Pasti ketika kamu berselancar di dunia maya, kamu pernah mendapati sebuah website yang menunya otomatis akan menghilang ketika kamu scroll ke bawah. Menu ini disebut juga dengan menu aware. Untuk membuatnya juga tidak sulit. Kita hanya membutuhkan pemahaman bahasa pemrograman HTML5, CSS3, dan Javascript.
Tak usah menunggu lagi, yuk buka komputer kamu, dan kita mulai membuat menu aware dengan JavaScript.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html> <head> <meta charset="UTF-8"> <title>Scroll Awere NavBar</title> <link rel="stylesheet" href="style.css"> </head> <body> <nav id="navbar"> <a href="#" class="brand">INWEPO</a> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <section> <h1>Membuat <span>Scroll Awere NavBar</span></h1> <p> Informasi merupakan kumpulan dari data yang diolah menjadi bentuk yang lebih berrguna dan memiliki nilai yang lebih berarti bagi penerima. Suatu sistem dan suatu oeganisasi tidak akan berjalan dengan lancar apabila tidak terdapat informasi . Menurut Mc Leod (1995) informasi adalah data yang telah diproses atau data yang memiliki arti .Sumber dari suatu informasi adalah data. Data merupakan gambaran dari suatu kejadian yang nyata yang sedang terjadi. </p> <p> Sistem informasi merupakan sistem dengan komponen-komponen yang bekerja untuk mengolah data menjadi infomasi. Ada beberapa perbedaan pendapat tentang komponen ini, tetapi secara umum sistem informasi terdiri dari blok masukan, blok keluaran, blok teknologi, blok basis data, blok model, dan blok kendali ( Burch dan Grudnistki, 1986 ) . Sistem informasi mempunyai mangfaat mempermudah transaksi-transaksi yang dilakukan oleh suatu organisasi yang menggunakan sistem informasi. </p> <p> Sistem informasi adalah cara penyajian informasi dengan cara sedemikian rupa sehingga bermangfaat bagi penerimannya (Kertahadi, 1995) . Tujuannya adalah untuk menyajikan informasi guna pengambilan keputusan pada perencanaan, pemrakarsaan, pengorganisasian, pengendalian kegiatan operasi subsistem suatu perusahaan dan menyajikan sinergi organisasi pada proses(Murdick dan Ross, 1993) . Sistem informasi manajement (SIM) ddefinisikan sebagai suatu sistem berbasis komputer yang menyediakan informasi bagi beberapa pemakai dengan kebutuhan yang serupa . </p> <p> Informasi merupakan kumpulan dari data yang diolah menjadi bentuk yang lebih berrguna dan memiliki nilai yang lebih berarti bagi penerima. Suatu sistem dan suatu oeganisasi tidak akan berjalan dengan lancar apabila tidak terdapat informasi . Menurut Mc Leod (1995) informasi adalah data yang telah diproses atau data yang memiliki arti .Sumber dari suatu informasi adalah data. Data merupakan gambaran dari suatu kejadian yang nyata yang sedang terjadi. </p> <p> Sistem informasi merupakan sistem