Dengan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat menu dropdown memiliki tampilan neumorphism. Neumorphism adalah tampilan timbul tenggelam di website. Lalu, bagaimana cara membuat menu dropdown neumorphism dengan CSS dan JavaScript? Yuk buka komputer kamu, dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Navigation Bar Neumorphism</title> <link rel="stylesheet" href="./style.css"> <script src="all.min.js"></script> </head> <body> <header> <div class="logo">INWEPO</div> <nav> <ul> <li><a href="#" class="active">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Product</a></li> <li><a href="#">Promo Day</a></li> <li><a href="#">Testimony</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <div class="menu-toggle"><i class="fa fa-bars"></i></div> </header> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama DropdownNeumorphism – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/DropdownNeumorphism.

4. Ketikkan kode CSS berikut ini.
body{
margin: 0;
padding: 0;
background: #eee;
}
header{
position: absolute;
top: 20px;
left: 50%;
width: 90%;
transform: translateX(-50%);
padding: 20px 50px;
border: 1px solid #f7f7f7;
box-shadow: -7px -7px 17px #fff,
7px 7px 17px rgba(70,70,70,0.15);
border-radius: 10px;
box-sizing: border-box;
}
header .logo{
color: #FF7ECB;
height: 50px;
line-height: 50px;
font-size: 24px;
float: left;
box-shadow: -7px -7px 17px #fff,
7px 7px 17px rgba(70,70,70,0.15);
padding: 0 15px;
border-radius: 10px;
transition: all .4s;
border: 1px solid #f7f7f7;
cursor: pointer;
}
.logo:hover{
color: #fff;
background: #FF7ECB;
box-shadow: 7px 7px 17px #fff,
-7px -7px 17px rgba(70,70,70,0.15);
}
nav{
float: right;
}
ul{
margin: 0;
padding: 0;
display: flex;
border: 1px solid #f7f7f7;
border-radius: 10px;
box-shadow: -7px -7px 17px #fff,
7px 7px 17px rgba(70,70,70,0.15);
overflow: hidden;
}
li{
list-style: none;
}
li a{
height: 50px;
line-height: 50px;
padding: 0 20px;
text-decoration: none;
display: block;
font-size: 20px;
color: #23ABFF;
}
li a:hover,
li a.active{
background: #23ABFF;
color: #fff;
}
.menu-toggle{
color: #000;
float: right;
line-height: 50px;
font-size: 24px;
cursor: pointer;
display: none;
padding: 0 20px;
border: 1px solid #f7f7f7;
border-radius: 10px;
box-shadow: -7px -7px 17px #fff,
7px 7px 17px rgba(70,70,70,0.15);
}
.menu-toggle:hover{
box-shadow:inset -7px -7px 17px #fff,
inset 7px 7px 17px rgba(70,70,70,0.15);
}
@media (max-width: 991px){
header{
padding: 5px 20px;
}
.menu-toggle{
display: block;
}
nav{
position: absolute;
visibility: hidden;
top: 60px;
opacity: 0;
left: 0;
width: 100%;
height: calc(100vh - 50px);
transition: .4s;
}
nav.active{
opacity: 1;
visibility: visible;
}
ul{
display: block;
text-align: center;
width: 100%;
margin: 30px auto;
}
li{
padding: 5px 0;
}
li a{
width: 80%;
margin: 5px auto;
border-radius: 10px;
border: 1px solid #f7f7f7;
box-shadow: -7px -7px 17px rgba(255,255,255,0.6),
7px 7px 17px rgba(70,70,70,0.15);
/* border-bottom: 1px solid rgba(0,0,0,.2); */
}
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama DropdownNeumorphism – simpan code CSS dengan nama style.css.
