Cara Membuat Player Music Neumorphism dengan JavaScript
Player Music Neumorphism
Kali ini, kita akan mencoba membuat aplikasi player music dengan tampilan neumorphism. Selain tampilan tombol play dan pause, aplikasi player music nantinya juga memiliki tampilan cover.
Lalu, bagaimana cara membuat player music dengan tampilan neumorphism dengan bahasa pemrograman CSS dan JavaScript? Yuk langsung saja buka komputer kamu, dan ikuti beberapa langkah di bawah ini.
Tutorial
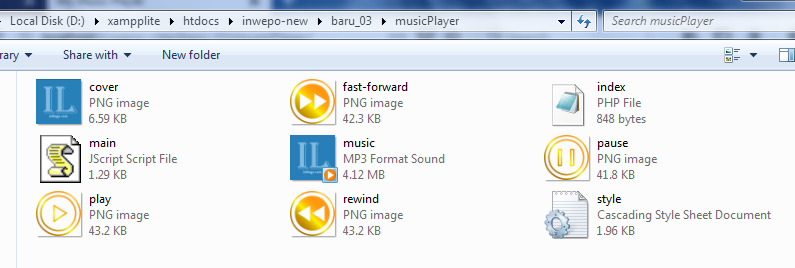
1. Siapkan 1 buah file mp3, gambar cover, dan gambar pendukung player music. Download gambar pendukung player music. Letakkan semua file pendukung di folder yang sama dengan index.html dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Membuat Musik Player dengan JavaScript</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="wrapper">
<h1>Mainkan Musik Favorit-mu</h1>
<img src="cover.png">
<input id="range" class="level" type="range" value="0" min="0">
<div class="buttons">
<button id="pre"><img src="rewind.png"></button>
<button id="play"><img id="play_img" src="play.png"></button>
<button id="next"><img src="fast-forward.png"></button>
</div>
</div>
</div>
<script src="main.js"></script>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama PlayerMusic – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/PlayerMusic.

5. Untuk membuat background music player, ketikkan kode CSS berikut ini.
@import url('https://fonts.googleapis.com/css2?family=Nunito&family=Nunito+Sans&display=swap');
*{
margin: 0;
padding: 0;
outline: 0;
}
body{
background-color: #E1E6EC;
}
.container{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
padding: 6px;
width: 300px;
border-radius: 8px;
background-color: #E1E6EC;
box-shadow: 5px 5px 11px #A2B1C6 , -5px -5px 11px #fff ;
text-align: center;
font-family: 'Nunito', sans-serif;
}
.wrapper{
position: relative;
}
.container img{
width: 80%;
}
.container h1{
font-size: 1.5rem;
margin: 12px 0 12px 0;
color: gold;
}
.buttons{
display: inline-block;
width: 100%;
padding: 0;
margin: 0;
text-align: center;
}
.buttons button{
position: relative;
width: 50px;
height: 50px;
padding: 16px;
border-radius: 90px;
background-color: #E1E6EC;
text-align: left;
margin: 10px 9px;
border: none;
box-shadow: 2px 2px 5px #A2B1C6 , -2px -2px 11px #fff ;
/*background:linear-gradient(-45deg,#a2b1c6,#fff);*/
}
.buttons button:active{
background: #E1E6EC;
box-shadow: inset 2px 2px 5px #A2B1C6 , -2px -2px 11px #fff ;
}
.buttons button img{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
width: 42%;
height: 42%;
}
.level{
width: 80%;
-webkit-appearance: none;
appearance: none;
background: #E1E6EC;
box-shadow: 2px 2px 5px #A2B1C6 , -2px -2px 11px #fff ;
border-radius: 50px;
margin: 12px 0;
}
.level::-webkit-slider-thumb{
-webkit-appearance: none;
background-color: #A2B1C6;
box-shadow: 2px 2px 5px #A2B1C6 , -2px -2px 5px #fff ;
width: 15px; /* Set a specific slider handle width */
height: 15px; /* Slider handle height */
border-radius: 90px;
}
.level::-moz-range-thumb{
width: 50px;
height: 50px;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama PlayerMusic – simpan code CSS dengan nama style.css.
