Progress ScrollBar merupakan sebuah fitur yang memiliki fungsi sebagai tanda bahwa artikel yang sedang kamu baca sudah mencapai akhir dari isi artikel tersebut. Jadi nantinya animasi ScrollBar ini akan seolah-olah penuh dan mencapai titik akhir.
Jika kamu termasuk seorang yang suka mempercantik tampilan blog, memasang progress ScrollBar ini mungkin perlu kamu coba. Namun perlu di ingat, ScrollBar ini dibuat menggunakan Javascript, jadi akan sedikit membuat loading blog kamu berat.
Pada kesempatan kali ini penulis akan memberikan sedikit tutorial singkat Cara Membuat Progress ScrollBar pada Artikel di Blogger. Jika kamu tertarik untuk memasangnya, kkamu bisa simak dalam tutorial berikut ini.
Tutorial
1. Log in ke akun Blogger – Tema – Edit Html

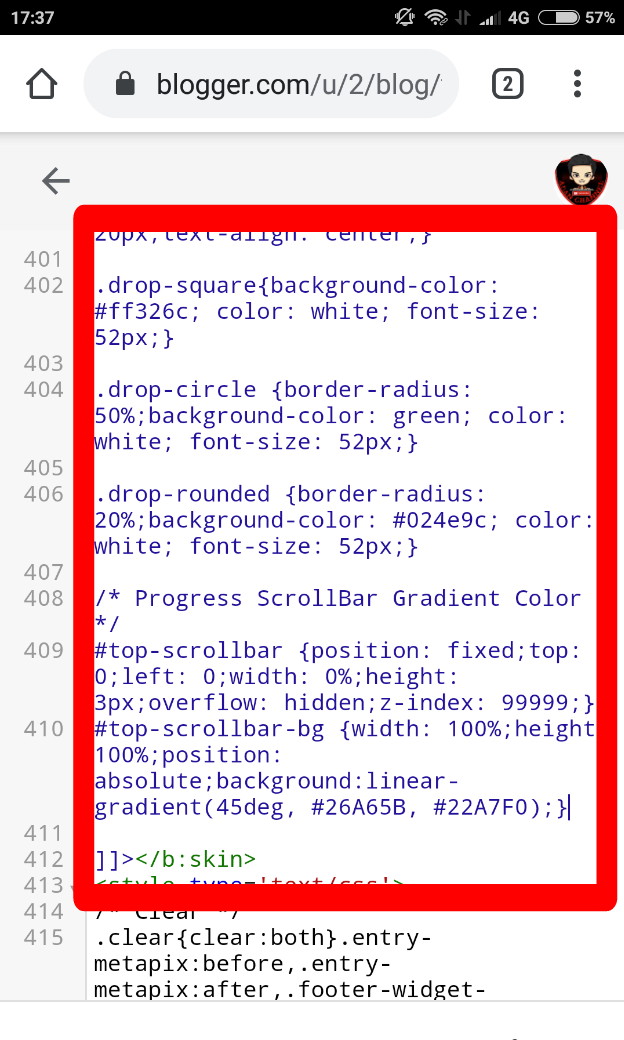
2. Copy dan Pastekan kode Style CSS di bawah ini dan taruh tepat sebelum kode ]] ></b:skin> atau </style>

