Pixel Art
Pixel Art merupakan seni digital yang digunakan saat game komputer 2d pertama kali muncul. Kini beberapa game baru seperti Gameboy Advance dan Nintendo DS, kembali menggunakan seni digital pixel art. Melalui bahasa pemrograman JavaScript, kita juga bisa membuat aplikasi Pixel Art.
Lalu, bagaimana caranya membuat tampilan pixel art dengan bahasa pemrograman JavaScript? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah dibawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html>
<head>
<title>Membuat Pixel Art Maker dengan JavaScript</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Monoton">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Pixel Art Maker</h1>
<h2>Choose Grid Size</h2>
<form id="sizePicker">
<label for="table_height">Grid Height: </label>
<input type="number" id="input_height" name="height" min="1" max="50" value="1" required>
<label for="table_width">Grid Width: </label>
<input type="number" id="input_width" name="width" min="1" max="50" value="1" required>
<input type="submit">
</form>
<h2>Pick A Color</h2>
<input type="color" id="colorPicker">
<h2>Design Canvas</h2>
<table id="pixel_canvas"></table>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="designs.js"></script>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama PixelArt – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/PixelArt.

4. Untuk membuat background aplikasi, ketikkan kode CSS berikut ini.
body {
text-align: center;
background-color: #fff8dc;
}
h1 {
font-family: Sans-serif;
font-size: 70px;
margin: 0.2em;
}
h2 {
margin: 1em 0 0.25em;
}
h2:first-of-type {
margin-top: 0.5em;
}
table,
tr,
td {
border: 1px solid black;
}
table {
border-collapse: collapse;
margin: 0 auto;
}
tr {
height: 20px;
}
td {
width: 20px;
}
input[type=number] {
width: 6em;
}
#my-input:invalid{
color: red;
}
Simpan kode CSS di folder xampplite – htdocs – pilih folder PixelArt simpan code CSS dengan nama styles.css.
5. Reload alamat url : http://localhost/PixelArt. Tampilan dari aplikasi pembuat pixel art, namun aplikasi ini belum bisa digunakan.