dengan komponen-komponen yang bekerja untuk mengolah data menjadi infomasi. Ada beberapa perbedaan pendapat tentang komponen ini, tetapi secara umum sistem informasi terdiri dari blok masukan, blok keluaran, blok teknologi, blok basis data, blok model, dan blok kendali ( Burch dan Grudnistki, 1986 ) . Sistem informasi mempunyai mangfaat mempermudah transaksi-transaksi yang dilakukan oleh suatu organisasi yang menggunakan sistem informasi. </p> <p> Sistem informasi adalah cara penyajian informasi dengan cara sedemikian rupa sehingga bermangfaat bagi penerimannya (Kertahadi, 1995) . Tujuannya adalah untuk menyajikan informasi guna pengambilan keputusan pada perencanaan, pemrakarsaan, pengorganisasian, pengendalian kegiatan operasi subsistem suatu perusahaan dan menyajikan sinergi organisasi pada proses(Murdick dan Ross, 1993) . Sistem informasi manajement (SIM) ddefinisikan sebagai suatu sistem berbasis komputer yang menyediakan informasi bagi beberapa pemakai dengan kebutuhan yang serupa . </p> <p> Informasi merupakan kumpulan dari data yang diolah menjadi bentuk yang lebih berrguna dan memiliki nilai yang lebih berarti bagi penerima. Suatu sistem dan suatu oeganisasi tidak akan berjalan dengan lancar apabila tidak terdapat informasi . Menurut Mc Leod (1995) informasi adalah data yang telah diproses atau data yang memiliki arti .Sumber dari suatu informasi adalah data. Data merupakan gambaran dari suatu kejadian yang nyata yang sedang terjadi. </p> <p> Sistem informasi merupakan sistem dengan komponen-komponen yang bekerja untuk mengolah data menjadi infomasi. Ada beberapa perbedaan pendapat tentang komponen ini, tetapi secara umum sistem informasi terdiri dari blok masukan, blok keluaran, blok teknologi, blok basis data, blok model, dan blok kendali ( Burch dan Grudnistki, 1986 ) . Sistem informasi mempunyai mangfaat mempermudah transaksi-transaksi yang dilakukan oleh suatu organisasi yang menggunakan sistem informasi. </p> <p> Sistem informasi adalah cara penyajian informasi dengan cara sedemikian rupa sehingga bermangfaat bagi penerimannya (Kertahadi, 1995) . Tujuannya adalah untuk menyajikan informasi guna pengambilan keputusan pada perencanaan, pemrakarsaan, pengorganisasian, pengendalian kegiatan operasi subsistem suatu perusahaan dan menyajikan sinergi organisasi pada proses(Murdick dan Ross, 1993) . Sistem informasi manajement (SIM) ddefinisikan sebagai suatu sistem berbasis komputer yang menyediakan informasi bagi beberapa pemakai dengan kebutuhan yang serupa . </p> </section> </body> </html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama ‘awareNav’) – saya simpan dengan nama file “index.php”.
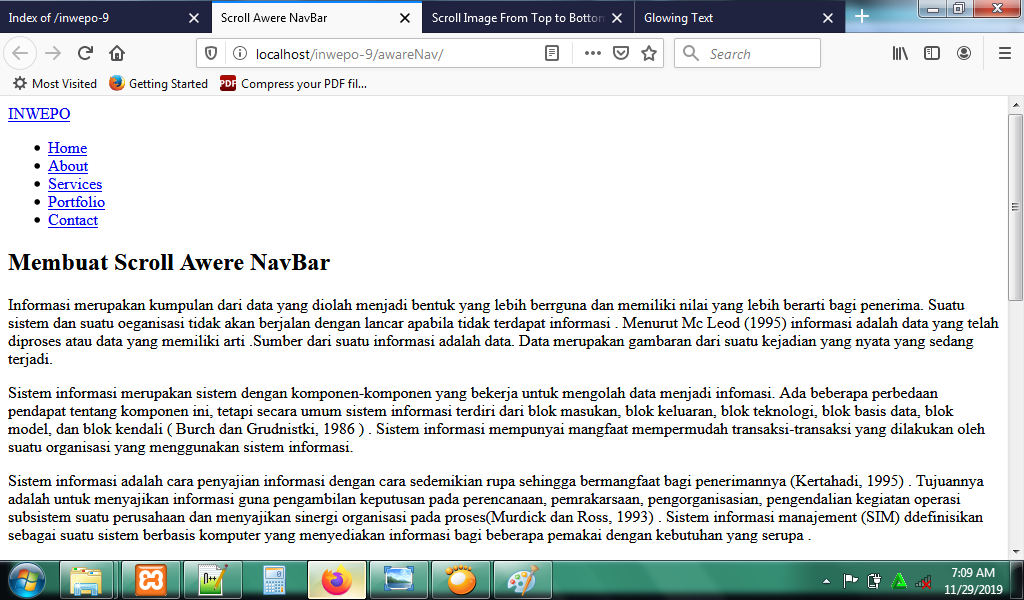
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/awareNav.

