Apa itu QR Code?
QR Code (Quick Response Code) adalah barcode dua dimensi yang dapat menyimpan data. QR Code dapat dengan mudah kita buat dengan bantuan bahasa pemrograman CSS dan JavaScript. Lalu, bagaimana cara membuat game QR Code dengan CSS dan JavaScript? Yuk buka komputer kamu, dan ikuti beberapa langkah di bawah ini.
Cara Membuat QR Code Generator dengan JavaScript
1. Download file plugin. Letakkan file di folder yang sama dengan index.html dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>QR Code Generator</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.css" integrity="sha256-QVBN0oT74UhpCtEo4Ko+k3sNo+ykJFBBtGduw13V9vw=" crossorigin="anonymous" />
<script src="qrcode.min.js"></script>
</head>
<body>
<div class="cont">
<div class="">
<div class="ui input">
<input type="text" placeholder="Search...">
</div>
<button class = "ui primary button" onclick="genQR()">Generate QR Code</button>
</div>
<div class="qrcode">
<canvas id = "canvas">
</canvas>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama QrcodeGeneration – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/QrcodeGeneration.

5. Ketikkan kode CSS berikut ini.
.cont {
display: flex;
justify-content: space-evenly ;
align-items: center;
flex-direction: column;
top: 30px;
height: 100vh;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama QrcodeGeneration– simpan code CSS dengan nama style.css.
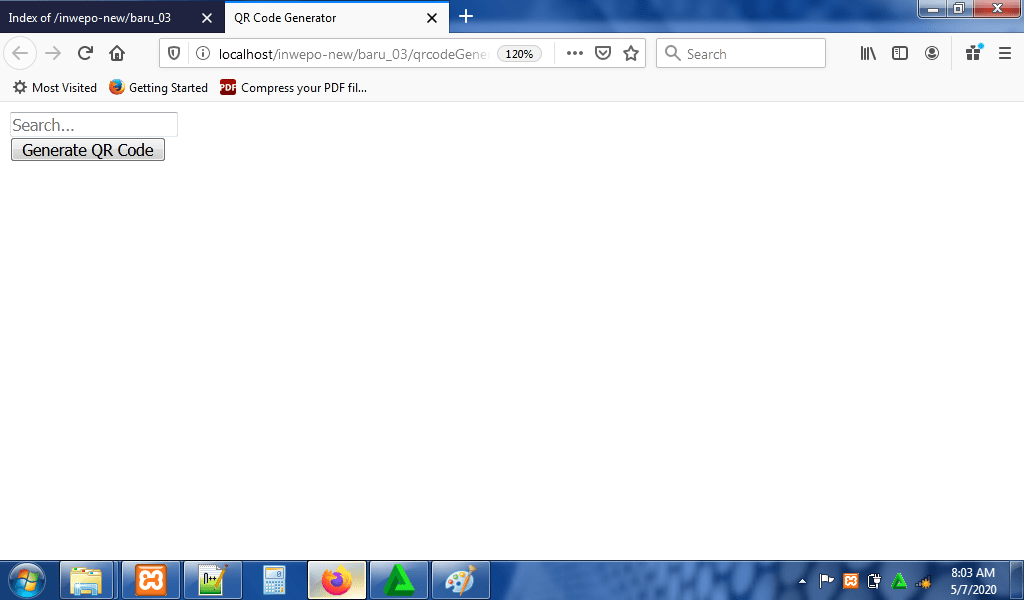
6. Reload alamat url : http://localhost/QrcodeGeneration. Tampilan awal dari QR Code.
7. Agar aplikasi QR Code dapat digunakan, buka kembali text editor dan ketikkan kode JavaScript berikut.
function genQR(str) {
var str = document.querySelector("input").value;
QRCode.toCanvas(document.getElementById("canvas"), str, function(error) {
if (error) console.error(error);
console.log("success!");
});
}
Simpan kode JavaScript di folder xampplite – htdocs – buat folder baru dengan nama QrcodeGeneration– simpan code JavaScript dengan nama script.js.
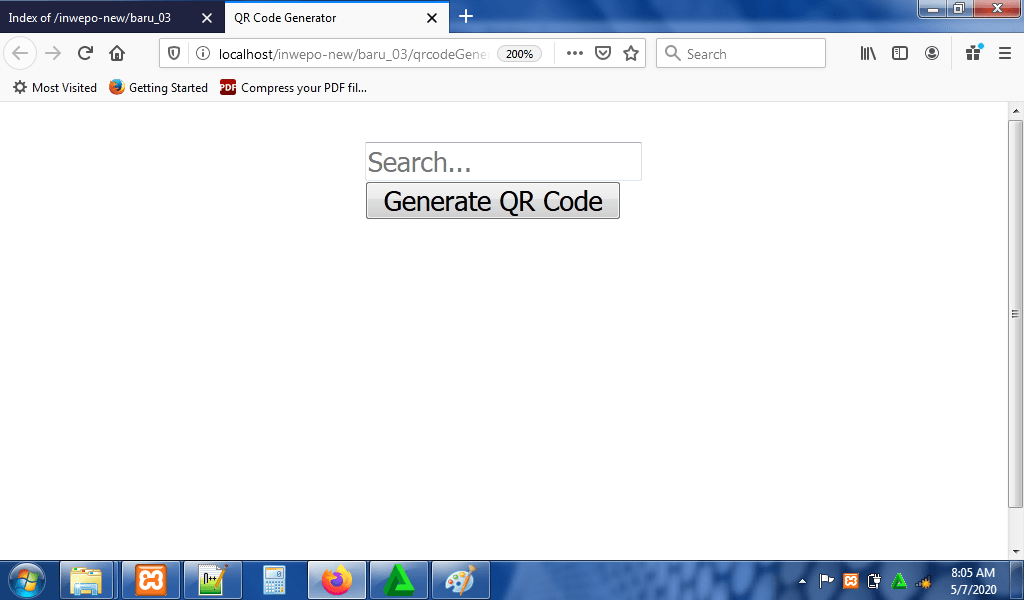
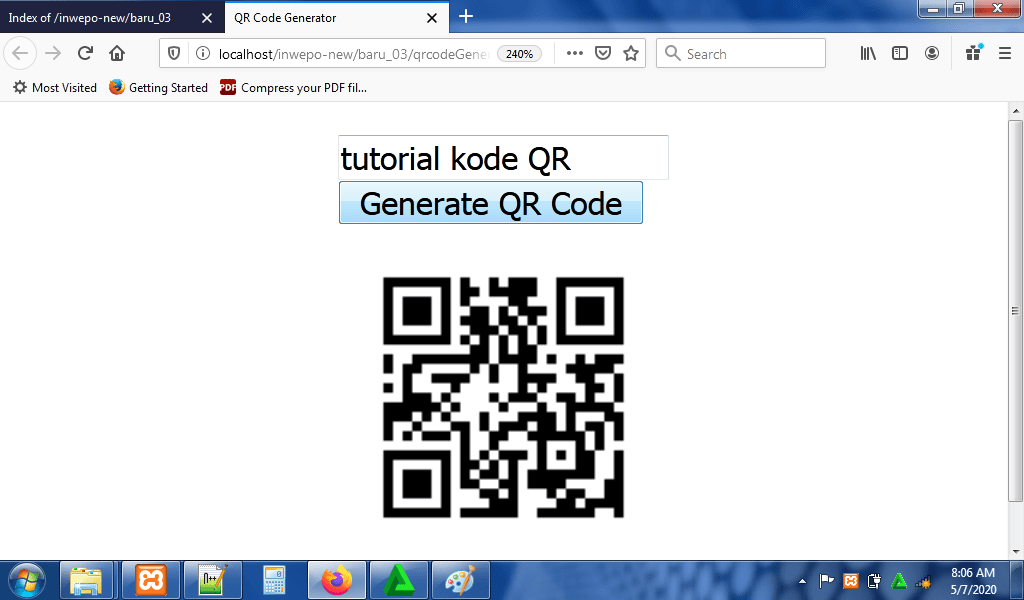
8. Reload alamat url : http://localhost/QrcodeGeneration. Tampilan awal dari kode.

