Dengan bantuan dari bahasa pemrograman JavaScript, kita dapat dengan mudah membuat menu dengan efek pop out. Pop out dalam bahasa Indonesia memiliki arti bermunculan. Lalu bagaimana menampilkan efek pop out di menu? Yuk langsung saja buka komputer kamu, dan kita akan membuat pop out menu dengan JavaScript.
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Pop Out Menu</title>
<link rel="stylesheet" href="style.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<nav>
<ul>
<li><a class="active" href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</nav>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama PopOutMenu – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/PopOutMenu.

4. Ketikkan kode CSS3 berikut ini.
@import url('https://fonts.googleapis.com/css?family=Montserrat:500&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
height: 100vh;
align-items: center;
justify-content: center;
text-align: center;
background: #b22222;
font-family: 'Montserrat', sans-serif;
}
nav{
position: relative;
width: 170px;
height: 80px;
background: #080e2b;
border-radius: 5px;
cursor: pointer;
border: 1px solid #b22222;
transition: all .4s;
overflow: hidden;
}
nav:before{
content: 'MENU';
position: absolute;
left: 50%;
transform: translateX(-50%);
line-height: 80px;
background: #080e2b;
color: #a9b5ef;
font-size: 30px;
font-weight: 800;
z-index: 11;
transition: all .3s;
}
nav ul{
display: flex;
line-height: 80px;
list-style: none;
align-content: center;
justify-content: center;
}
ul li a{
color: #a9b5ef;
font-size: 24px;
text-decoration: none;
margin: 0 -50px;
/* margin: 0 10px;
padding: 10px 15px; */
border-radius: 5px;
opacity: 0;
pointer-events: none;
transition: all .4s;
}
li a.active,li a:hover{
background: #0c1540;
}
nav._expand{
width: 730px;
}
nav._expand:before{
opacity: 0;
pointer-events: none;
}
nav._expand ul li a{
margin: 0 10px;
padding: 10px 15px;
opacity: 1;
pointer-events: auto;
transition: all .4s;
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama PopOutMenu – simpan code CSS3 dengan nama style.css.
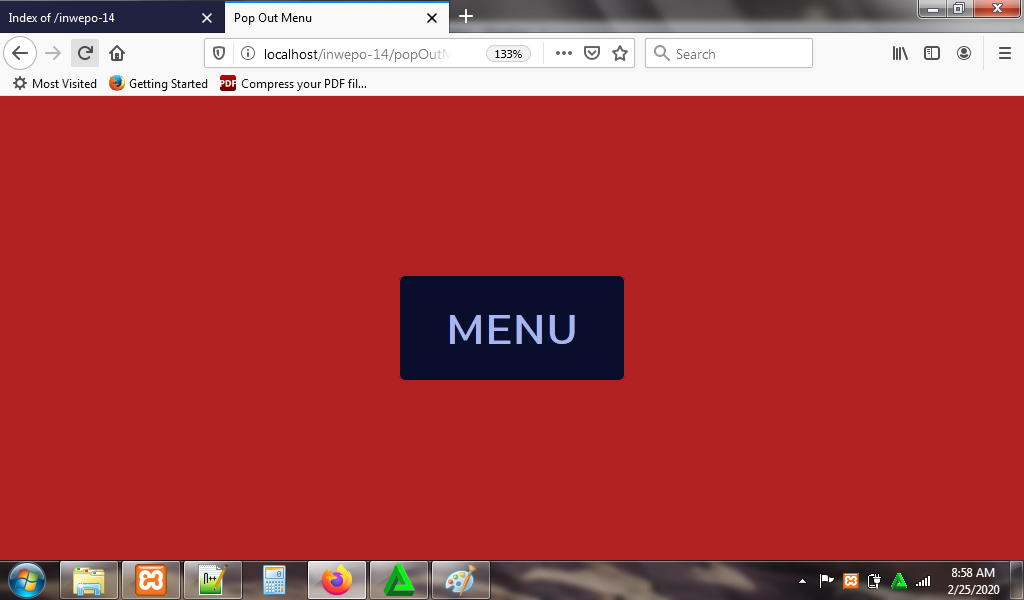
5. Reload alamat url : http://localhost/PopOutMenu. Tetapi ketika tombol menu di-klik, tampilan pop out belum muncul.

6. Untuk dapat menampilkan pop out menu, buka kembali file index.html, dan ketikkan kode javaScript berikut.
<script>
$(document).ready(function(){
$("nav").click(function(){
$(this).toggleClass("_expand");
});
});
</script>
Jangan lupa Ctrl+S.
7. Reload alamat url : http://localhost/PopOutMenu. Berikut tampilan awal menu.

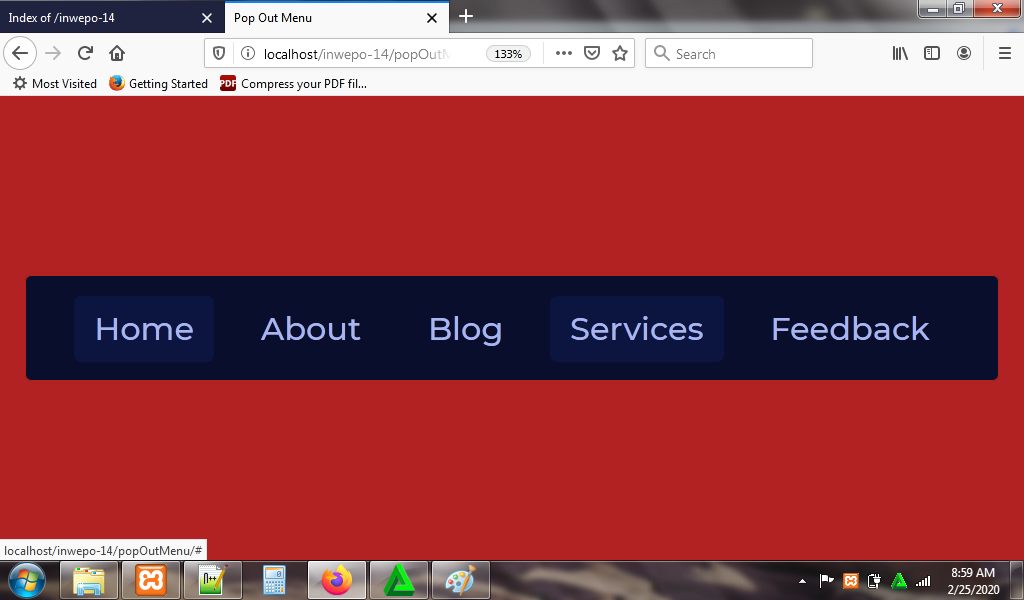
Tampilan ketika menu di-klik, maka akan muncul daftar menu. Sangat menarik bukan?.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Pop Out Menu dengan JavaScript’. Selamat mencoba.