4. Gambar di atas hanya menunjukan daftar menu dan paragraph yang masih berantakan, karena hanya kode HTML5 saja yang baru dimasukkan. Untuk merapikan tampilan, kita perlu menambahkan kode CSS3. Sekarang, buka kembali lembar kerja baru di Notepad++ dan ketikkan kode CSS3 berikut:
body{
margin: 0;
padding: 0;
font-family: tahoma;
background:#f5f5dc;
}
nav{
position: fixed;
top: 0;
width: 100%;
height: 80px;
background: #e9967a;
padding: 0 100px;
box-sizing: border-box;
display: flex;
justify-content: space-between;
align-items: center;
transition: 0.5s;
}
ul{
margin: 0;
padding: 0;
display: flex;
}
ul li{
list-style: none;
}
ul li a{
color: #fff;
padding: 0 20px;
font-size: 1.1em;
text-decoration: none;
font-weight: bold;
}
.brand{
font-size: 1.8em;
color: #fff;
font-weight: bold;
text-decoration: none;
}
section{
padding: 150px 100px 100px;
box-sizing: border-box;
}
section h1{
margin: 0;
padding: 0;
font-size: 3em;
}
section h1 span{
font-size: 0.8em;
color: #0bacff;
}
section p{
color: #333;
font-size: 1.05em;
}
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama ‘awareNav’) – saya simpan dengan nama file “style.css”.
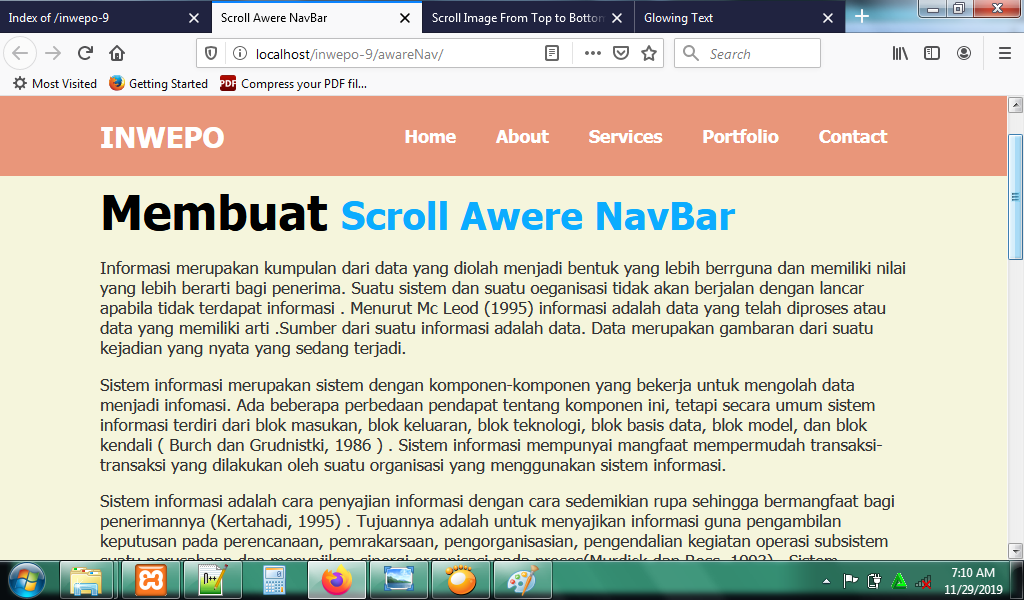
5. Reload http://localhost/awareNav.

Ketika di-scroll ke bawah, tampilan menu belum menghilang.

6. Agar menu aware dapat berfungsi, kita perlu menambahkan kode JavaScript pada file index.php. Buka kembali file index.php, dan ketikkan kode JavaScript berikut sebelum kode </body> ya.
<script type="text/javascript">
var lastScrollTop = 0;
navbar = document.getElementById("navbar");
window.addEventListener("scroll", function(){
var scrollTop = window.pageYOffset || document.documentElement.scrollTop;
if(scrollTop > lastScrollTop){
navbar.style.top="-80px";
}else{
navbar.style.top="0px";
}
lastScrollTop = scrollTop;
})
</script>
Jangan lupa Ctrl+S.