6. Agar aplikasi bisa digunakan, ketikkan kode JavaScript berikut ini.
const submitted = $('#sizePicker');
submitted.on("submit", function(event) {
event.preventDefault();
makeGrid();
});
function makeGrid() {
// Define all variable and select color nad size input
let tableHeight = $('#input_height').val();
let tableWidth = $('#input_width').val();
let grid = "";
// Nested loops to create individual boxes
for (let i = 0; i < tableHeight; i++) {
grid += "<tr>"
for (let m = 0; m < tableWidth; m++) {
grid += "<td></td>"
}
grid += "</tr>"
}
// create grid
$('#pixel_canvas').html(grid);
// eventlistener for every click on cell
$('td').on('click', function(event) {
let color = $('#colorPicker').val();
$(event.target).css('background', color);
});
};
Simpan kode JavaScript di folder xampplite – htdocs – pilih folder PixelArt – simpan code CSS dengan nama desaign.js.
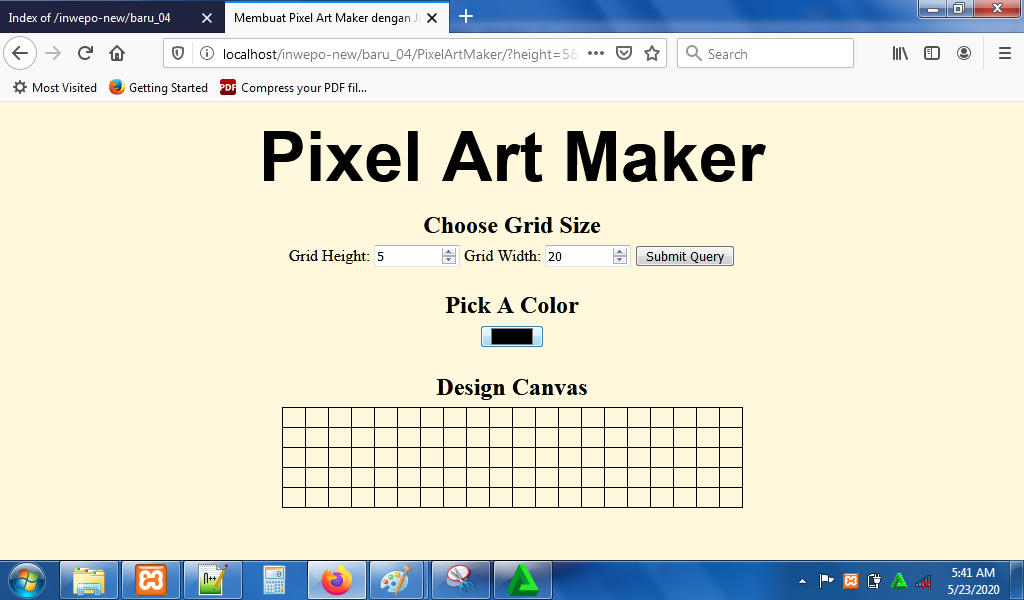
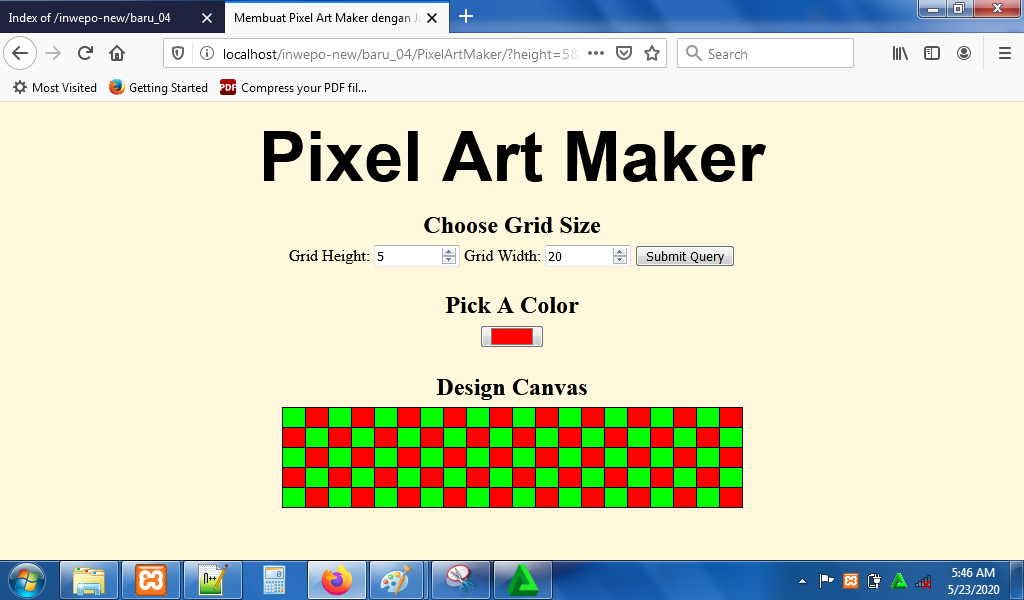
7. Reload alamat url : http://localhost/PixelArt. Masukkan nilai grid height dan grid width untuk membuat kotak-kotak kecil.

