Kalkulator
Kalkulator atau Mesin Hitung merupakan alat untuk menghitung untuk perhitungan sederhana seperti Penjumlahan, Pengurangan, Perkalian, dan Pembagian bahkan sampai perhitungan rumus sains pun dapat menggunakan kalkulator. Kalkulator pada umumnya berbentuk fisik, namun seiring berkembangnya zaman, kalkulator dapat digunakan dalam bentuk digital seperti di Smartphone, Laptop dan Komputer.
Kini, kalkulator pun dapat di pasangkan dalam sebuah website. Biasanya website yang menggunakan widget kalkulator ini seperti website edukasi yang membahas pelajaran sekolah atau pun website E-commerce. Pada artikel kali ini, penulis akan memberikan sedikit tutorial singkat Cara Mudah Membuat Kalkulator dengan CSS di Blogger. Jika kamu tertarik untuk memasang widget kalkulator, kamu bisa simak dalam tutorial di bawah ini.
Cara Mudah Membuat Kalkulator dengan CSS di Blogger
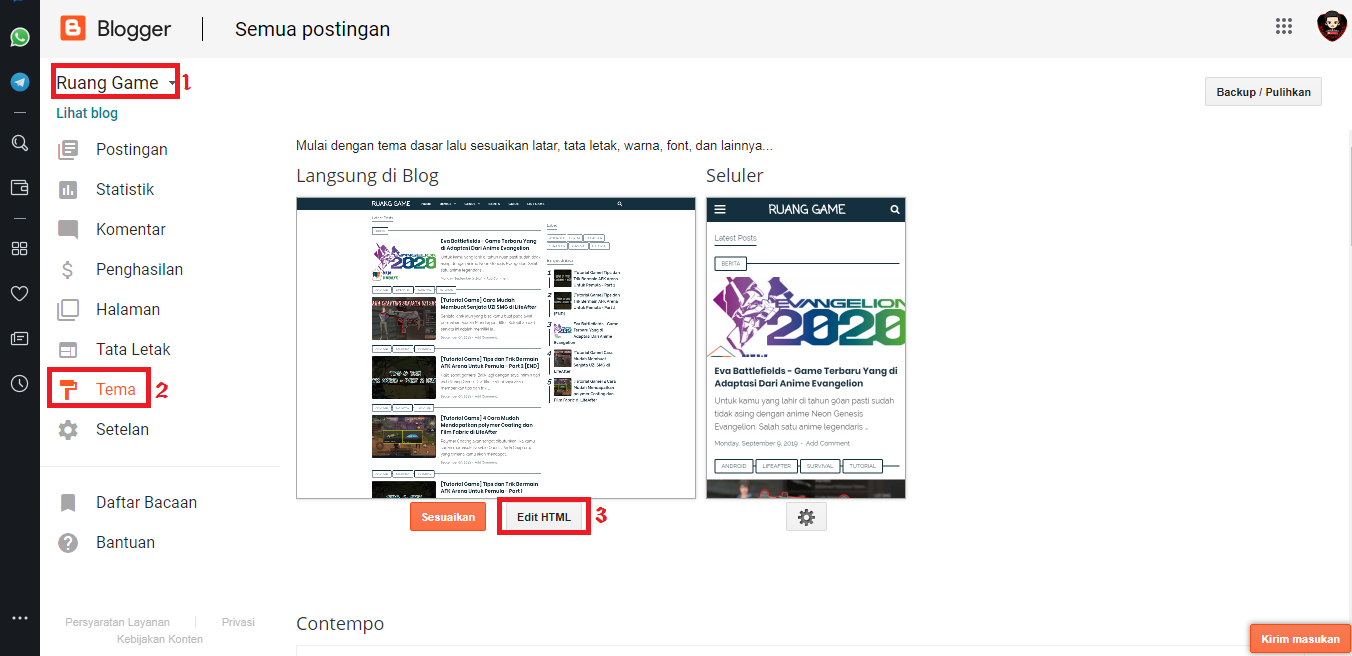
