Dengan bantuan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat sebuah piano sederhana. CSS digunakan membuat tampilan piano, sedangkan JavaScript digunakan untuk memasukkan nada di piano. Lalu, bagaimana caranya membuat sebuah piano di website? Yuks langsung saja buka computer kamu, dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Download dulu folder nada.
Letakkan folder nada di folder yang sama dengan file index.html dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<script src="script.js" defer></script>
<title>Piano</title>
</head>
<body>
<div class="piano">
<div data-note="C" class="key white"></div>
<div data-note="Db" class="key black"></div>
<div data-note="D" class="key white"></div>
<div data-note="Eb" class="key black"></div>
<div data-note="E" class="key white"></div>
<div data-note="F" class="key white"></div>
<div data-note="Gb" class="key black"></div>
<div data-note="G" class="key white"></div>
<div data-note="Ab" class="key black"></div>
<div data-note="A" class="key white"></div>
<div data-note="Bb" class="key black"></div>
<div data-note="B" class="key white"></div>
</div>
<audio id="C" src="nada/C.mp3"></audio>
<audio id="Db" src="nada/Db.mp3"></audio>
<audio id="D" src="nada/D.mp3"></audio>
<audio id="Eb" src="nada/Eb.mp3"></audio>
<audio id="E" src="nada/E.mp3"></audio>
<audio id="F" src="nada/F.mp3"></audio>
<audio id="Gb" src="nada/Gb.mp3"></audio>
<audio id="G" src="nada/G.mp3"></audio>
<audio id="Ab" src="nada/Ab.mp3"></audio>
<audio id="A" src="nada/A.mp3"></audio>
<audio id="Bb" src="nada/Bb.mp3"></audio>
<audio id="B" src="nada/B.mp3"></audio>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama Piano – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/Piano.

5. Untuk membuat tampilan piano, ketikkan kode CSS berikut ini.
*, *::before, *::after {
box-sizing: border-box;
}
body {
background-color: #ffc0cb;
margin: 0;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.piano {
display: flex;
}
.key {
height: calc(var(--width) * 4);
width: var(--width);
}
.white {
--width: 100px;
background-color: white;
border: 1px solid #333;
}
.white.active {
background-color: #CCC;
}
.black {
--width: 60px;
background-color: black;
margin-left: calc(var(--width) / -2);
margin-right: calc(var(--width) / -2);
z-index: 2;
}
.black.active {
background-color: #333;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama Piano – simpan code CSS dengan nama style.css.
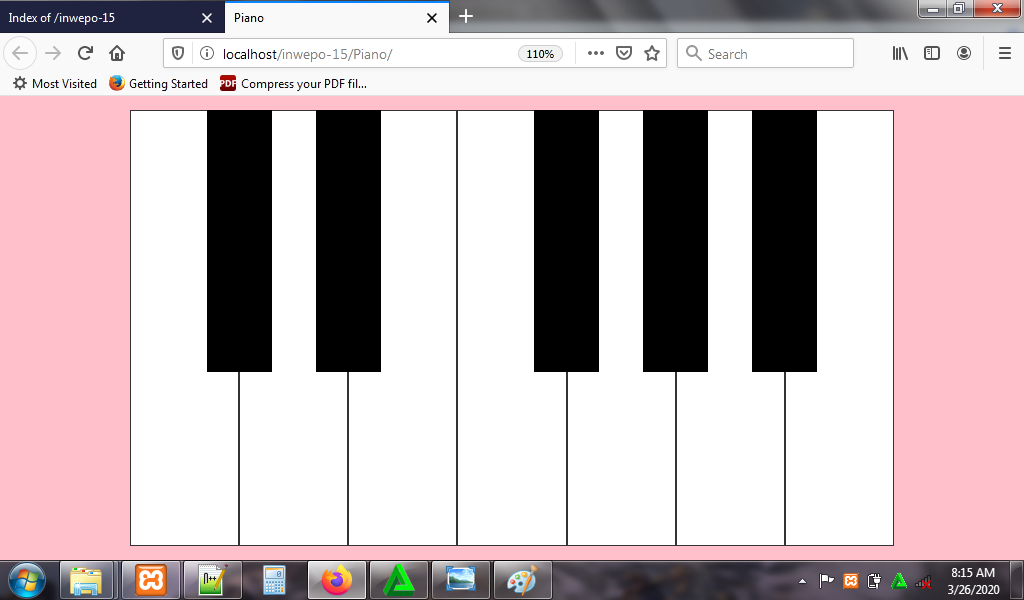
6. Reload alamat url : http://localhost/Piano. Tampilan awal piano, namun piano belum bisa mengeluarkan nada.

7. Untuk menampilkan nada di piano, ketikkan kode JavaScript berikut ini.
const WHITE_KEYS = ['z', 'x', 'c', 'v', 'b', 'n', 'm']
const BLACK_KEYS = ['s', 'd', 'g', 'h', 'j']
const keys = document.querySelectorAll('.key')
const whiteKeys = document.querySelectorAll('.key.white')
const blackKeys = document.querySelectorAll('.key.black')
keys.forEach(key => {
key.addEventListener('click', () => playNote(key))
})
document.addEventListener('keydown', e => {
if (e.repeat) return
const key = e.key
const whiteKeyIndex = WHITE_KEYS.indexOf(key)
const blackKeyIndex = BLACK_KEYS.indexOf(key)
if (whiteKeyIndex > -1) playNote(whiteKeys[whiteKeyIndex])
if (blackKeyIndex > -1) playNote(blackKeys[blackKeyIndex])
})
function playNote(key) {
const noteAudio = document.getElementById(key.dataset.note)
noteAudio.currentTime = 0
noteAudio.play()
key.classList.add('active')
noteAudio.addEventListener('ended', () => {
key.classList.remove('active')
})
}
Simpan kode JavaScript di folder xampplite – htdocs – buat folder baru dengan nama Piano – simpan code CSS dengan nama script.js.
8. Reload alamat url : http://localhost/Piano. Tampilan awal piano, kini piano sudah mengeluarkan suara ketika di-klik.

Tampilan ketika tuts putih di-klik.

Tampilan ketika tuts hitam di-klik.

9. Selesai. Menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Piano dengan JavaScript’. Selamat mencoba.


