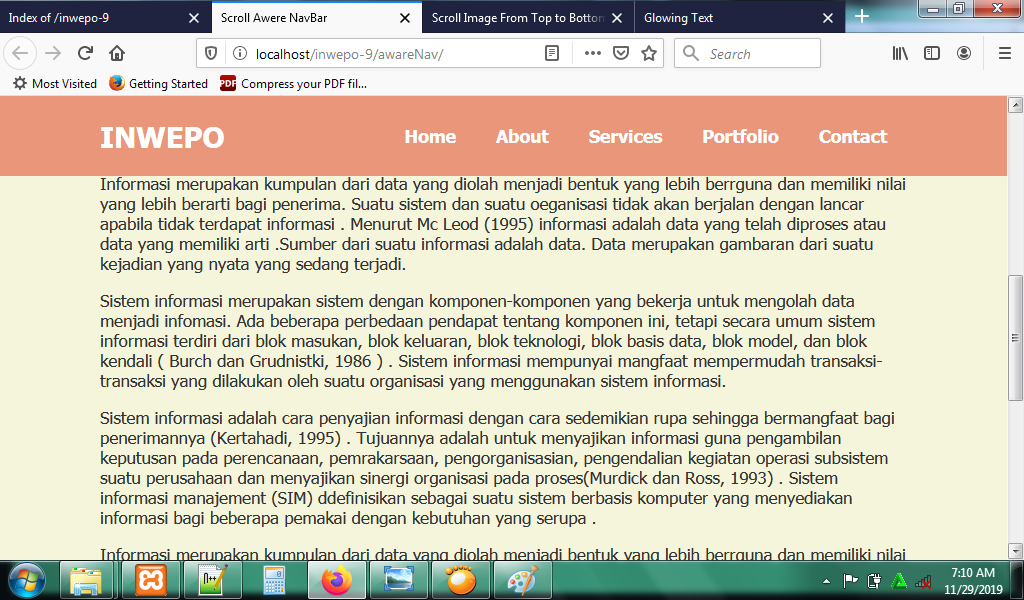
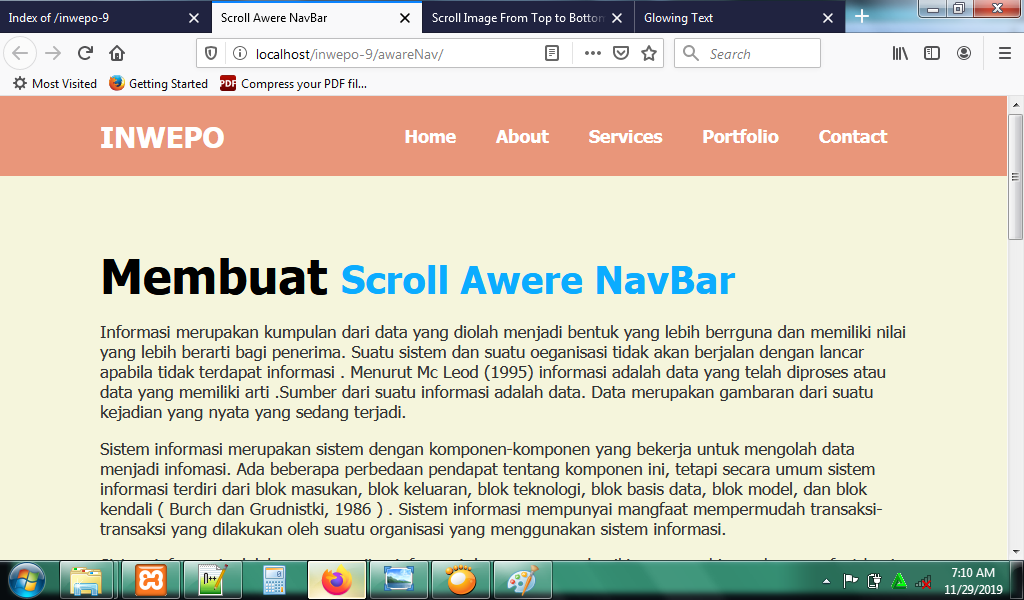
7. Reload http://localhost/awareNav. Tampilan awal website.

Ketika kamu scroll ke bawah, maka menu akan menghilang, dan akan kembali terlihat ketika kamu scroll ke atas. Menarik bukan?.

8. Selesai.
Demikian penjelasan dari tutorial tentang ‘Cara Membuat Menu Aware dengan JavaScript’. Selamat mencoba.