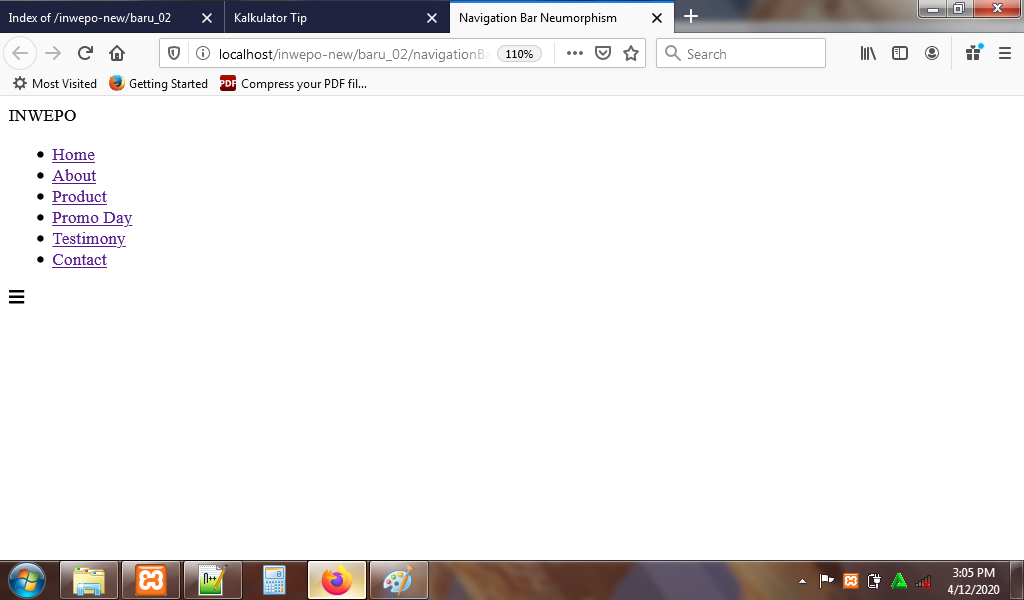
5. Reload alamat url : http://localhost/DropdownNeumorphism. Tampilan awal menu, tapi tampilan dropdown belum muncul.

6. Untuk menampilkan efek dropdown di menu, ketikkan kode JavaScript berikut ini di file index.html. Letakkan kode sebelum kode </body>.
<script>
const btn = document.querySelector('.menu-toggle');
const nav = document.querySelector('nav');
btn.addEventListener('click', ()=>{
nav.classList.toggle('active');
})
</script>
Jangan lupa Ctrl+S.
