Halo readers, saya kembali lagi. Kali ini saya akan melanjutkan pembuatan mockup website menggunakan photoshop.
Bagi yang belum melihat bagian 1 dari tutorial ini, silakan baca tutorial sebelumnya:
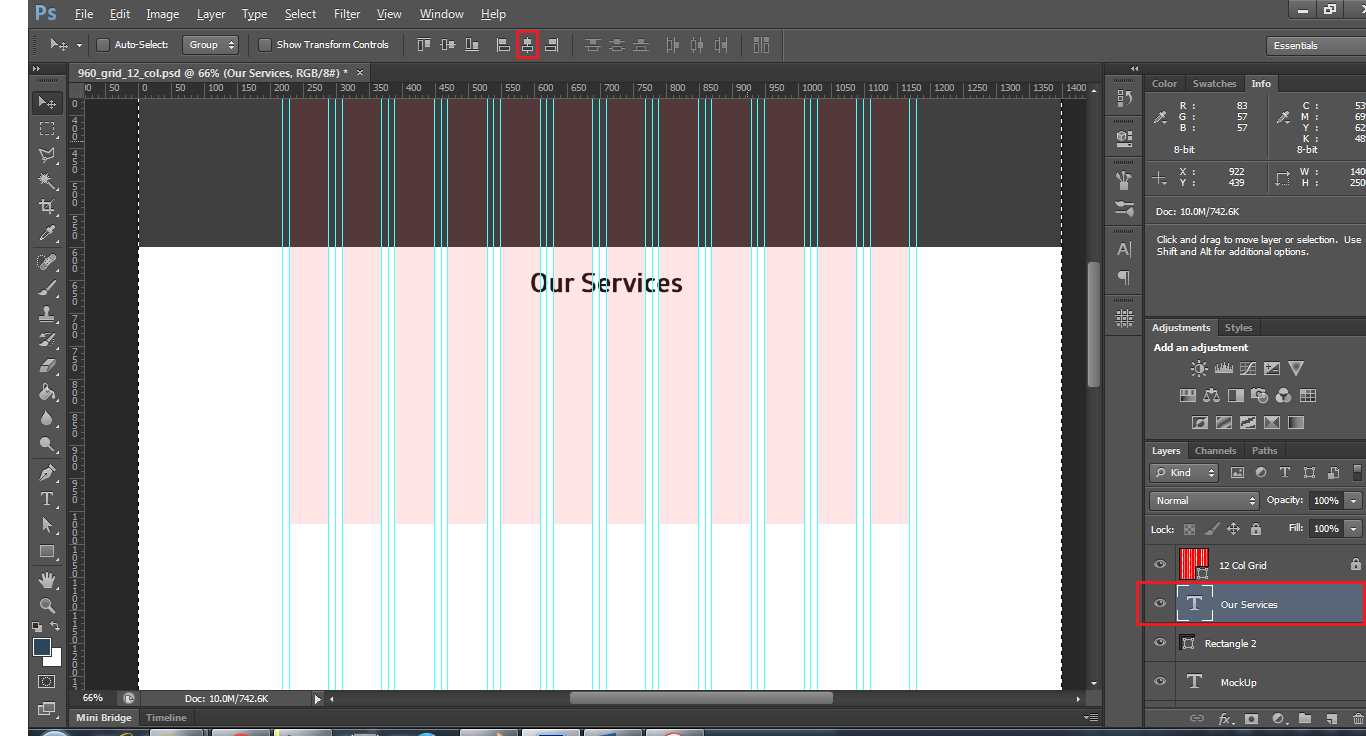
Terakhir pada bagian 1 adalah pembuatan header, menu, dan button pada header. Setelah itu mari buat teks Our Services menggunakan tool Text pada Photoshop, jenis font yang di gunakan adalah Glober, ukuran teks 40 px, warna teks nya adalah hitam.
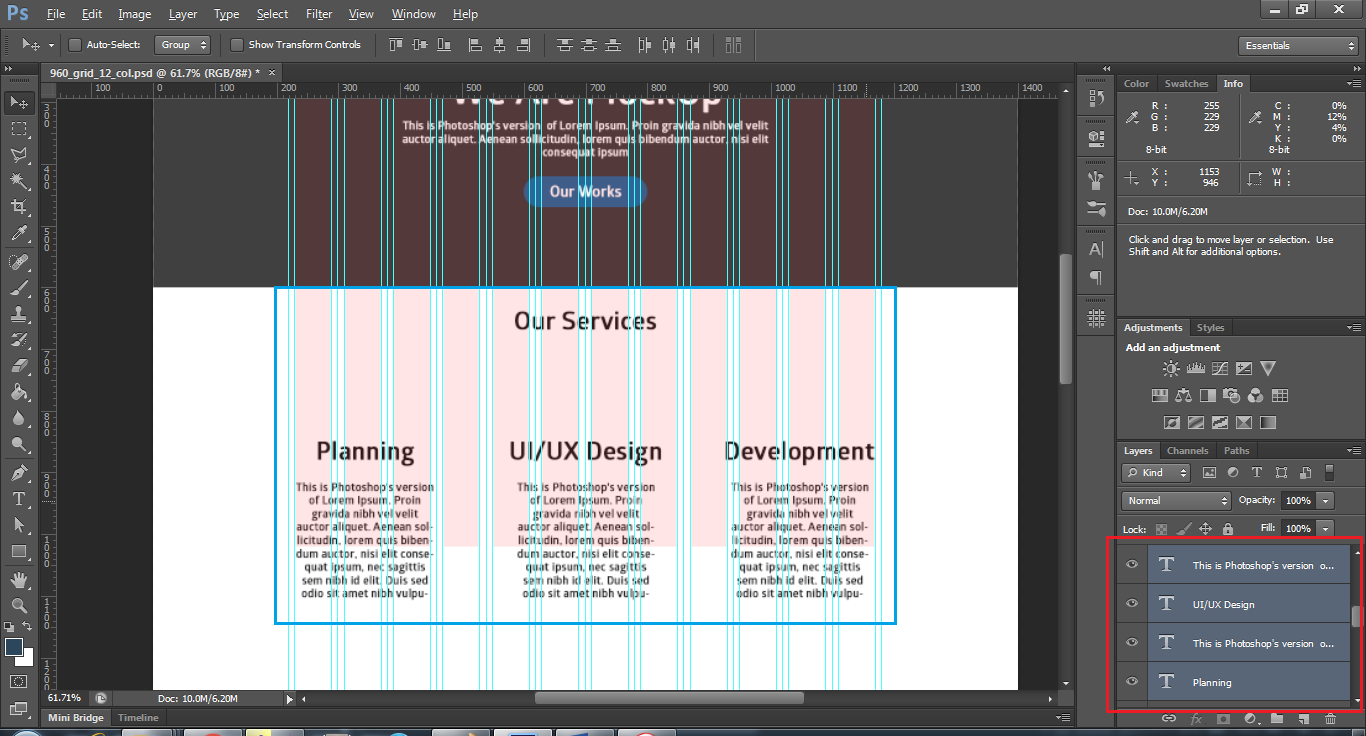
1. Kemudian untuk meletakan teks di tengah, seleksi layer teks Our Services dan tekan tombol Ctrl+A pada keyboard dan pilih Align Horizontal Centers. Jika sudah tekan Ctrl+D untuk unseleksi layer yang telah dipilih.

