Paint merupakan aplikasi mengambar yang bisa kita temui di komputer. Namun dengan bantuan dari bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat paint di website. Bagaimana caranya? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE HTML>
<html>
<head>
<title>Cara Membuat Paint dengan JavaScript</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1>Paint</h1>
<div id='colors'>
<button id='black' onclick='changeColor("black")' ontouchstart='changeColor("black")'></button>
<button id='red' onclick='changeColor("red")' ontouchstart='changeColor("red")'></button>
<button id='green' onclick='changeColor("green")' ontouchstart='changeColor("green")'></button>
<button id='blue' onclick='changeColor("blue")' ontouchstart='changeColor("blue")'></button>
<button id='orange' onclick='changeColor("orange")' ontouchstart='changeColor("orange")'></button>
<button id='pink' onclick='changeColor("pink")' ontouchstart='changeColor("pink")'></button>
</div>
<canvas id='canvas' width='700' height='600'></canvas>
<div>
<button onclick='clearCanvas()'>Clear</button>
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama Paint – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/Paint.

4. Ketikkan kode CSS berikut ini.
#canvas
{
border: 1px solid black;
margin: 10px 0 10px 0;
cursor: pointer;
}
#colors button
{
width: 40px;
height: 40px;
border-radius: 100%;
margin-top: 0px;
}
#black
{
background: black;
}
#pink
{
background: pink;
}
#red
{
background: red;
}
#green
{
background: green;
}
#blue
{
background: blue;
}
#orange
{
background: orange;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama Paint – simpan code CSS dengan nama style.css.
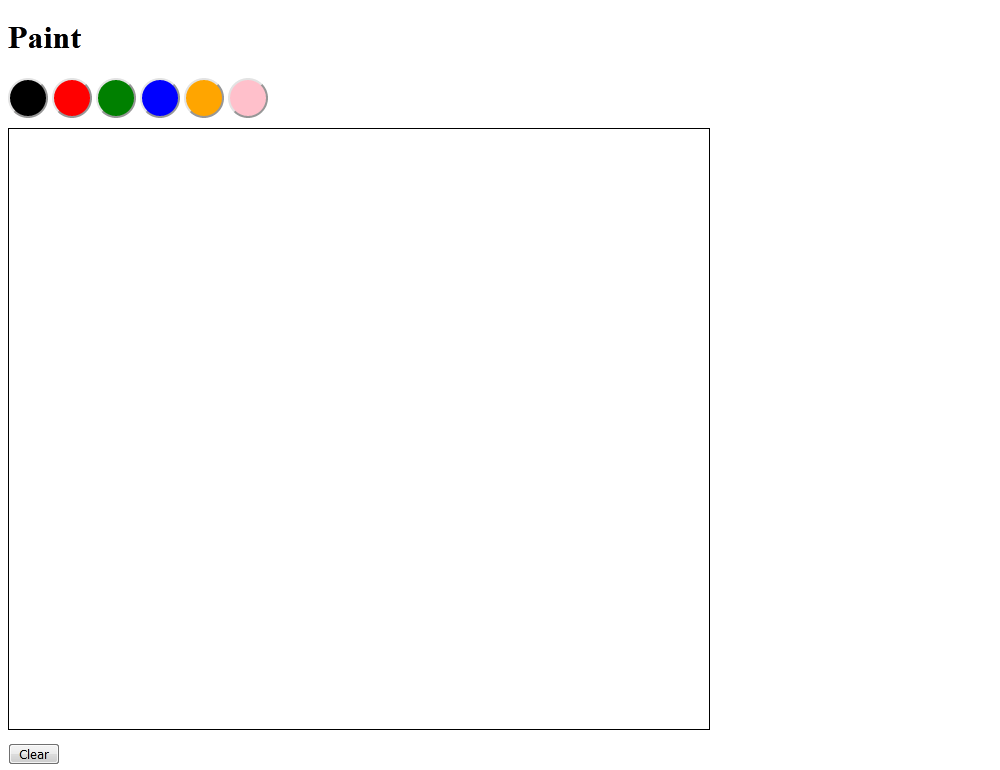
5. Reload alamat url : http://localhost/Paint. Tampilan dari paint, namun paint belum bisa digunakan.

