Dengan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat sebuah aplikasi kalkulator tip dari pengunjung untuk pegawai. Bagaimana cara membuatnya? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Kalkulator Tip</title>
</head>
<body>
<h1>Kalkulator Tip</h1>
<div id="container">
Jumlah Tagihan: <input id="bill-amount" type="number">
Tip (%): <input id="tip-percentage" type="number">
Jumlah Tip: <input id="tip-amount" type="number">
Total Tagihan: <input id="total-bill" type="number">
<button id="btn">Calculate</button>
</div>
<script src="main.js"></script>
</body>
</html>
Simpan kode HTLM di atas di folder xampplite – htdocs – buat folder baru dengan nama KalkulatorTip – simpan kode di atas dengan nama index.html.
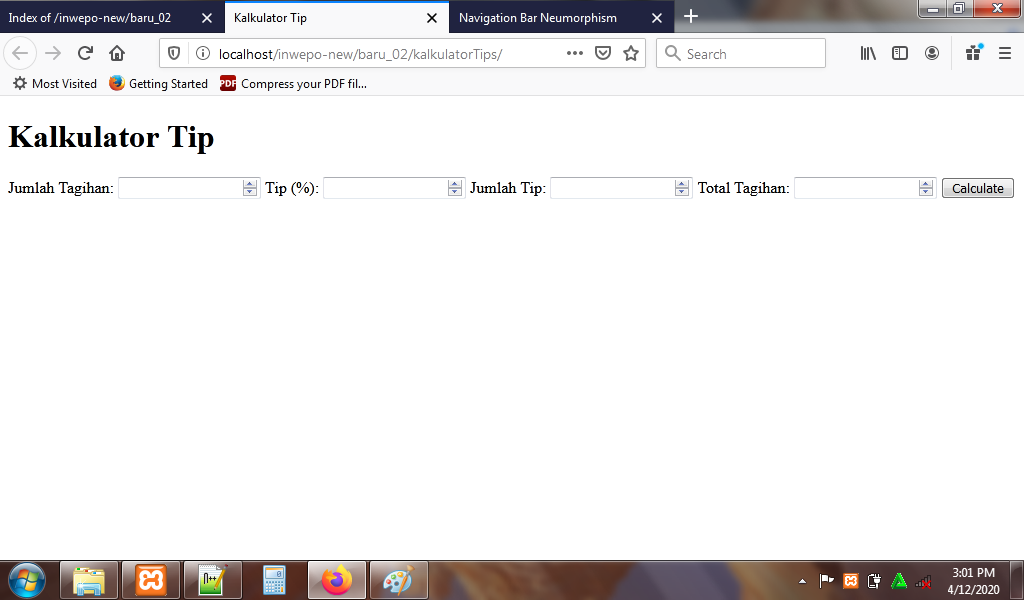
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/KalkulatorTip.

4. Ketikkan kode CSS berikut ini.
html {
background-color: #d2691e;
height: 100%;
}
h1 {
color: white;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
#container {
height: 325px;
width: 350px;
background-color: #e9967a;
display: grid;
grid-template-columns: 100px 1fr;
grid-template-rows: 75px 75px 75px 75px ;
grid-template-areas:
". bill-amount"
". tip-percentage"
". tip-amount"
". total-bill"
"btn btn";
margin: 0 auto;
border: 5px solid #88B169;
padding: 25px;
}
#bill-amount {
grid-area: bill-amount;
height: 25px;
width: 250px;
}
#tip-percentage {
grid-area: tip-percentage;
height: 25px;
width: 250px;
}
#tip-amount {
grid-area: tip-amount;
height: 25px;
width: 250px;
}
#total-bill {
grid-area: total-bill;
height: 25px;
width: 250px;
}
#btn {
grid-area: btn;
height: 25px;
width: auto;
}
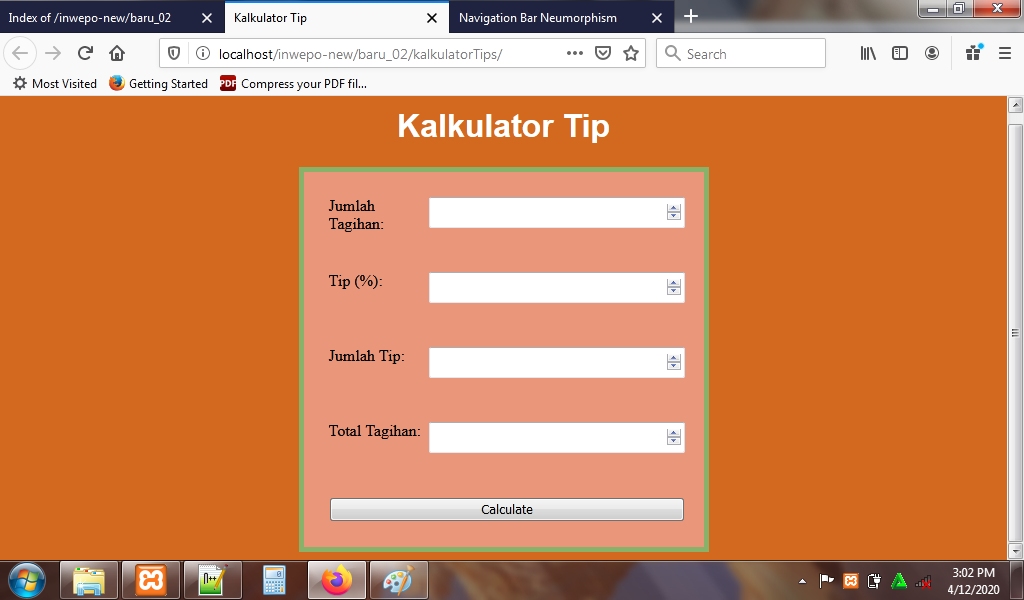
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama KalkulatorTip – simpan code CSS dengan nama style.css.
5. Reload alamat url : http://localhost/KalkulatorTip. Tampilan awal dari kalkulator tip, namun belum bisa digunakan.