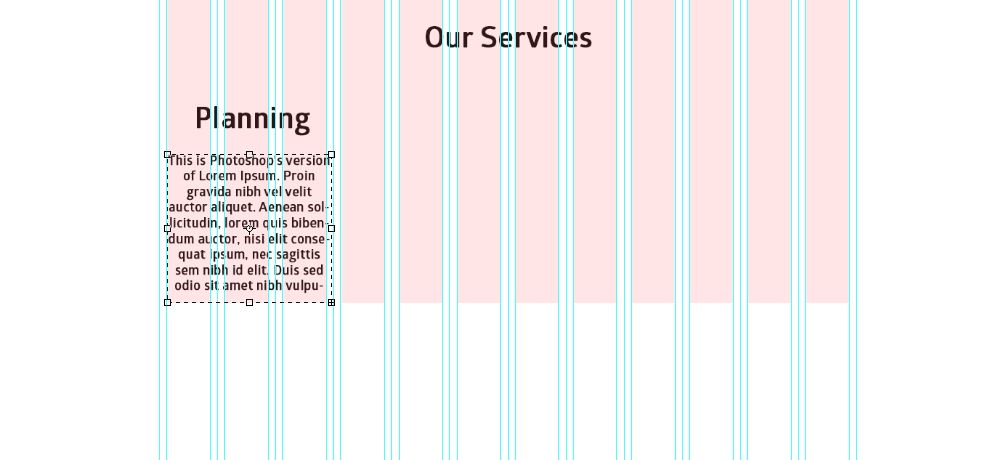
2. Kemudian buat text untuk diletakan di bawah Our Services yang merupakan layanan yang akan diberikan, sebagai contoh disini buatlah teks bertuliskan Planning. Setelah itu buat lagi tulisan di bawah Planning yang akan menjadi deskripsi dari Planning tersebut, disini masukan teks lorem ipsum seperti pada pembuatan text kedua pada image slider pada tutorial bagian 1. Untuk text Planning ukuran font nya adalah 40pt, sedangkan untuk text deskripsi yang ada di bawahnya adalah 18 pt.

