Secara sederhana tombol toggle sama seperti tombol on off. Kali ini kita akan mencoba menampilkan tombol toggle di menu website. Bagaimana tampilannya? Mari langsung saja buka komputer kamu, dan kita mulai membuat menu toggle dengan JavaScript.
Tutorial
1. Siapkan 1 gambar untuk dijadikan background. Letakkan gambar di folder yang sama dengan index.php, dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql.
3. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> <title>Hamburger Menu</title> </head> <body> <div class="flex"> <a href="">+</a> <div class="modal"> <div class="inner-modal"> <div class="content"> <h1>Home</h1> <h1>About Us</h1> <h1>Product</h1> <h1>Order</h1> <h1>Testimony</h1> </div> </div> </div> </div> </body> </html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “toggleMenu” – saya simpan dengan nama file “index.php”.
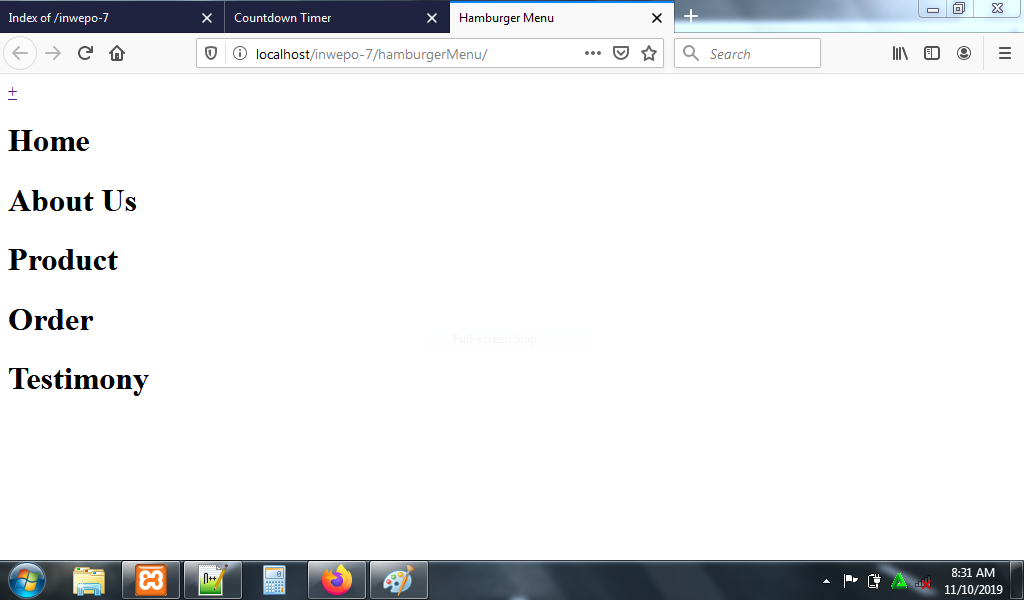
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/toggleMenu.

