Dengan bantuan dari bahasa pemrograman JavaScript, kita dapat mudah menampilkan secret searching di website. Bagaimana cara membuatnya? Yuk langsung saja buka komputer kamu dan kita buat secret searching di website dengan JavaScript.
1. Siapkan sebuah foto, dan download dulu reset.css.
Letakkan foto dan file reset.css di folder yang sama dengan file index.html, dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Pencarian Tersembunyi</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" type="text/css" media="all" href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="script.js"></script> </head> <body> <div class="container"> <header> <div class="logo"> <h1>FLOWER.COM</h1> <p>Jual Beli Bunga</p> </div> <div class="top-menu"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Bunga</a></li> <li><a href="#">Contact</a></li> <li><a href="#" id="searchtoggl"><i class="fa fa-search fa-lg"></i></a></li> </ul> </div> </header> <div id="searchbar" class="clearfix"> <form id="searchform" method="get" action="searchpage.php"> <button type="submit" id="searchsubmit" class="fa fa-search fa-4x"></button> <input type="search" name="s" id="s" placeholder="Keywords..." autocomplete="off"> </form> </div> <section class="banner"> <br> </section> <div class="content"> <h2>Welcome to our site</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut excepturi blanditiis ducimus veniam fugiat voluptatibus alias, consectetur debitis consequatur ab vero atque error, ex ut culpa quam laborum enim? Laboriosam.</p> </div> </div> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama SecretSearching – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/SecretSearching.

5. Untuk merapikan tampilan, ketikkan kode CSS3 berikut ini.
@import url('reset.css');
/* Start Code */
body{
background: #2c3e50;
}
.container{
background: #fff;
max-width: 960px;
padding: 20px;
margin: 20px auto;
}
header{
padding: 20px 30px;
overflow: hidden;
border-bottom: 1px solid #ddd;
}
.logo{
float: left;
width: 300px;
}
.top-menu{
float: right;
margin-top: 30px;
}
.top-menu ul{
list-style-type: none;
}
.top-menu ul li{
display: inline-block;
}
.top-menu ul li a{
display: block;
padding: 10px;
font-size: 16px;
color: #002633;
}
.top-menu ul li a:hover{
color: #B16B67;
}
#searchbar {
display:none;
float:left;
width:100%;
height:62px;
padding-left:25px;
padding-right:10px;
z-index:9999;
background:#f4f4f4;
}
#s {
display:block;
width:88%;
border:0;
outline:none;
height:60px;
line-height:60px;
font-size:2em;
font-weight:700;
color:#676767;
padding:0;
background: #f4f4f4;
}
#searchsubmit {
display:block;
float:right;
margin-top:6px;
background:none;
color:#717171;
border:0;
outline:none;
cursor:pointer;
}
.banner {
display:block;
width:100%;
height:360px;
background:url(img.jpg) no-repeat;
background-size:100%;
}
.content{
text-align: center;
padding: 0 30px;
}
.content h2{
font-size: 30px;
padding: 20px;
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama SecretSearching – simpan code CSS3 dengan nama style.css.
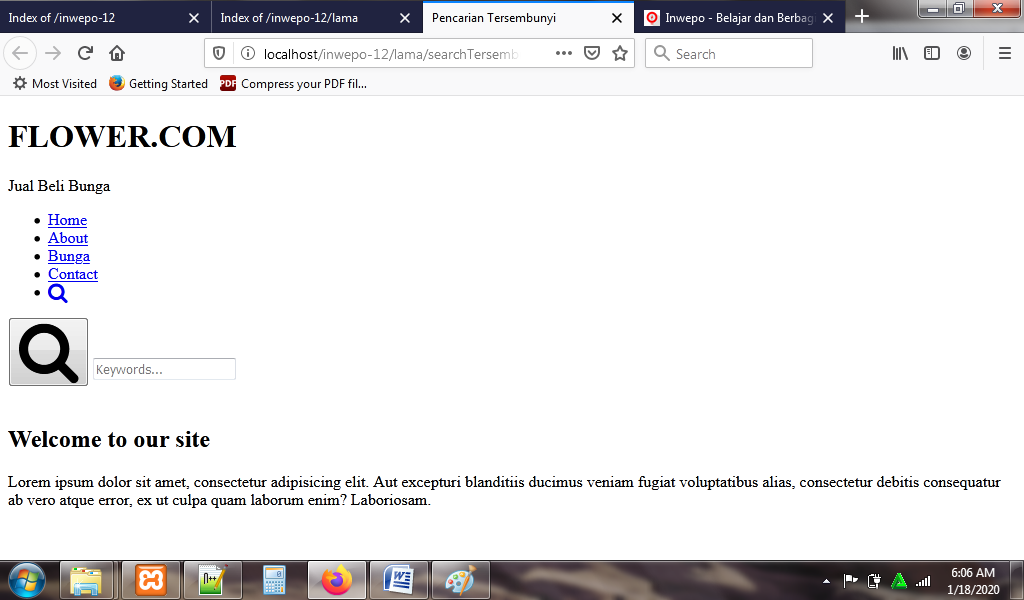
6. Reload alamat url : http://localhost/SecretSearching, tetapi tombol searching belum bisa digunakan.