6. Agar kalkulator tip dapat digunakan, ketikkan kode JavaScript berikut ini.
let btn = document.getElementById('btn');
btn.addEventListener('click', function(){
let billAmount = document.getElementById('bill-amount').value;
let tipPercentage = document.getElementById('tip-percentage').value;
let tipAmount = document.getElementById('tip-amount').value = billAmount / tipPercentage;
document.getElementById('total-bill').value = parseFloat(billAmount) + parseFloat(tipAmount);
})
Simpan kode JavaScript di folder xampplite – htdocs – buat folder baru dengan nama KalkulatorTip – simpan code CSS dengan nama main.js.
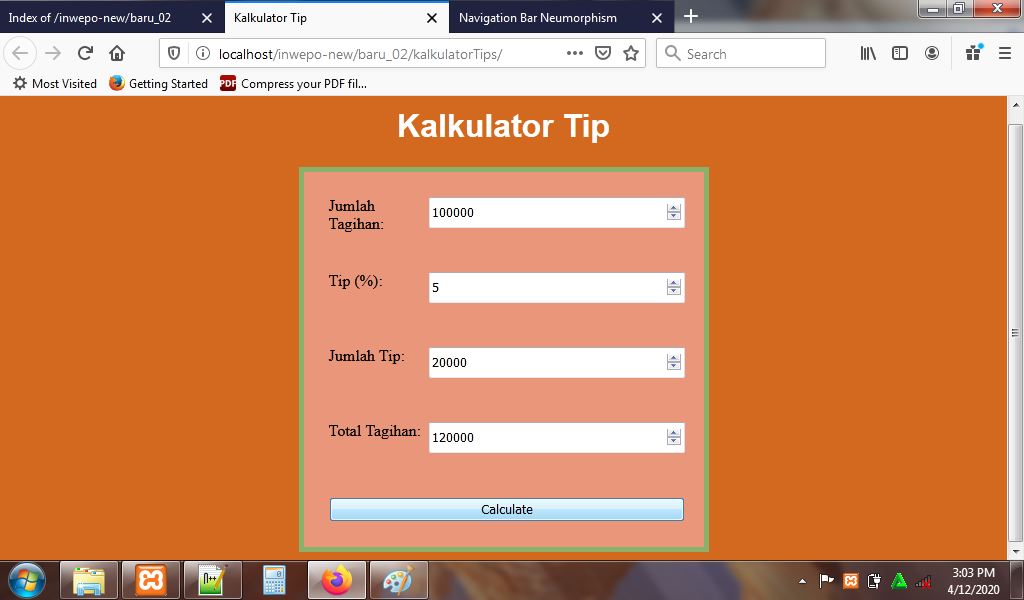
7. Reload alamat url : http://localhost/KalkulatorTip. Tampilan awal dari kalkulator tip.

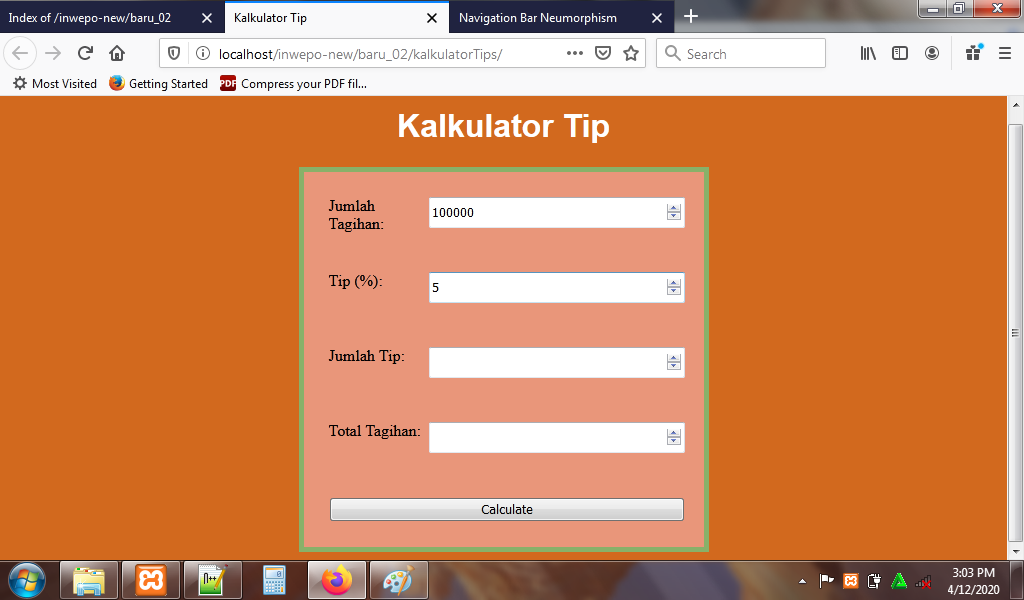
Tampilan ketika kalkulator tip digunakan untuk menghitung tip pegawai dari pengunjung.

Tampilan kalkulator ketika selesai menghitung.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Kalkulator Tip dengan JavaScript’. Selamat mencoba.


