6. Agar paint dapat digunakan, buka kembali file index.html dan ketikkan kode JavaScript berikut sebelum kode </body>.
<script>
var arr_touches = [];
var canvas;
var ctx;
var down = false; //mouse is pressed
var color = 'black'; //default drawing color
var width = 5; // drawing width
//calling window.onload to make sure the HTML is loaded
window.onload = function() {
canvas = document.getElementById('canvas');
ctx = canvas.getContext('2d');
ctx.lineWidth = width;
//handling mouse click and move events
canvas.addEventListener('mousemove', handleMove);
canvas.addEventListener('mousedown', handleDown);
canvas.addEventListener('mouseup', handleUp);
//handling mobile touch events
canvas.addEventListener("touchstart", handleStart, false);
canvas.addEventListener("touchend", handleEnd, false);
canvas.addEventListener("touchcancel", handleCancel, false);
canvas.addEventListener("touchleave", handleEnd, false);
canvas.addEventListener("touchmove", handleTouchMove, false);
};
function handleMove(e)
{
xPos = e.clientX-canvas.offsetLeft;
yPos = e.clientY-canvas.offsetTop;
if(down == true)
{
ctx.lineTo(xPos,yPos);
ctx.strokeStyle = color;
ctx.stroke();
}
}
function handleDown()
{
down = true;
ctx.beginPath();
ctx.moveTo(xPos, yPos);
}
function handleUp()
{
down = false;
}
function handleStart(evt)
{
var touches = evt.changedTouches;
for(var i = 0; i < touches.length; i++)
{
if(isValidTouch(touches[i]))
{
evt.preventDefault();
arr_touches.push(copyTouch(touches[i]));
ctx.beginPath();
ctx.fillStyle = color;
ctx.fill();
}
}
}
function handleTouchMove(evt)
{
var touches = evt.changedTouches;
var offset = findPos(canvas);
for (var i = 0; i < touches.length; i++)
{
if(isValidTouch(touches[i]))
{
evt.preventDefault();
var idx = ongoingTouchIndexById(touches[i].identifier);
if (idx >= 0)
{
ctx.beginPath();
ctx.moveTo(arr_touches[idx].clientX-offset.x, arr_touches[idx].clientY-offset.y);
ctx.lineTo(touches[i].clientX-offset.x, touches[i].clientY-offset.y);
ctx.strokeStyle = color;
ctx.stroke();
arr_touches.splice(idx, 1, copyTouch(touches[i]));
}
}
}
}
function handleEnd(evt)
{
var touches = evt.changedTouches;
var offset = findPos(canvas);
for (var i = 0; i < touches.length; i++)
{
if(isValidTouch(touches[i]))
{
evt.preventDefault();
var idx = ongoingTouchIndexById(touches[i].identifier);
if (idx >= 0)
{
ctx.lineWidth = 4;
ctx.fillStyle = color;
ctx.beginPath();
ctx.moveTo(arr_touches[idx].clientX-offset.x, arr_touches[idx].clientY-offset.y);
ctx.lineTo(touches[i].clientX-offset.x, touches[i].clientY-offset.y);
arr_touches.splice(i, 1);
}
}
}
}
function handleCancel(evt)
{
evt.preventDefault();
var touches = evt.changedTouches;
for (var i = 0; i < touches.length; i++) {
arr_touches.splice(i, 1);
}
}
function copyTouch(touch)
{
return {identifier: touch.identifier,clientX: touch.clientX,clientY: touch.clientY};
}
function ongoingTouchIndexById(idToFind)
{
for (var i = 0; i < arr_touches.length; i++) {
var id = arr_touches[i].identifier;
if (id == idToFind) {
return i;
}
}
return -1;
}
function changeColor(new_color)
{
color = new_color;
}
function clearCanvas()
{
ctx.clearRect(0, 0, canvas.width, canvas.height);
}
function isValidTouch(touch)
{
var curleft = 0, curtop = 0;
var offset = 0;
if (canvas.offsetParent) {
do {
curleft += canvas.offsetLeft;
curtop += canvas.offsetTop;
} while (touch == canvas.offsetParent);
offset = { x: curleft-document.body.scrollLeft, y: curtop-document.body.scrollTop };
}
if(touch.clientX-offset.x > 0 &&
touch.clientX-offset.x < parseFloat(canvas.width) &&
touch.clientY-offset.y >0 &&
touch.clientY-offset.y < parseFloat(canvas.height)) {
return true;
}
else
{
return false;
}
}
function findPos(obj)
{
var curleft = 0, curtop = 0;
if (obj.offsetParent)
{
do {
curleft += obj.offsetLeft;
curtop += obj.offsetTop;
} while (obj == obj.offsetParent);
return { x: curleft-document.body.scrollLeft, y: curtop-document.body.scrollTop };
}
}
</script>
Jangan lupa Ctrl+S.