1. Log in ke akun Blogger – Tema – Edit HTML.

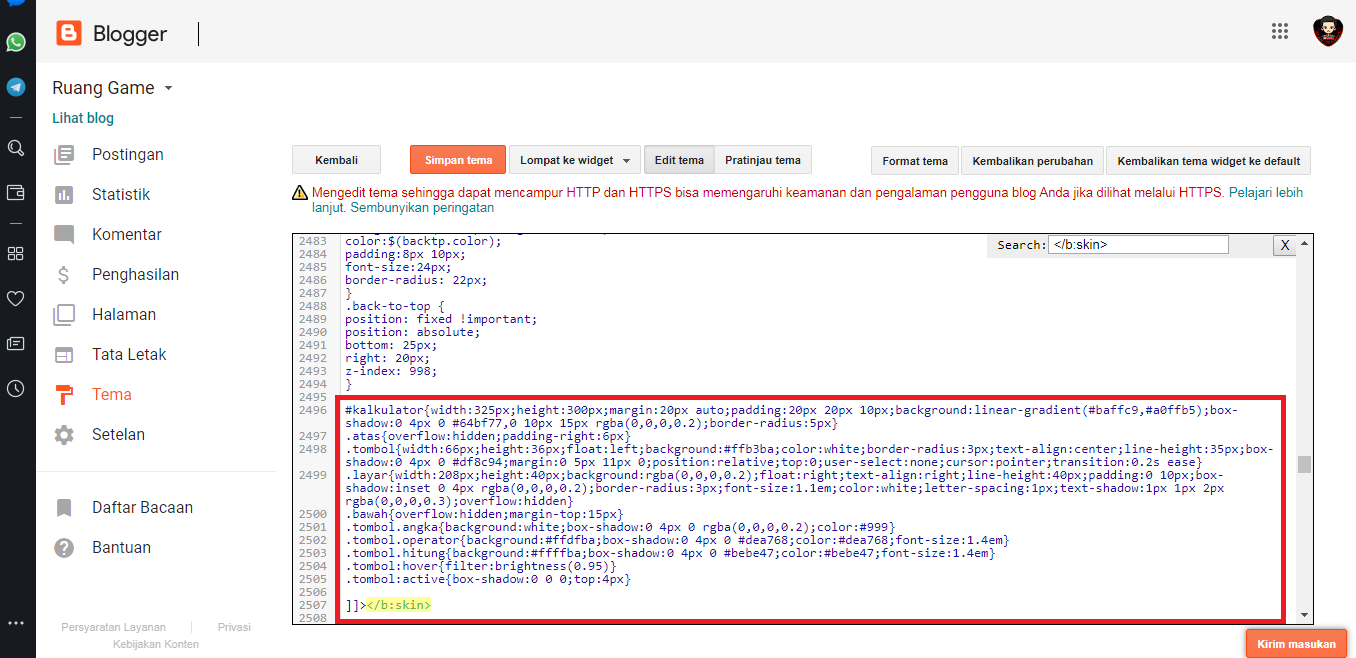
2. Masukan kode script Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

#kalkulator{width:325px;height:300px;margin:20px auto;padding:20px 20px 10px;background:linear-gradient(#baffc9,#a0ffb5);box-shadow:0 4px 0 #64bf77,0 10px 15px rgba(0,0,0,0.2);border-radius:5px}
.atas{overflow:hidden;padding-right:6px}
.tombol{width:66px;height:36px;float:left;background:#ffb3ba;color:white;border-radius:3px;text-align:center;line-height:35px;box-shadow:0 4px 0 #df8c94;margin:0 5px 11px 0;position:relative;top:0;user-select:none;cursor:pointer;transition:0.2s ease}
.layar{width:208px;height:40px;background:rgba(0,0,0,0.2);float:right;text-align:right;line-height:40px;padding:0 10px;box-shadow:inset 0 4px rgba(0,0,0,0.2);border-radius:3px;font-size:1.1em;color:white;letter-spacing:1px;text-shadow:1px 1px 2px rgba(0,0,0,0.3);overflow:hidden}