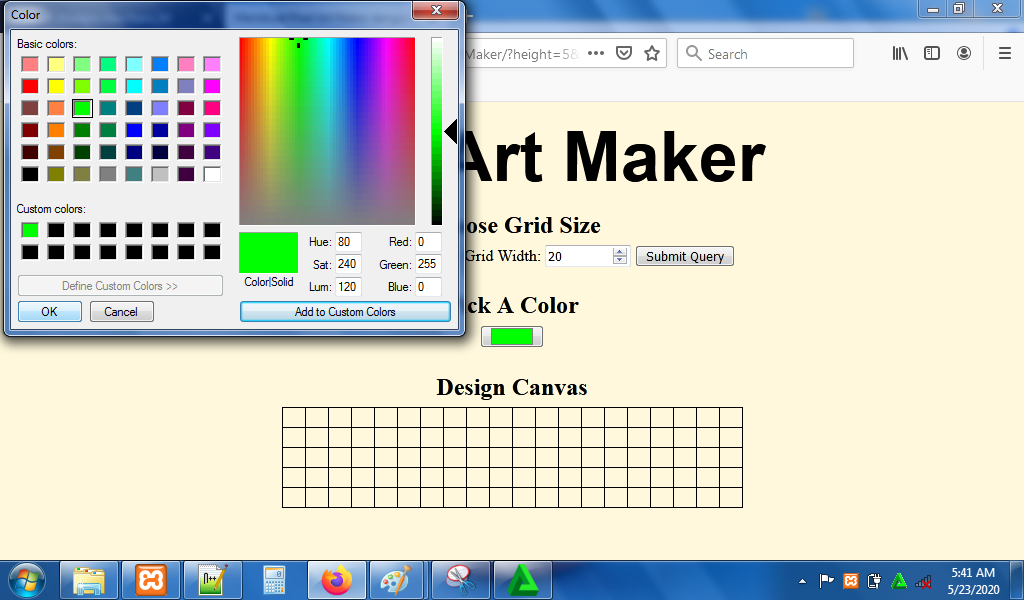
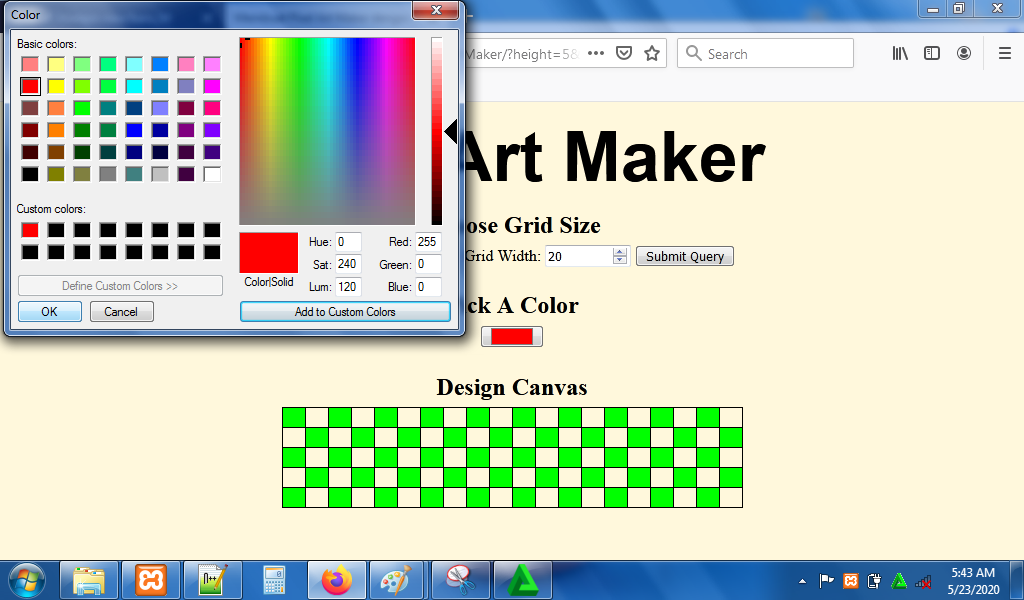
Klik ‘Pick a color’ untuk memilih warna. Beri warna pada beberapa kotak-kotak kecil tersebut.

Klik ‘Pick a color’ untuk memilih warna lainnya. Beri warna pada sisa kotak-kotak kecil yang masih kosong.

Pixel Art sudah jadi. Di aplikasi ini kamu bisa membuat kotak-kotak kecil hingga 2500 lho.

8. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Pixel Art dengan JavaScript’. Selamat mencoba.


