7. Untuk mengaktifkan tombol searching, ketikkan kode JavaScript berikut ini.
$(function(){
var $searchlink = $('#searchtoggl i');
var $searchbar = $('#searchbar');
$('.top-menu ul li a').on('click', function(e){
e.preventDefault();
if($(this).attr('id') == 'searchtoggl') {
if(!$searchbar.is(":visible")) {
// if invisible we switch the icon to appear collapsable
$searchlink.removeClass('fa-search').addClass('fa-search-minus');
} else {
// if visible we switch the icon to appear as a toggle
$searchlink.removeClass('fa-search-minus').addClass('fa-search');
}
$searchbar.slideToggle(300, function(){
// callback after search bar animation
});
}
});
$('#searchform').submit(function(e){
e.preventDefault(); // stop form submission
});
});
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama SecretSearching – simpan code CSS3 dengan nama script.js.
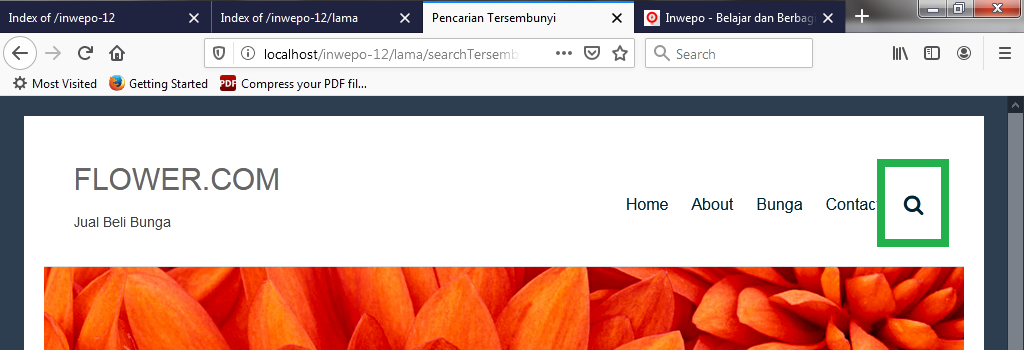
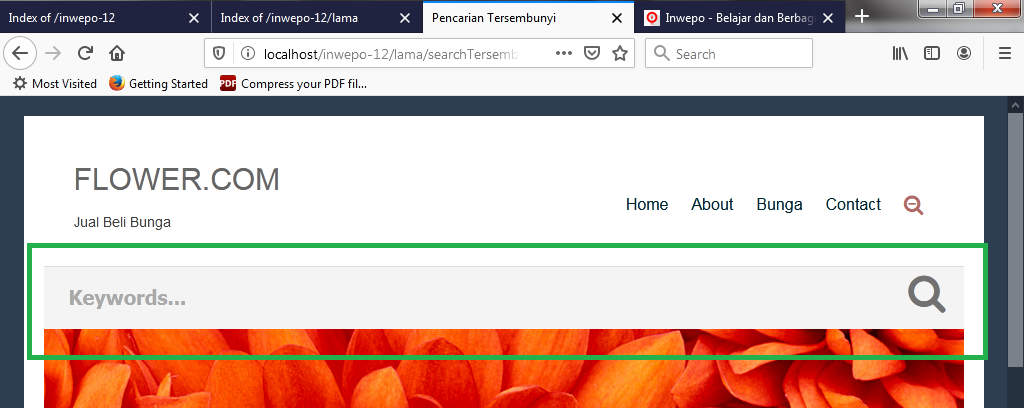
8. Reload alamat url : http://localhost/SecretSearching.

Ketika tombol searching di-klik maka muncul searching box.

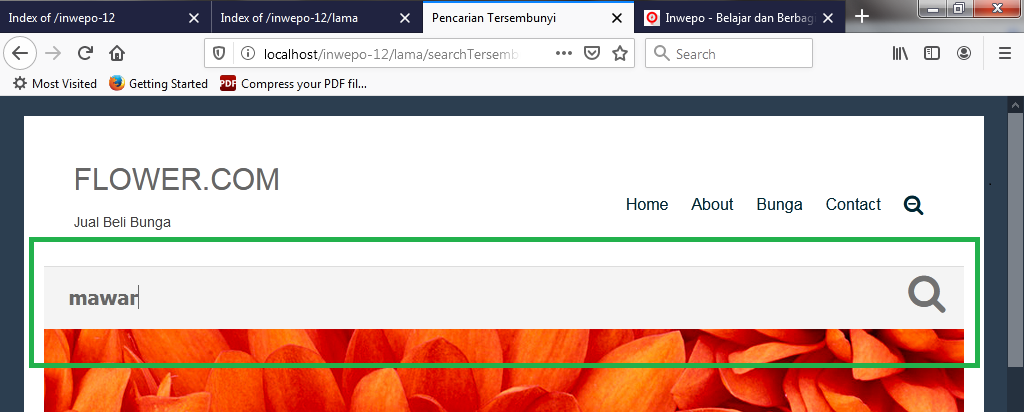
Ketika searching box diisi.

9. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Secret Searching Website dengan JavaScript’. Selamat mencoba.


