/* Progress ScrollBar Gradient Color */
#top-scrollbar {position: fixed;top: 0;left: 0;width: 0%;height: 3px;overflow: hidden;z-index: 99999;}
#top-scrollbar-bg {width: 100%;height: 100%;position: absolute;background:linear-gradient(45deg, #26A65B, #22A7F0);}
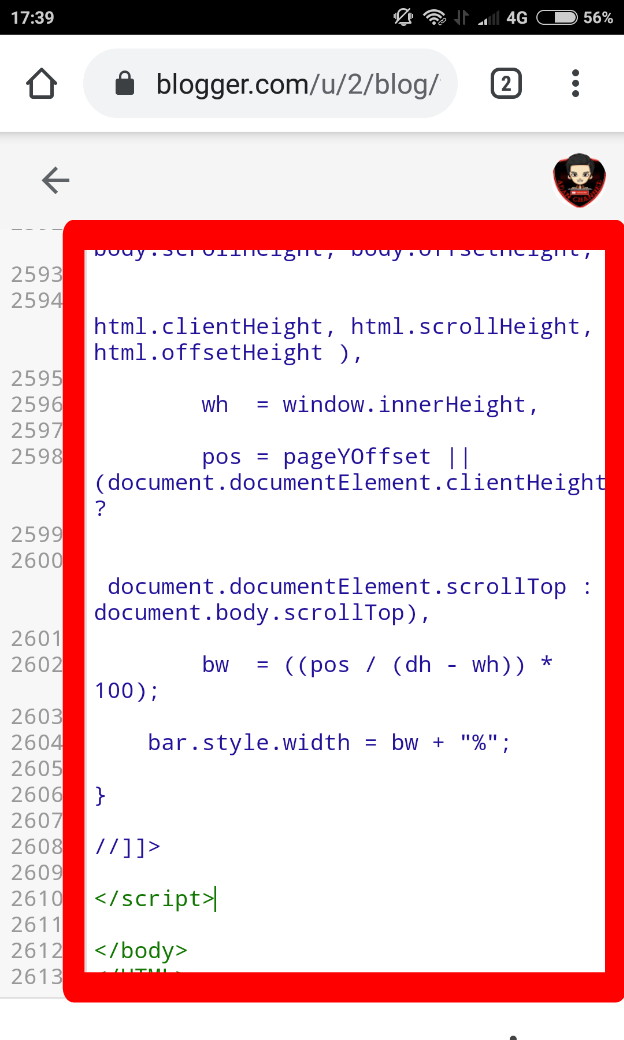
3. Masukan kode Javascript di bawah ini tepat sebelum kode </body>

<script>
//<![CDATA[
var bar_bg = document.getElementById("top-scrollbar-bg"),
body = document.body,
html = document.documentElement;
bar_bg.style.minWidth = document.width + "px";
document.getElementsByTagName("body")[0].onresize = function() {
// Update the gradient width
bar_bg.style.minWidth = document.width + "px";
}
window.onscroll = function() {
// Change the width of the progress bar
var bar = document.getElementById("top-scrollbar"),
dw = document.documentElement.clientWidth,
dh = Math.max( body.scrollHeight, body.offsetHeight,
html.clientHeight, html.scrollHeight, html.offsetHeight ),
wh = window.innerHeight,
pos = pageYOffset || (document.documentElement.clientHeight ?
document.documentElement.scrollTop : document.body.scrollTop),
bw = ((pos / (dh - wh)) * 100);
bar.style.width = bw + "%";
}
//]]>
</script>
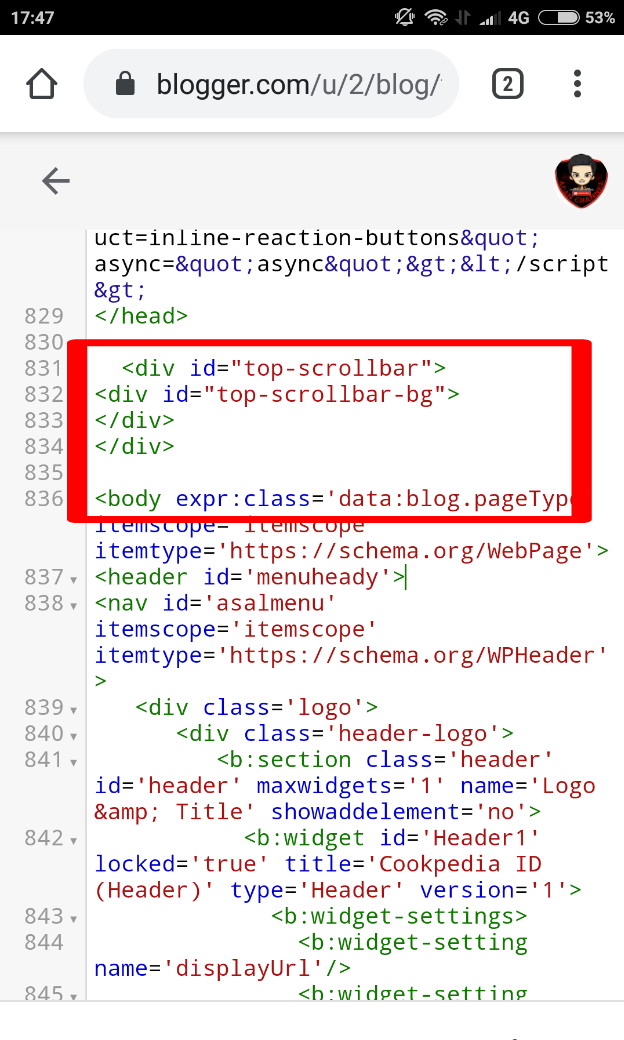
4. Masukan kode pemanggil di bawah ini tepat diatas kode <body>

