Maintenance Mode atau mode pemeliharaan biasanya digunakan untuk sebuah website atau aplikasi yang sedang dalam perbaikan baik, untuk tampilan fitur dan fungsi lainnya. Dengan menerapkan Maintenance Mode maka sangat membantu pemilik website untuk memberitahu bahwa website tersebut sedang dalam perbaikan.
Jika Maintenance Mode ini sedang diterapkan pada suatu website, besar kemungkinan bahwa website tersebut sedang dalam kondisi yang tidak baik, dari segi tampilan, fungsi dan masih banyak lainnya.
Jika kamu ingin memperbaiki website kamu baik itu tampilan, fungsi atau lainnya, maka penulis sangat menyarankan untuk memasang Maintenance Mode ini. Sebaiknya untuk menerapkan Maintenance Mode ini pada saat malam hari atau waktu yang dimana website kamu sedang sepi pengunjung.
Di artikel kali ini, penulis akan memberikan sedikit tutorial singkat Cara Membuat Maintenance Mode Sederhana Dengan CSS di Blogger. Jika kamu tertarik untuk menerapkan Maintenance Mode ini, kamu bisa simak dalam tutorial di bawah ini.
Cara Membuat Maintenance Mode Sederhana di Blogger
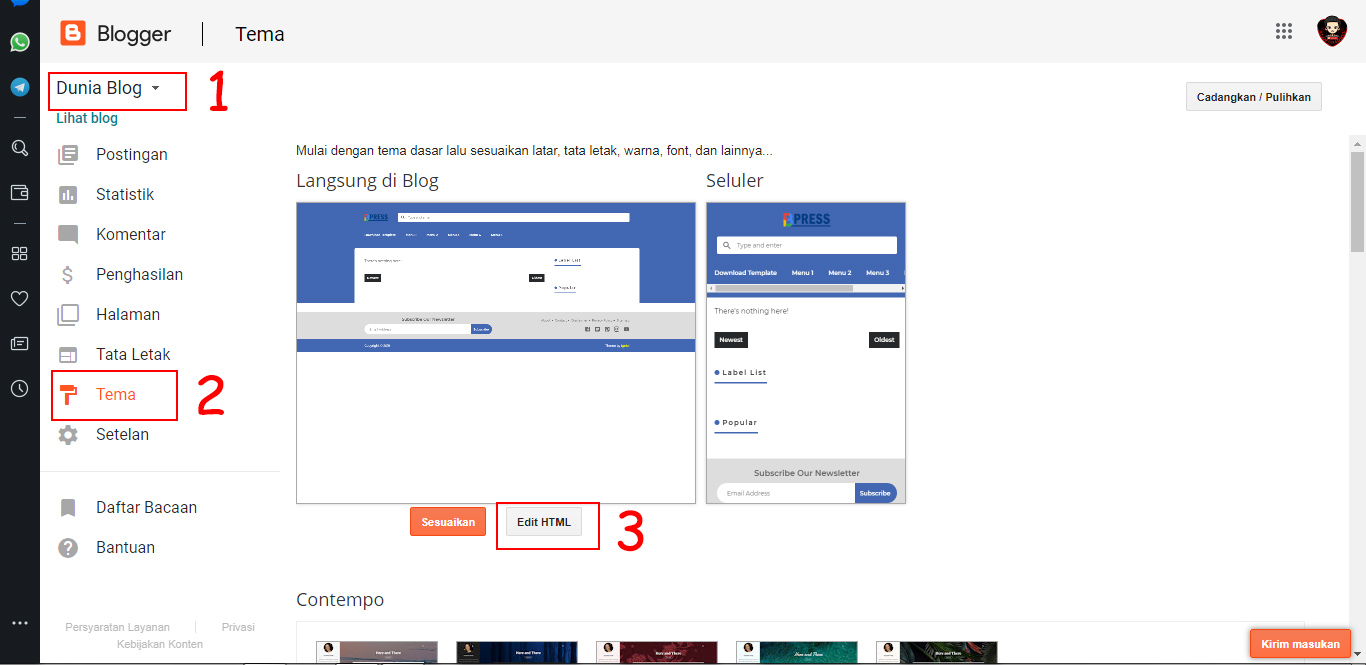
1. Log in ke akun Blogger – Tema – Edit HTML.

