielRandom(json) {
var noimg = 'https://4.bp.blogspot.com/-Mpgs0kSln2I/WnRcTqvlOII/AAAAAAAAFh4/VTrxpLBIC7oxQi6xs2t6z0W2sV2h_zSiwCLcBGAs/w300-h225-p-k-no-nu/ignielcom-no-image.png';
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('b'+e(c)+'b','g'),k[c])}}return p}('K a=["Cdg1GbdBdfgTZIv","dfgqZ","Uddv","pxbo","bdfCgr","befN","qdb","lbgdqflgd","rqdU","1L","1fg","gegbd","Bdvel1fgrxBLfleb","hS1gFFnrAAXnunNnfynfx","qdubltd","xqb","rggum1Ihh1eMLuMLbyCmuygMtyBhn1huCmFN1abfAIh1bf1HtV1zGb1BIIhwwwwwwww1yr1ehYVqPuQTI1d1wyP1xe1cPmAg1cWF1bAmYAr1rW1aeS1dQtT1swmhS1gFFnrAAXnunNnfynfxheCfedbtyBnfyneBlCdMufC","pbeoplErqdUDk","kEgegbdDk","kopveGEtblmmDkgrxBLflebkopeBCEmqtDk","kElbgDk","khophveGopveGEtblmmDk1Jxvxbko","phveGophlopveGEtblmmDktbdlqkhophbeo","effdq1vV1hQ","phxbo"];K R,J,H,1i=1F[a[0]](1E),z=1C(1A[a[2]][a[1]]),O=a[3];1k(K i=0,1j=z[a[4]];i<1j;i++){1k(K j=0,1m=z[i][a[5]][a[4]];j<1m;j++){R=(z[i][a[5]][j][a[6]]==a[7])?z[i][a[5]][j][a[8]]:a[9];H=z[i][a[11]][a[10]];1p(a[12]1q z[i]){J=(z[i][a[12]][a[15]])[a[14]](//s[0-9]+(-c)?/,a[13])}1t{J=1l;1l=a[16]}};O+=a[17]+R+a[18]+H+a[19]+J+a[1u]+H+a[18]+H+a[1n]+H+a[1o]};1i[a[1K]]=O+a[1D]',62,110,'||||||||||_0x6b15|x6C||x65|x69|x6E|x74|x2F|||x22|x61|x73|x2D|x3E|x3C|x72|x68||x63|x70|x64|x41|x75|x6F|entry|x32|x6D|x67|x3D|x20|x30|x76|title|x49|img|var|x62|x2E|x6B|skeleton|x78|x4C|link|x77|x42|x66|x54|x7A|x35|x56|x79|||||||||||x53|x57|x36|x43|x34|x24|x33|x4D|ct|len|for|noimg|jen|21|22|if|in|x5F|x47|else|20|x48|x37|x51|x46|x71|json|x4F|shuffleArray|24|containerId|document|x45|x52|x3A|x6A|23|x23'.split('|'),0,{}));
}
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('b'+e(c)+'b','g'),k[c])}}return p}('E a=["q7d9","bl8G79djr","c9bAbg","fcde8bcg","itkkn7ilc787i7ohhe9zwef8jF7cgmbgm7d9bl8phexm9k7of87jvpdeffyedHj9egnchCc78rsqi7d9","bl8s","B9b8k"];D[a[6]](a[0]+a[1]+u[a[3]][a[2]]+a[4]+a[5])',44,44,'|||||||x73|x74|x72|_0x51dd|x69|x6F|x63|x61|x6C|x6E|x6D|x2F|x3D|x65|x70|x2D|x64|x75|x26|x3C|x22|x3E|x66|window|x30|x3F|x78|x62|x79|x67|x77|x50|document|var|x6A|x20|x6B'.split('|'),0,{}));
//]]> </script>
5. Selesai.
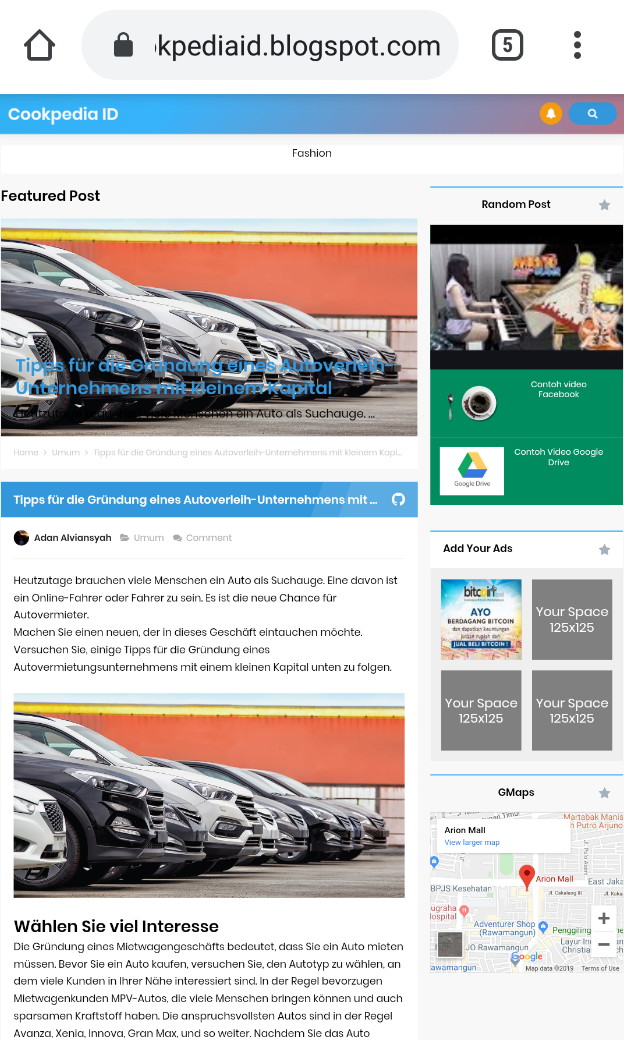
Berikut adalah tampilan Random Post dengan Thumbnail yang telah terpasang di Blogger.

Sekian tutorial Cara Membuat Random Post dengan CSS di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