<div id="top-scrollbar"> <div id="top-scrollbar-bg"> </div> </div>
5. Simpan Tema.
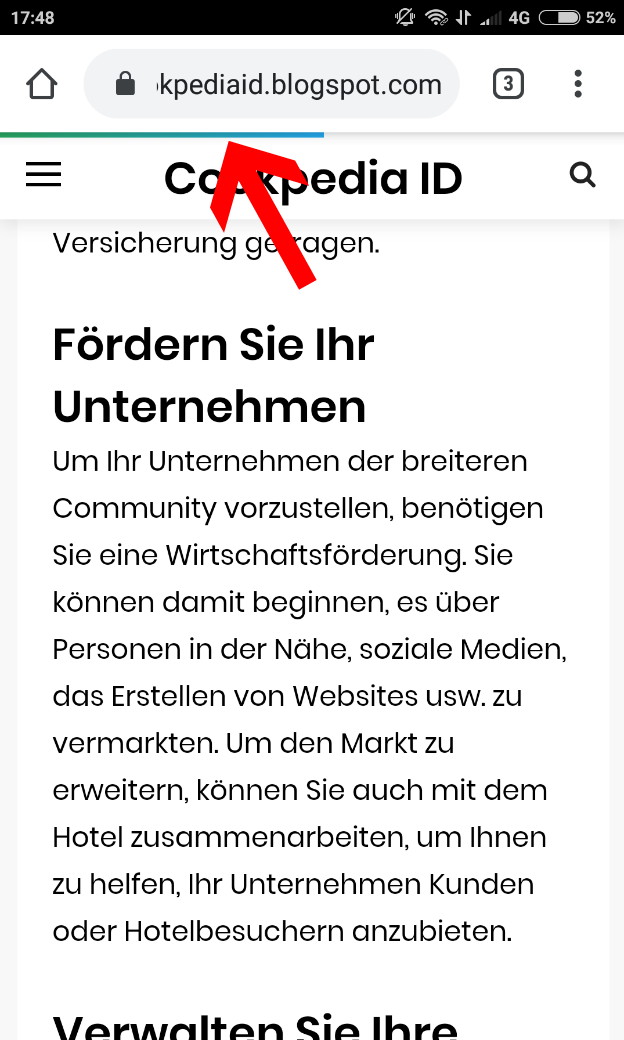
Berikut adalah tampilan Progress ScrollBar dengan Efek Gradient Color yang telah terpasang di Blogger.

Sekian tutorial Cara Membuat Progress ScrollBar dengan Efek Gradient Color di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.
