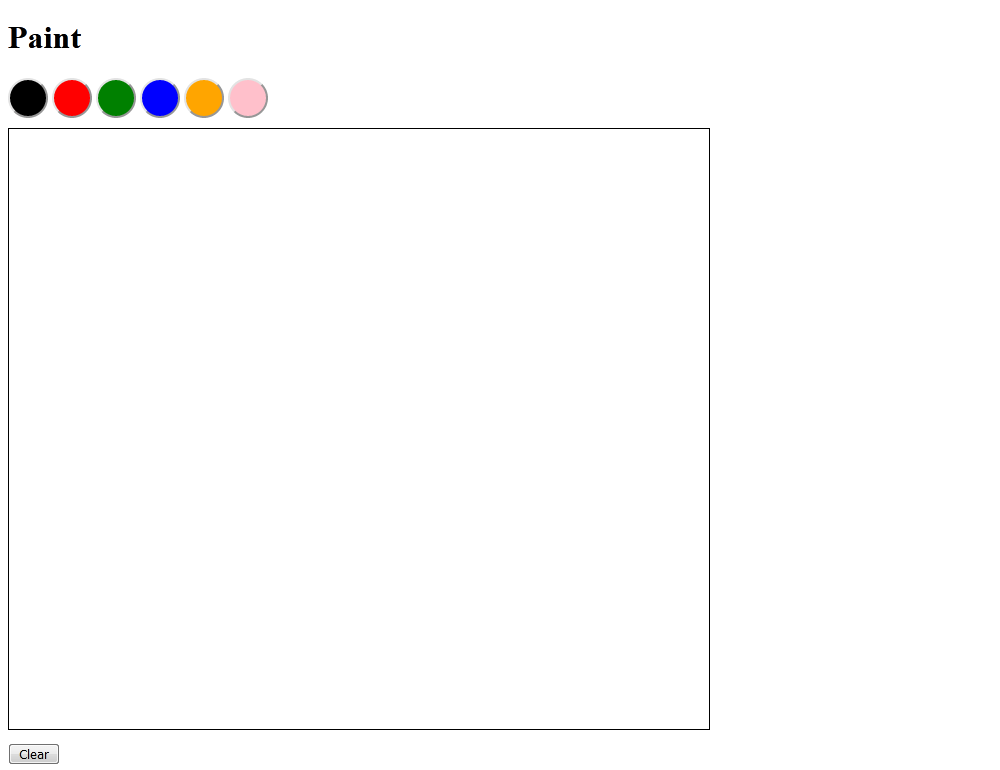
7. Reload alamat url : http://localhost/Paint. Kini awal paint.

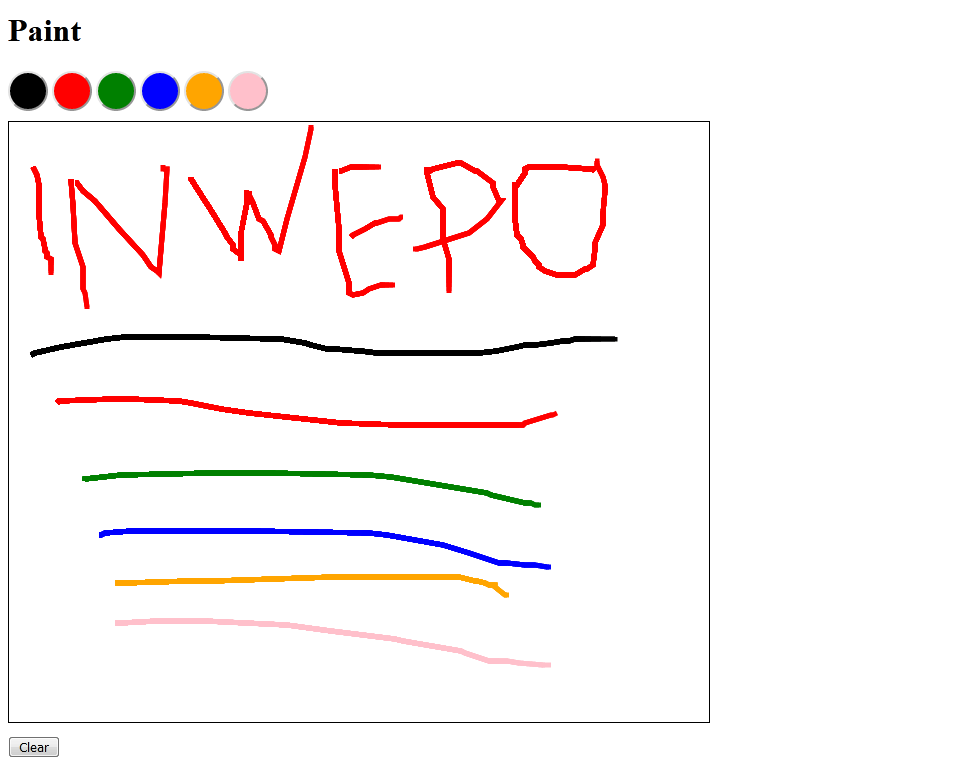
Tampilan ketika lembar kerja paint di warnai, dan klik tombol clear untuk membersihkan lembar kerja paint.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Paint dengan JavaScript’. Selamat mencoba.


