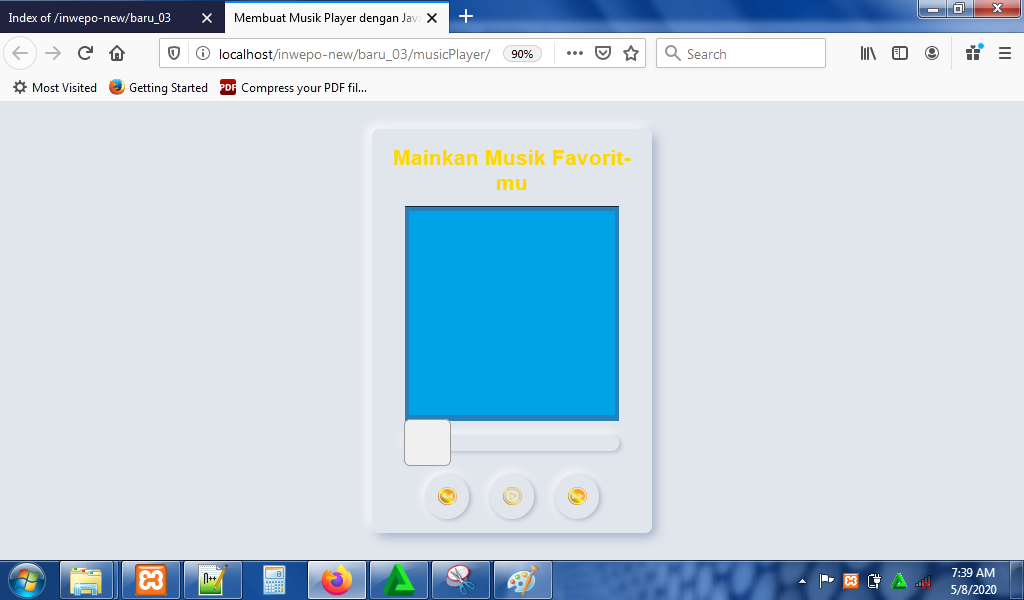
6. Reload alamat url : http://localhost/PlayerMusic. Tampilan background music player. Namun ketika tombol play di-klik, music player belum berbunyi.

7. Untuk mengaktifkan music player, ketikkan kode JavaScript berikut ini.
music_name = "music.mp3"
let play_btn = document.querySelector("#play");
let prev_btn = document.querySelector("#pre");
let next_btn = document.querySelector("#next");
let range = document.querySelector("#range");
let play_img = document.querySelector("#play_img")
let total_time = 0;
let currentTime = 0;
let isPlaying = false;
let song = new Audio();
window.onload = playSong;
function playSong(){
song.src = music_name;
console.log(song)
play_btn.addEventListener('click',function(){
if(!isPlaying){
song.play();
isPlaying = true;
total_time = song.duration;
range.max = total_time;
play_img.src = "pause.png";
}else{
song.pause();
isPlaying = false;
play_img.src = "play.png";
}
song.addEventListener('ended',function(){
song.currentTime = 0
song.pause();
isPlaying = false;
range.value = 0;
play_img.src = "play.png";
})
song.addEventListener('timeupdate',function(){
range.value = song.currentTime;
})
range.addEventListener('change',function(){
song.currentTime = range.value;
})
})
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama PlayerMusic – simpan code CSS dengan nama main.js.
