Spoiler Box atau kotak spoiler?
Spoiler Box atau kotak spoiler, yang merupakan fitur untuk menampilkan dan menyembunyikan suatu informasi pada konten dengan menggunakan tombol. Biasanya Spoiler Box ini sering dijumpai di berbagai website forum diskusi,
Umumnya Spoiler box dibuat dengan JavaScript atau jQuery yang menggunakan gaya tampilan buka tutup, atau sering di sebut Show dan Hide. Sebetulnya Spoiler Box atau Kotak Spoiler bisa juga dibuat hanya dengan Style CSS saja. Justru menurut saya jika hanya menggunakan CSS mampu meringankan loading blog.
Di artikel kali ini, penulis akan share sedikit tutorial singkat Cara Membuat Kotak Spoiler Keren dengan CSS di Blogger. Jika kamu tertarik untuk memasang Spoiler Box di dalam blog atau website kamu, kamu bisa langsung simak dalam tutorial di bawah ini.
Cara Membuat Kotak Spoiler Keren dengan CSS di Blogger
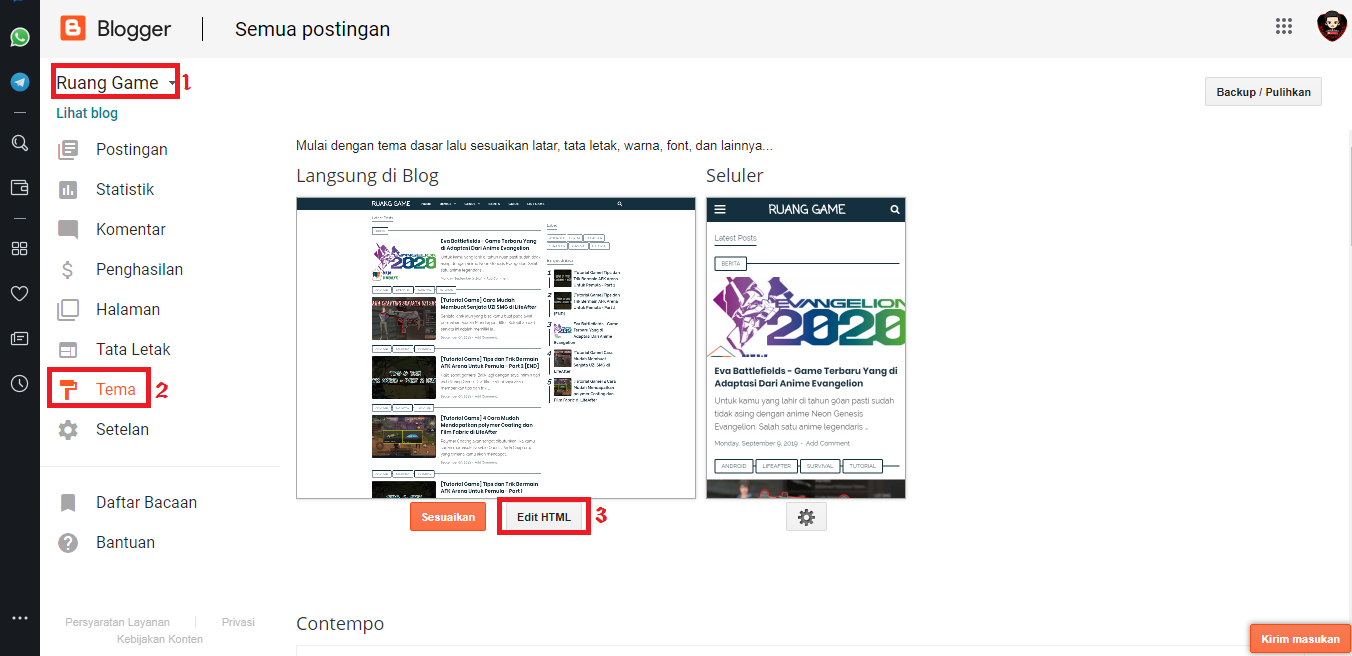
1. Log in ke Blogger – Pilih Tema – Edit HTML.

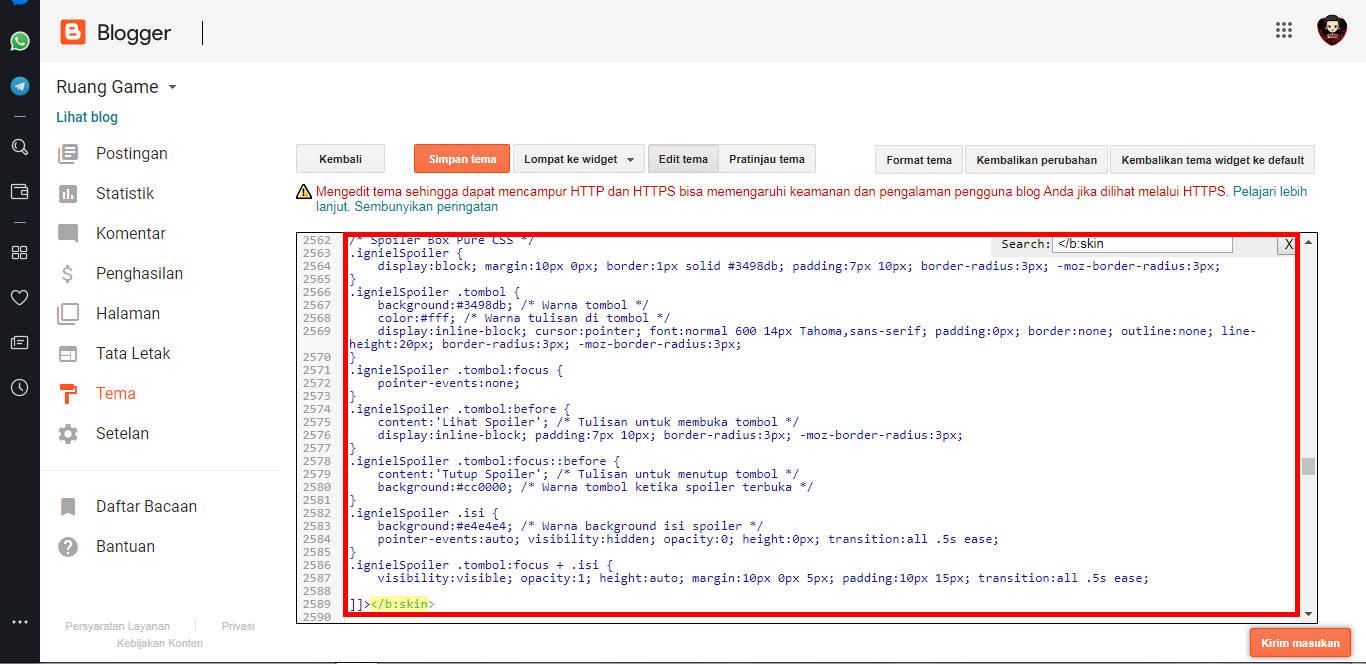
2. Copy dan Pastekan kode CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

/* Spoiler Box Pure CSS */
.ignielSpoiler {
