Cara Membuat Random Colors Picker dengan JavaScript
Random Colors Picker
Semua warna yang tampil dalam sebuah website memiliki kode masing-masing. Random Colors Picker sangat bermanfaat sebagai bahan referensi ketika mencari warna dan kode warna. Lalu, bagaimana cara membuat random colors picker dengan JavaScript? Mudah kok, yuk buka komputer kamu, dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Random Color Picker</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div class="colors-container">
<div class="color">
<div class="color-hex">#000000</div>
</div>
<div class="color">
<div class="color-hex">#000000</div>
</div>
<div class="color">
<div class="color-hex">#000000</div>
</div>
<div class="color">
<div class="color-hex">#000000</div>
</div>
<button class="refresh"><i class="fas fa-sync-alt"></i></button>
<div class="copied">The color copied to clipboard.</div>
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama RandomColorsPicker – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/RandomColorsPicker.

4. Ketikkan kode CSS3 berikut ini.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Open Sans",sans-serif;
}
.colors-container{
width: 100%;
min-height: 100vh;
display: flex;
flex-wrap: wrap;
}
.color{
flex: 25%;
min-height: 220px;
transition: .4s linear;
cursor: pointer;
position: relative;
}
.color:hover{
filter: brightness(80%);
}
.color-hex{
position: absolute;
bottom: 10%;
width: 100%;
text-align: center;
color: #fff;
font-size: 24px;
letter-spacing: 2px;
}
.refresh{
position: fixed;
top: 20px;
right: 20px;
width: 50px;
height: 50px;
border: none;
border-radius: 50%;
font-size: 18px;
color: #fff;
background-color: #000;
outline: none;
cursor: pointer;
transition: .4s linear;
}
.refresh:hover{
transform: rotate(180deg);
}
.copied{
position: fixed;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
color: #fff;
background-color: #000;
padding: 15px 40px;
min-width: 340px;
text-align: center;
display: none;
}
@media screen and (max-width: 800px){
.color{
flex: 100%;
}
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama RandomColorsPicker – simpan code CSS3 dengan nama style.css.
5. Reload alamat url : http://localhost/RandomColorsPicker. Tampilan random colors picker hanya menamplkan icon refresh di pojok kanan atas.

6. Untuk dapat menampilkan warna, ketikkan kode JavaScript dibawah ini pada file index.html. Letakkan kode JavaScript sebelum kode </body>.
<script>
//set random colors
$('.refresh').click(function(){
$('.color').each(function(){
var rColor = '#' + Math.random().toString(16).substr(2,6);
$(this).css('background-color',rColor);
$(this).children(".color-hex").text(rColor);
});
}).trigger('click');
//copy to clipboard
$('.color').click(function(){
var input = $("<input>");
var color = $(this).children(".color-hex").text();
$('body').append(input);
input.val(color).select();
document.execCommand('copy');
input.remove();
$('.copied').fadeIn().delay(2000).fadeOut();
});
</script>
Jangan lupa Ctrl+S.
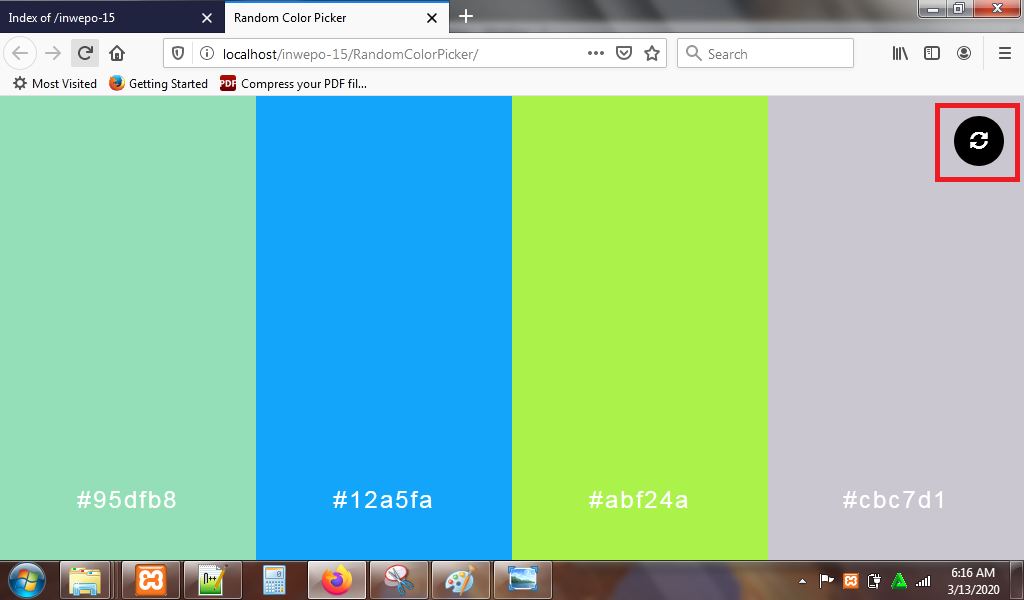
7. Reload alamat url : http://localhost/RandomColorsPicker. Tampilan awal dari random colors picker. Klik icon refresh untuk mengubah warna.

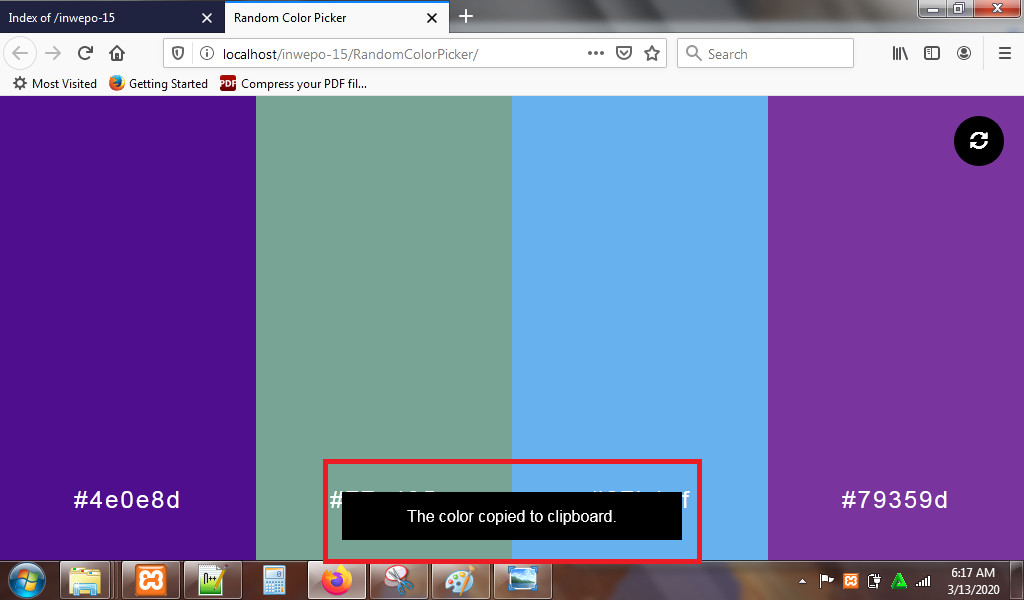
Pilih salah satu warna, dan klik.
Secara otomatis kode warna akan ter-copy, dan kamu bisa men-paste-kan kode ke program file.

8. Selesai. Menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Random Colors Picker dengan JavaScript’. Selamat mencoba.


