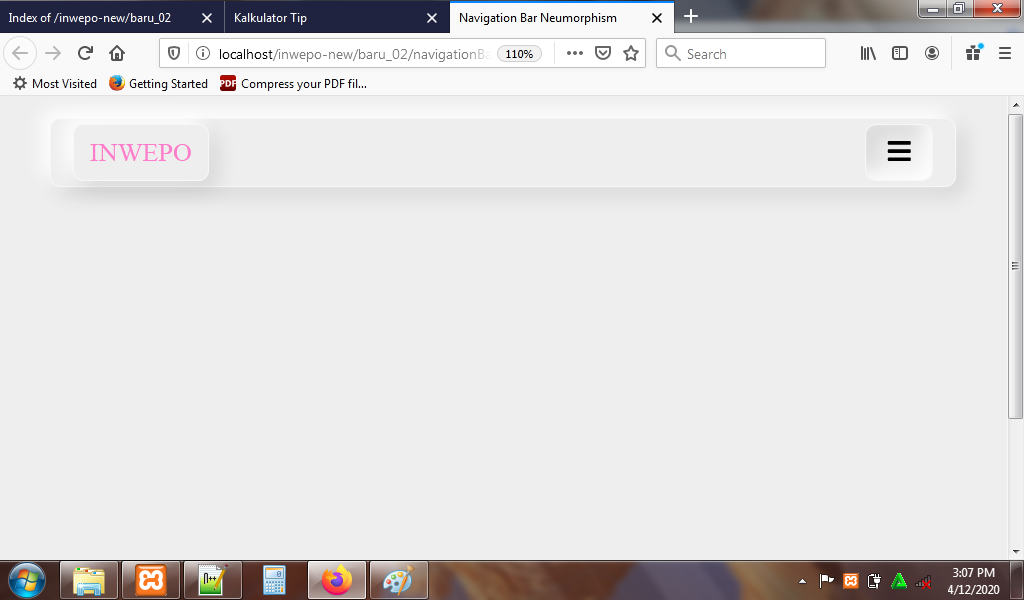
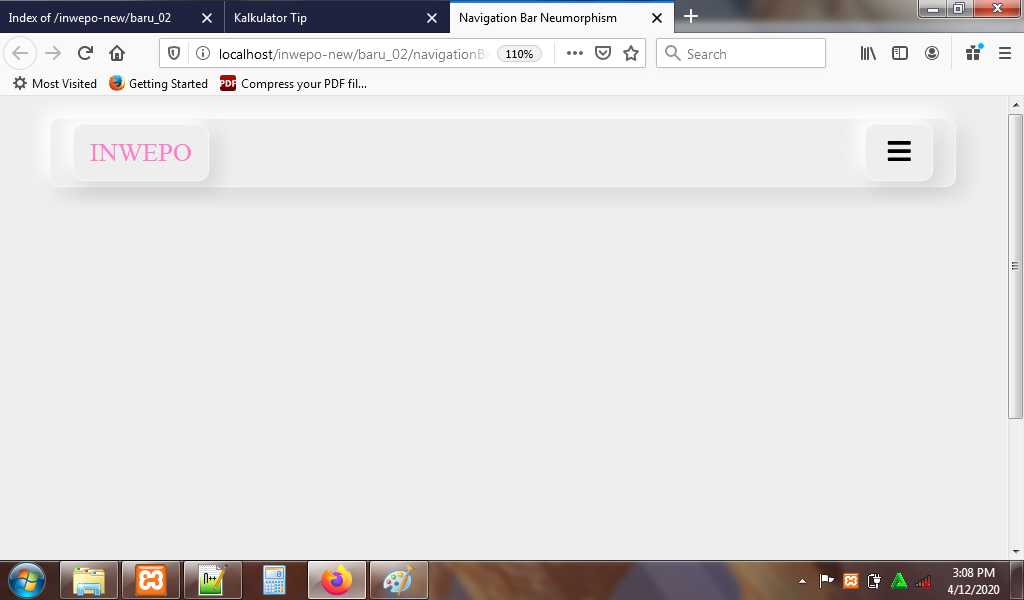
7. Reload alamat url : http://localhost/DropdownNeumorphism. Tampilan awal menu dropdown neumorphism.

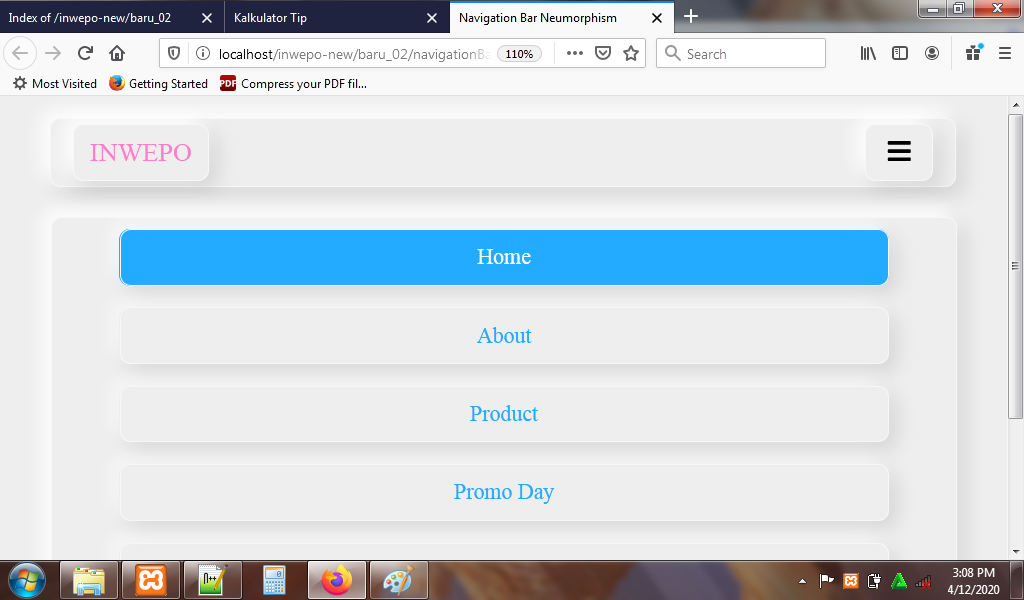
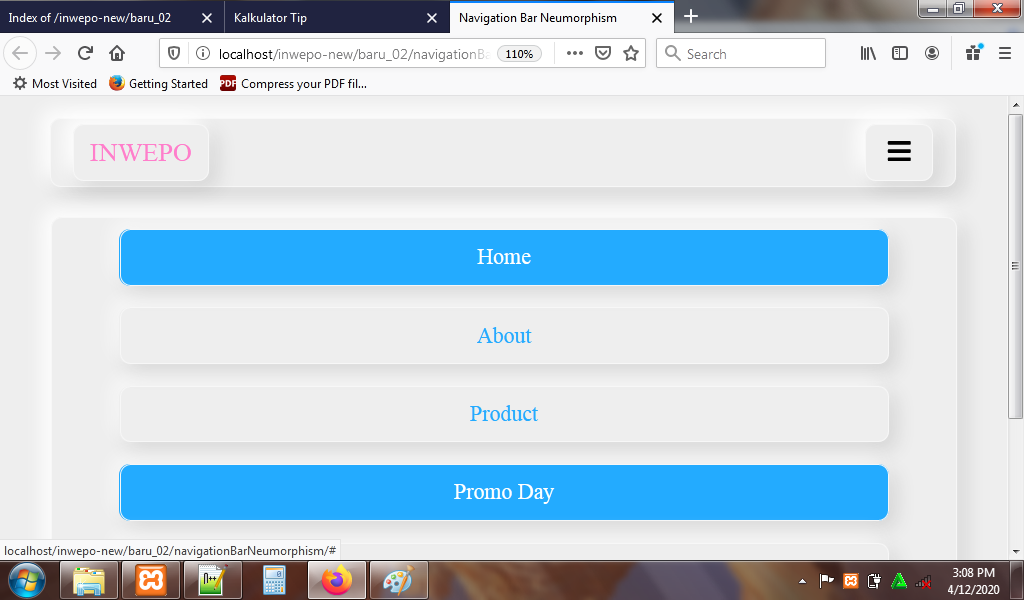
Tampilan menu dropdown neumorphism ketika ikon tiga garis di-klik.

Tampilan ketika menu lain dipilih.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Menu Dropdown Neumorphism dengan JavaScript’. Selamat mencoba.


