display:block; margin:10px 0px; border:1px solid #3498db; padding:7px 10px; border-radius:3px; -moz-border-radius:3px;
}
.ignielSpoiler .tombol {
background:#3498db; /* Warna tombol */
color:#fff; /* Warna tulisan di tombol */
display:inline-block; cursor:pointer; font:normal 600 14px Tahoma,sans-serif; padding:0px; border:none; outline:none; line-height:20px; border-radius:3px; -moz-border-radius:3px;
}
.ignielSpoiler .tombol:focus {
pointer-events:none;
}
.ignielSpoiler .tombol:before {
content:'Lihat Spoiler'; /* Tulisan untuk membuka tombol */
display:inline-block; padding:7px 10px; border-radius:3px; -moz-border-radius:3px;
}
.ignielSpoiler .tombol:focus::before {
content:'Tutup Spoiler'; /* Tulisan untuk menutup tombol */
background:#cc0000; /* Warna tombol ketika spoiler terbuka */
}
.ignielSpoiler .isi {
background:#e4e4e4; /* Warna background isi spoiler */
pointer-events:auto; visibility:hidden; opacity:0; height:0px; transition:all .5s ease;
}
.ignielSpoiler .tombol:focus + .isi {
visibility:visible; opacity:1; height:auto; margin:10px 0px 5px; padding:10px 15px; transition:all .5s ease;