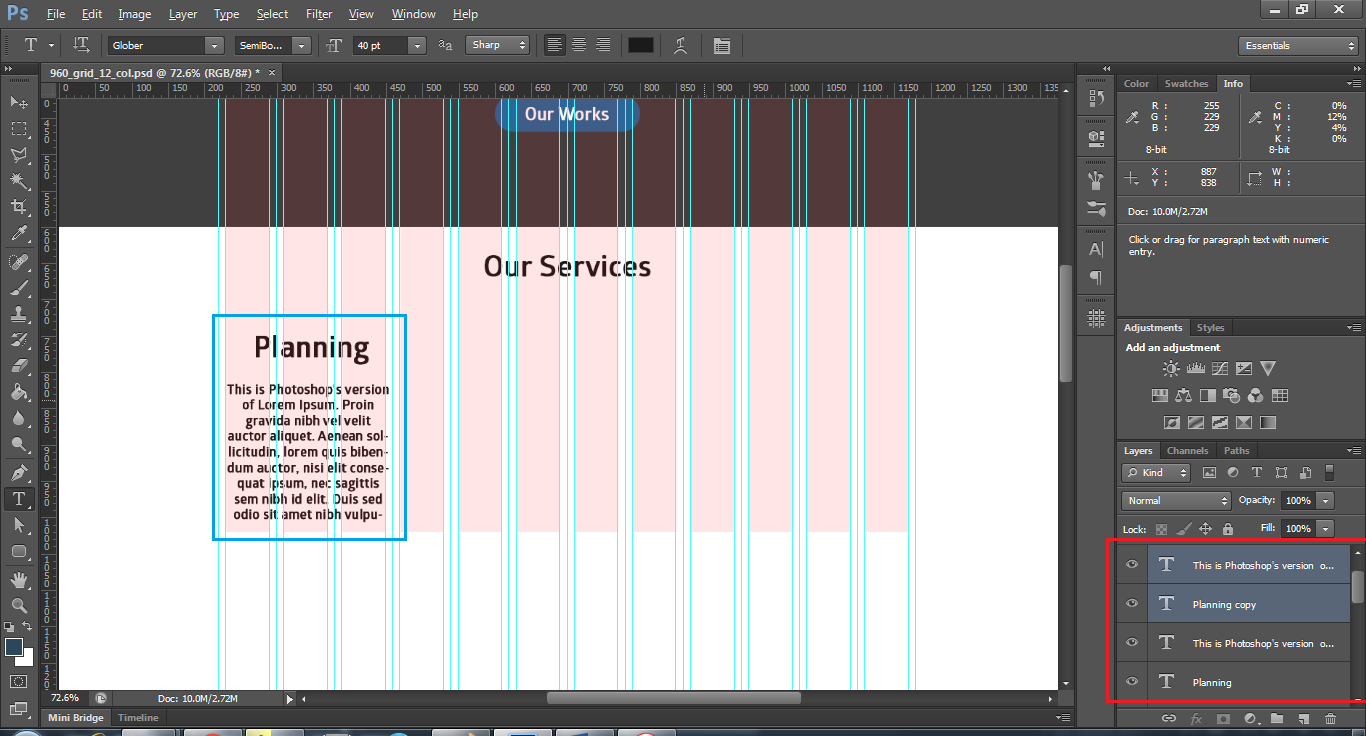
3. Kemudian untuk membuat layanan yang lainnya, untuk mempermudah seleksi text Planning dan Lorem Ipsum kemudian tekan tombol Ctrl+J pada keyboard. Pada bagian layer akan tampak duplikasi nya sedangkan pada lembar kerja tulisannya masih terlihat tidak ada perubahan, sebenarnya tulisan yang ada di lembar kerja ada dua tetapi posisinya berada pada posisi yang sama.