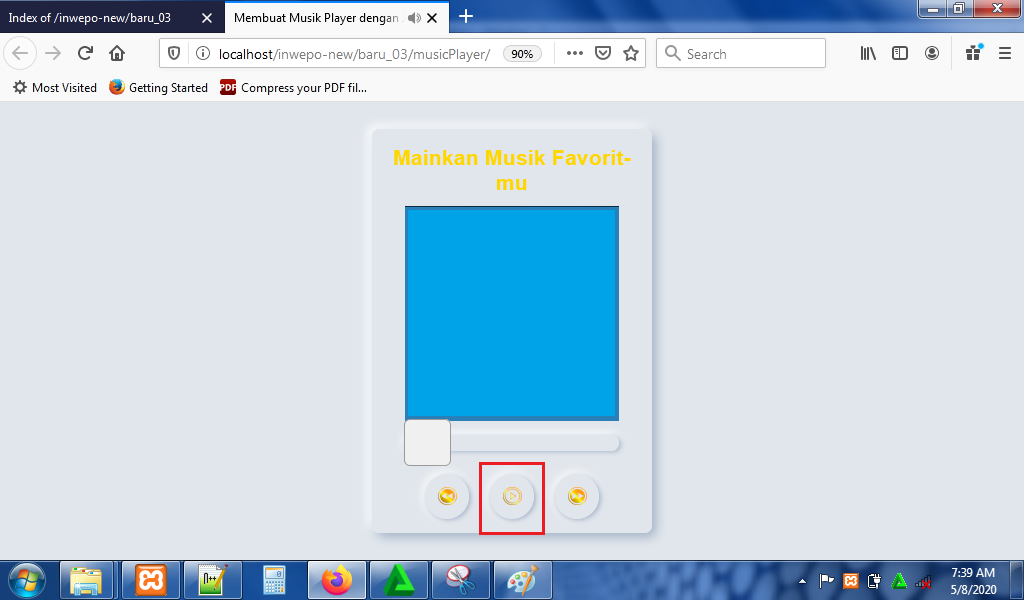
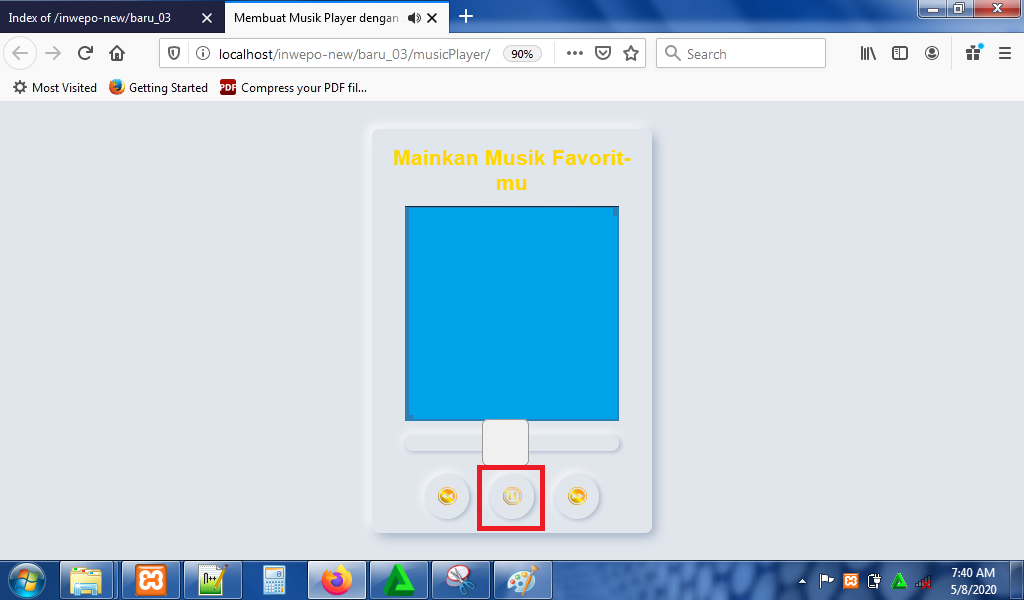
8. Reload alamat url : http://localhost/PlayerMusic. Tampilan music player. Klik tombol play untuk memainkan music.

Klik tombol pause untuk menghentikan music.

9. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Player Music Neumorphism dengan JavaScript’. Selamat mencoba.


