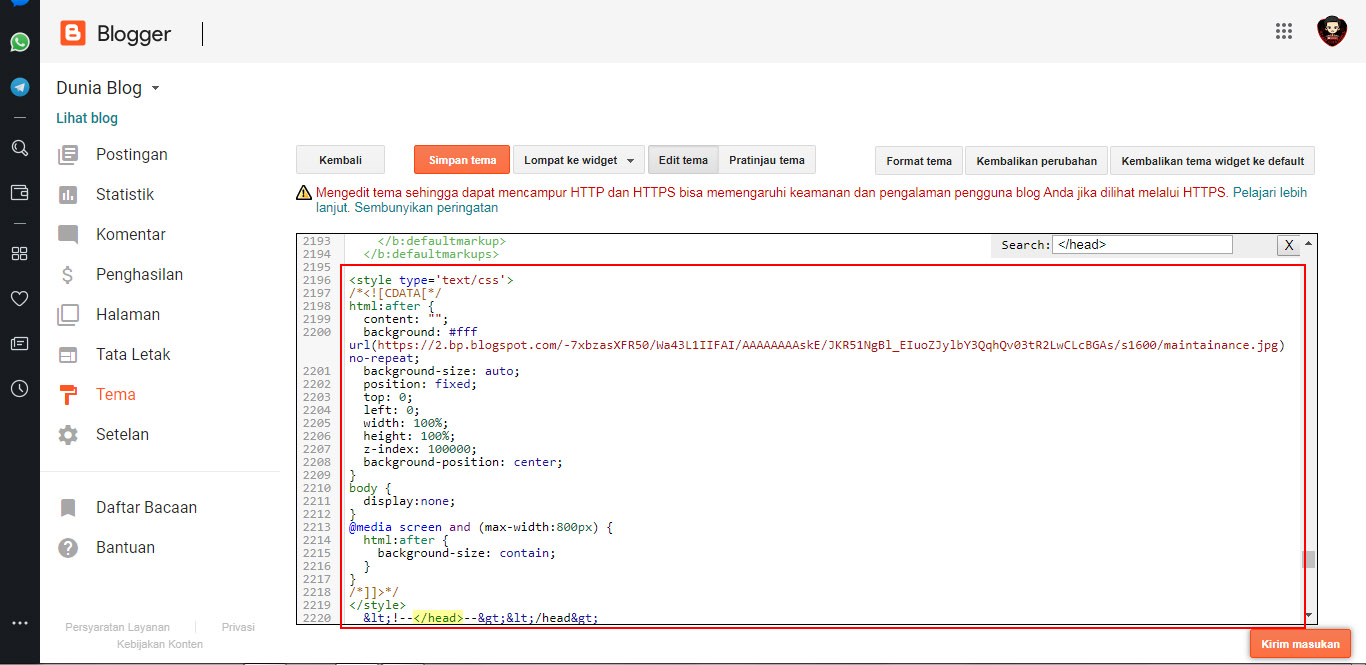
2. Copy dan Pastekan kode Style CSS di bawah ini sebelum kode </head>

<style type='text/css'>
/*<![CDATA[*/
html:after {
content: "";
background: #fff url(https://2.bp.blogspot.com/-7xbzasXFR50/Wa43L1IIFAI/AAAAAAAAskE/JKR51NgBl_EIuoZJylbY3QqhQv03tR2LwCLcBGAs/s1600/maintainance.jpg) no-repeat;
background-size: auto;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100000;
background-position: center;
}
body {
display:none;
}
@media screen and (max-width:800px) {
html:after {
background-size: contain;
}
}
/*]]>*/
</style>
3. Simpan Tema.
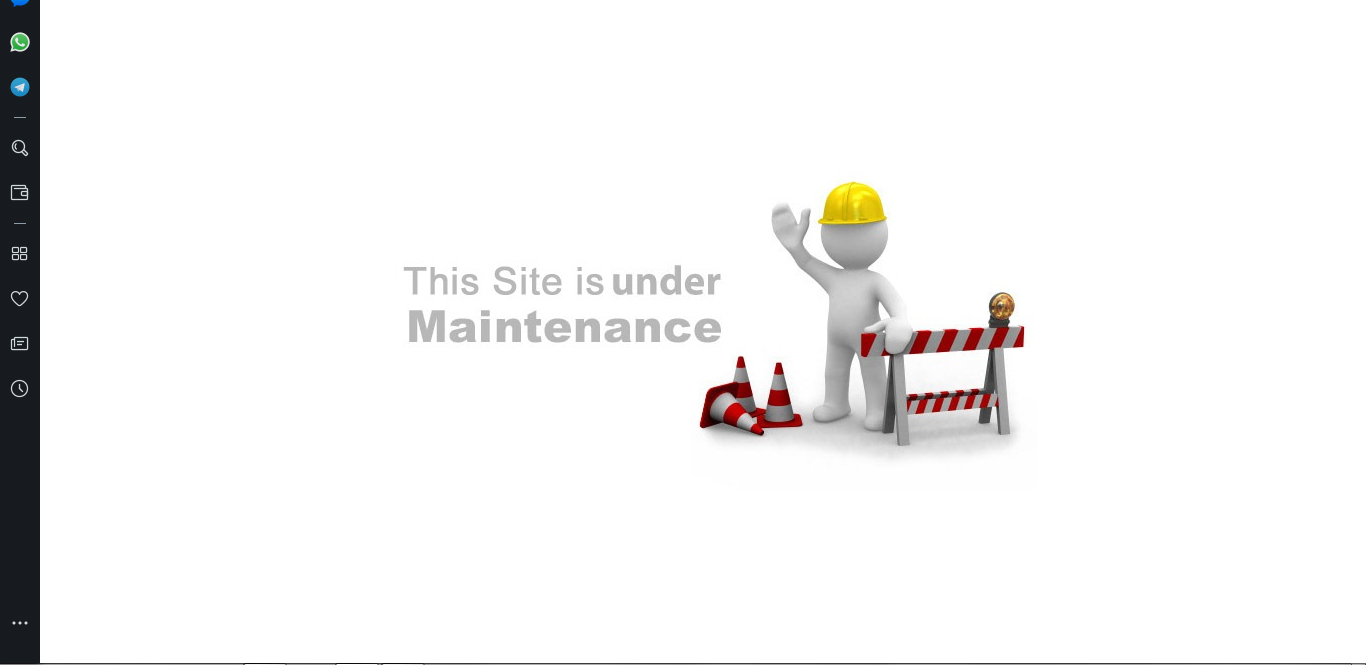
Berikut adalah tampilan Maintenance Mode Sederhana Dengan CSS yang telah terpasang di blogger.
Live Demo

Sekian tutorial Cara Membuat Maintenance Mode Sederhana Dengan CSS di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