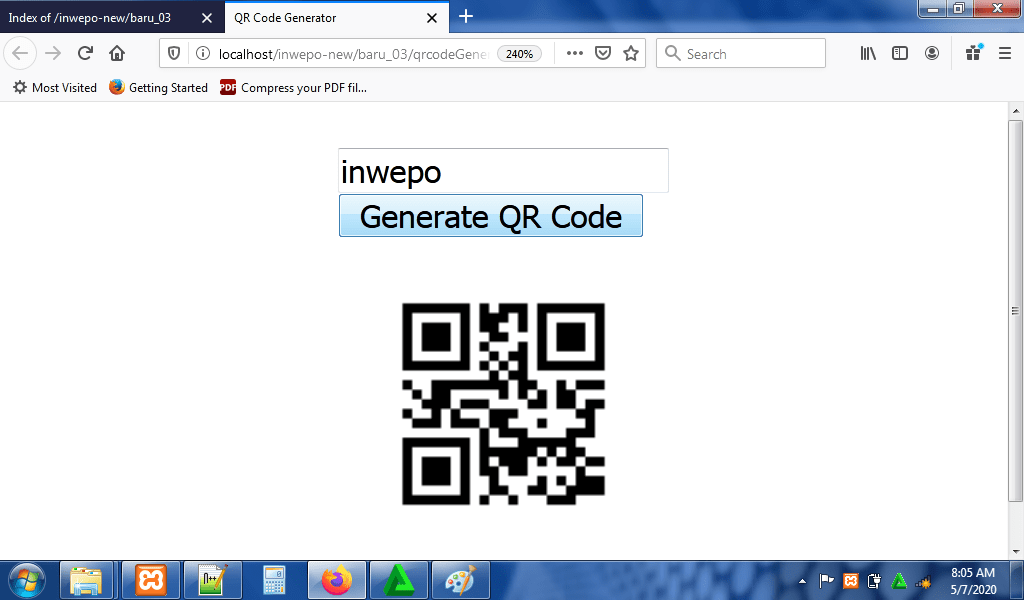
Ketikkan kata ‘INWEPO’ untuk membuat kode QR-nya.

Ketikkan kata ‘tutorial kode QR’ untuk membuat kode QR-nya.

9. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat QR Code dengan JavaScript’. Selamat mencoba.


