5. Gambar hanya memperlihatkan daftar menu dan icon ‘+’, karena hanya baru kode HTML5 saja yang baru dimasukkan. Untuk merapikan tampilan, kita harus menambahkan kode CSS3. Buka kembali lembar kerja baru di Notepad++, dan ketikkan kode CSS3 berikut:
*{
box-sizing: border-box;
font-family:tahoma;
font-weight: 300;
}
body{
background-image : url(img.jpg);
background-size: cover;
}
h1{
font-family: tahoma;
font-weight: 400;
font-size: 2.5em;
margin-bottom: 0;
}
.flex{
display: flex;
}
a:link, a:hover, a:visited, a:active{
display: block;
text-decoration: none;
color: #fefefe;
font-size: 2em;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
border-radius: 50%;
background: #03a9f4;
position: fixed;
z-index: 2;
top: calc(100% - 75px);
left: calc(100% - 75px);
transform-origin: 50%;
transform: rotate(90deg);
transition: all 0.5s ease;
backface-visibility: hidden;
}
a:hover{
background: #03a9f4;
}
a.opened{
top: -230px;
left: -80px;
transform: rotate(-45deg);
transform-origin: 750%;
}
a.opened ~ .modal .inner-modal{
width: 200vw;
height: 200vw;
}
a.opened ~ .modal .inner-modal .content{
opacity: 1;
transition-delay: 0.5s;
}
.modal{
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
position:fixed;
z-index: 1;
top: 0;
left: 0;
}
.modal .inner-modal{
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
flex: none;
background: #01579b;
width: 0;
height: 0;
transition: all 0.4s ease-in 0.4s;
backface-visibility: hidden;
}
.modal .inner-modal .content{
opacity: 0;
transition: opacity 0.4s ease;
backface-visibility: hidden;
color: #fefefe;
text-align: center;
max-width: 90vw;
max-height: 90vw;
}
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “toggleMenu”) – saya simpan dengan nama file “style.css”.
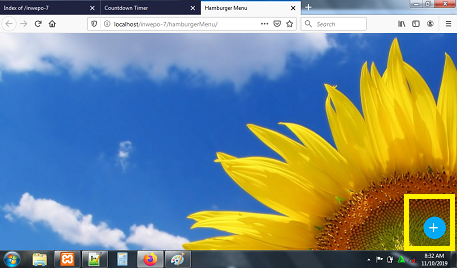
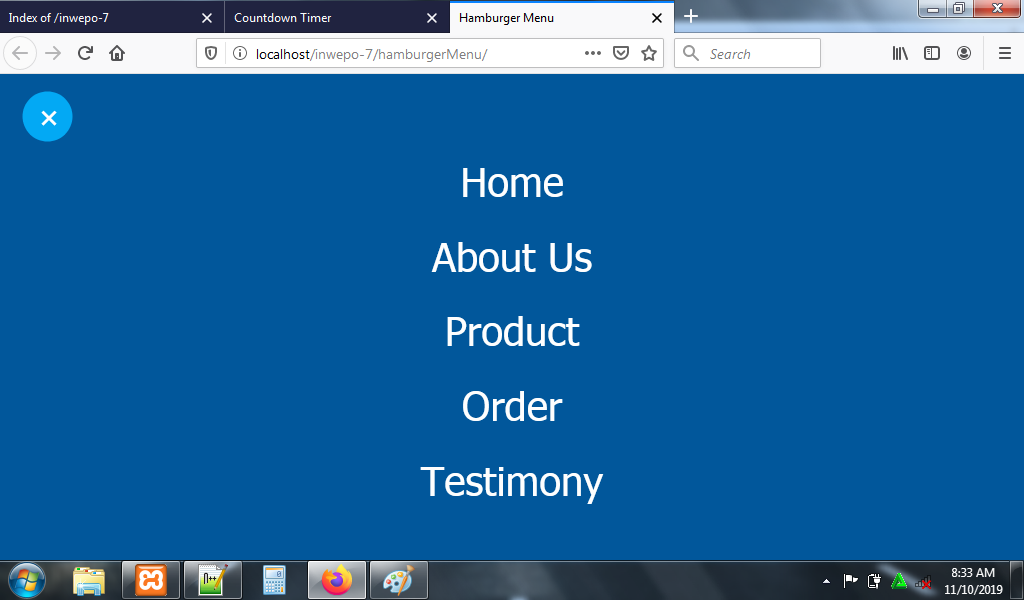
6. Reload http://localhost/toggleMenu.

7. Untuk menambahkan efek toggle, kita perlu menambahkan kode javascript di file index.php sebelum </body> ya.
<script>
document.querySelector('a').addEventListener('click',
function(e){
e.preventDefault();
this.classList.toggle('opened');
});
</script>
Jangan lupa Ctrl+S ya.
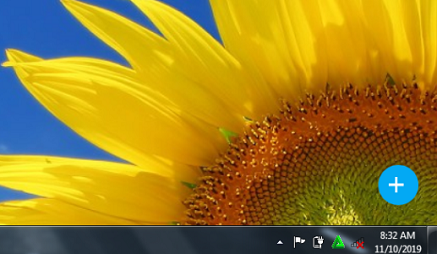
8. Reload http://localhost/toggleMenu.

Bila icon ‘+‘ di-klik, maka akan muncul daftar menu.

9. Selesai.
Demikian Cara Membuat Menu Toggle dengan JavaScript.


