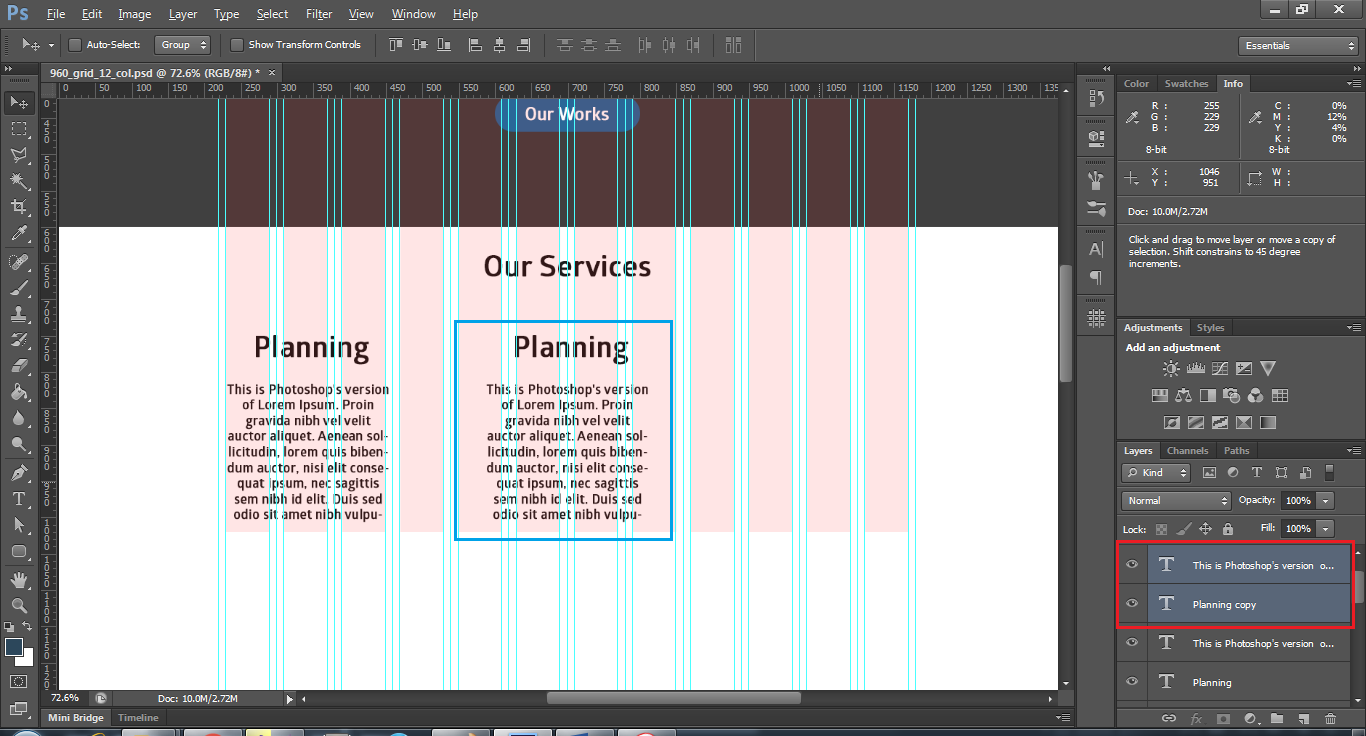
4. Untuk memindahkannya tekan tombol V pada keyboard untuk pindah ke Move Tool, kemudian tekan tombol Shift pada keyboard dan pindahkan teks tersebut ke tengah menggunakan mouse.

5. Kemudian untuk mengubah text kedua, seleksi layer Planning copy dan klik dua kali pada tulisan T besar yang ada pada layer tersebut dan ubah tulisannya menjadi UI/UX Design.