3. Simpan Tema.
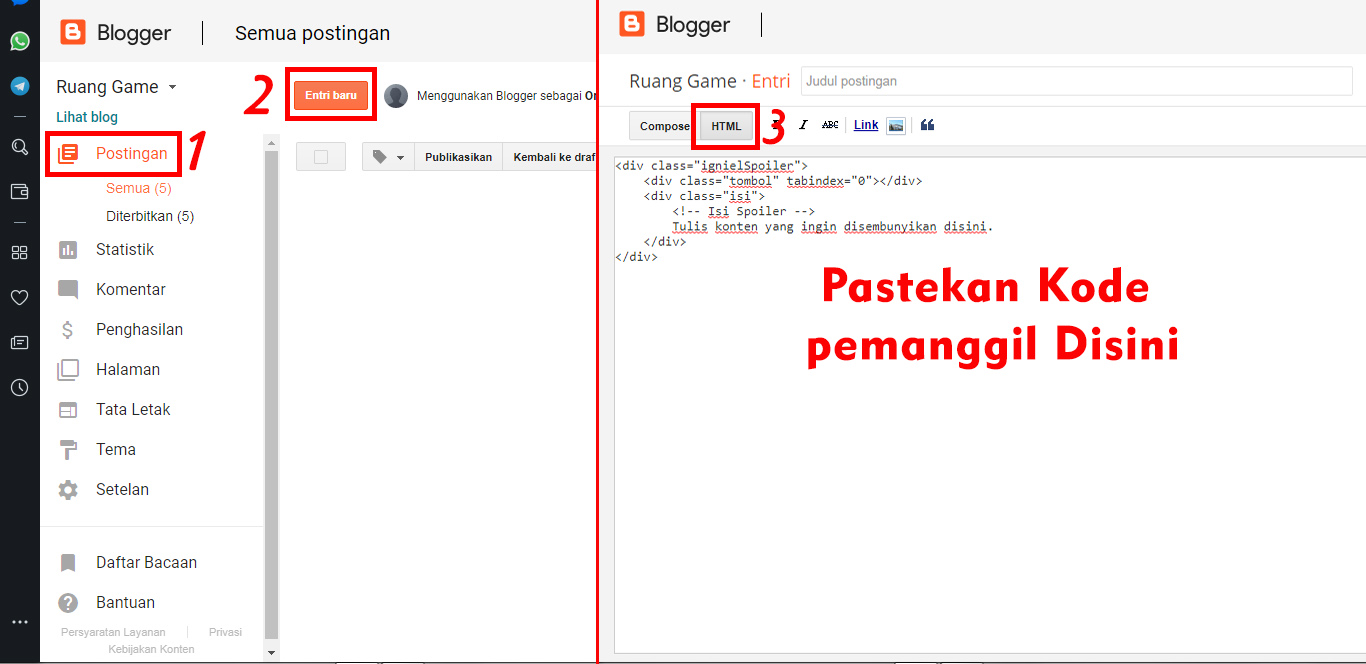
4. Masukan kode pemanggil di bawah ini kedalam postingan kamu. Postingan – Entri Baru – Pilih mode HTML.

<div class="ignielSpoiler">
<div class="tombol" tabindex="0"></div>
<div class="isi">
<!-- Isi Spoiler -->
Tulis konten yang ingin disembunyikan disini.
</div>
</div>
5. Artikel Siap di Publish.
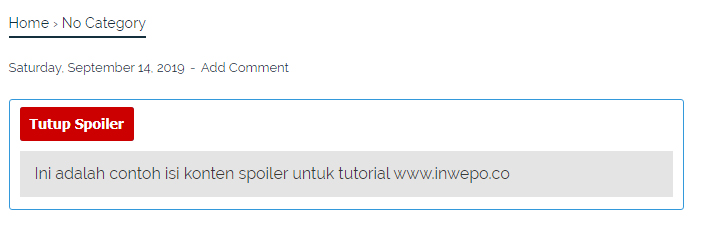
Berikut adalah tampilan dan preview Kotak Spoiler Keren dengan CSS di Blogger yang telah dipasang di blogger.
 Demikian tutorial Cara Membuat Kotak Spoiler Keren Dengan CSS di Blogger yang penulis bagikan untuk kamu semua. Jika ada yang kurang dimengerti perihal artikel ini. Jangan sungkan untuk berkomentar di bawah ini ya. Semoga bermanfaat.
Demikian tutorial Cara Membuat Kotak Spoiler Keren Dengan CSS di Blogger yang penulis bagikan untuk kamu semua. Jika ada yang kurang dimengerti perihal artikel ini. Jangan sungkan untuk berkomentar di bawah ini ya. Semoga bermanfaat.


