6. Setelah itu duplikasi lagi teks tersebut seperti pada sebelumnya dan letakan pada bagian sebelah kanan. Setelah itu ubah text UI/UX Design menjadi Development.
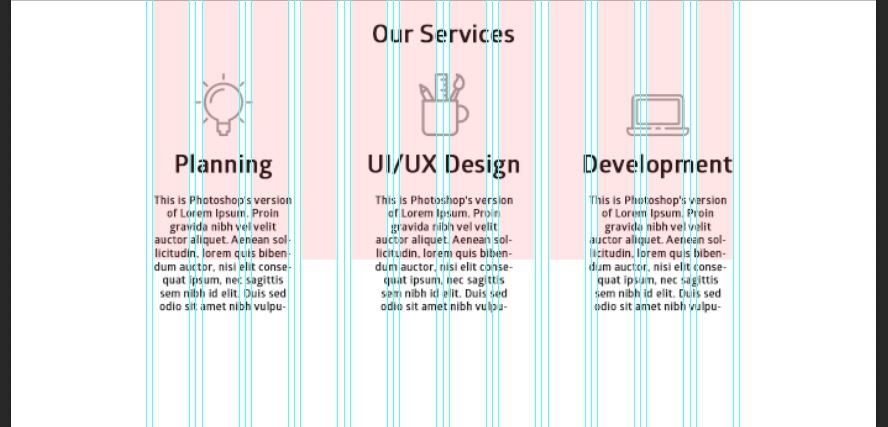
7. Setelah itu seleksi layer Planning sampai layer lorem ipsum pada Development dan pindahkan sedikit ke bawah karena di atas masing-masing layanan akan diberikan gambar.

8. Setelah itu masukan tiga buah gambar dan letakan masing – masing gambar disetiap layanan yang ada. Sebagai contoh untuk gambar Planning dapat menggunakan icon Lampu, untuk UI/UX dapat menggunakan icon peralatan gambar, Development dapat menggunakan icon laptop.

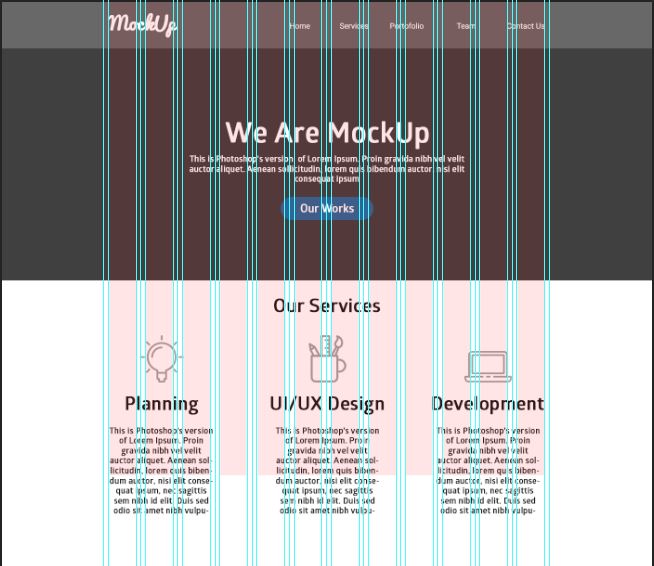
Hasil akhir sementara akan seperti ini.

Sekian untuk bagian 2, kita lanjutkan lagi di bagian untuk pembuatan bagian portofilio dan team. Sampai jumpa.



















ari cahyono
Januari 30, 2019 at 16:43
Bagus Bro Jangan Berhenti Donk. yah Gue tau Sih ilmu mahal itu gk akan buatwebsite lu rame karena kebanyakan pembaca hanya cari hiburan. tapi gue Support lu soalnya imu lu mahal banget dan ini yang gue cari selama ini. sangat membantu bagi saya yang suka Programmer tapi ingin desain mockup dulu di photoshop. dan saya bukan anak desain jadi dengan artikel lu keren banget menurut gue.
dan BTW cara hapus Gridnya yang biru biru itu gimana yah. buat bisa liat hasil akhirnya lebih bersih tanpa ada biru biru garis horizontalnya.
sekian dan makasih atas ilmunya
Rzunyan
April 9, 2022 at 15:46
Mantap bro kontenya, Tapi saya mau nanya cara hapus Garis birunya gimana ya?
Biar lebih enakan pas udh jadinya