.bawah{overflow:hidden;margin-top:15px}
.tombol.angka{background:white;box-shadow:0 4px 0 rgba(0,0,0,0.2);color:#999}
.tombol.operator{background:#ffdfba;box-shadow:0 4px 0 #dea768;color:#dea768;font-size:1.4em}
.tombol.hitung{background:#ffffba;box-shadow:0 4px 0 #bebe47;color:#bebe47;font-size:1.4em}
.tombol:hover{filter:brightness(0.95)}
.tombol:active{box-shadow:0 0 0;top:4px}
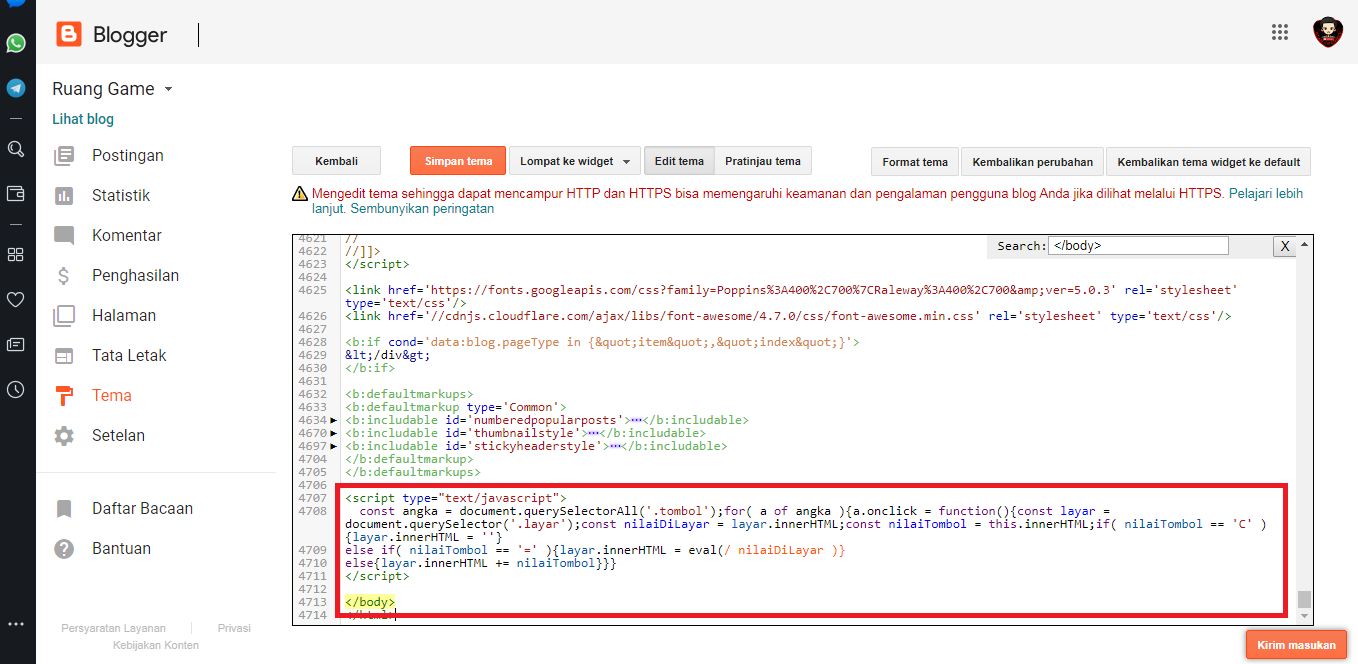
3. Copy dan Pastekan kode JavaScript berikut sebelum kode </body>

<script type="text/javascript">
const angka = document.querySelectorAll('.tombol');for( a of angka ){a.onclick = function(){const layar = document.querySelector('.layar');const nilaiDiLayar = layar.innerHTML;const nilaiTombol = this.innerHTML;if( nilaiTombol == 'C' ){layar.innerHTML = ''}
else if( nilaiTombol == '=' ){layar.innerHTML = eval(/ nilaiDiLayar )}
else{layar.innerHTML += nilaiTombol}}}
</script>
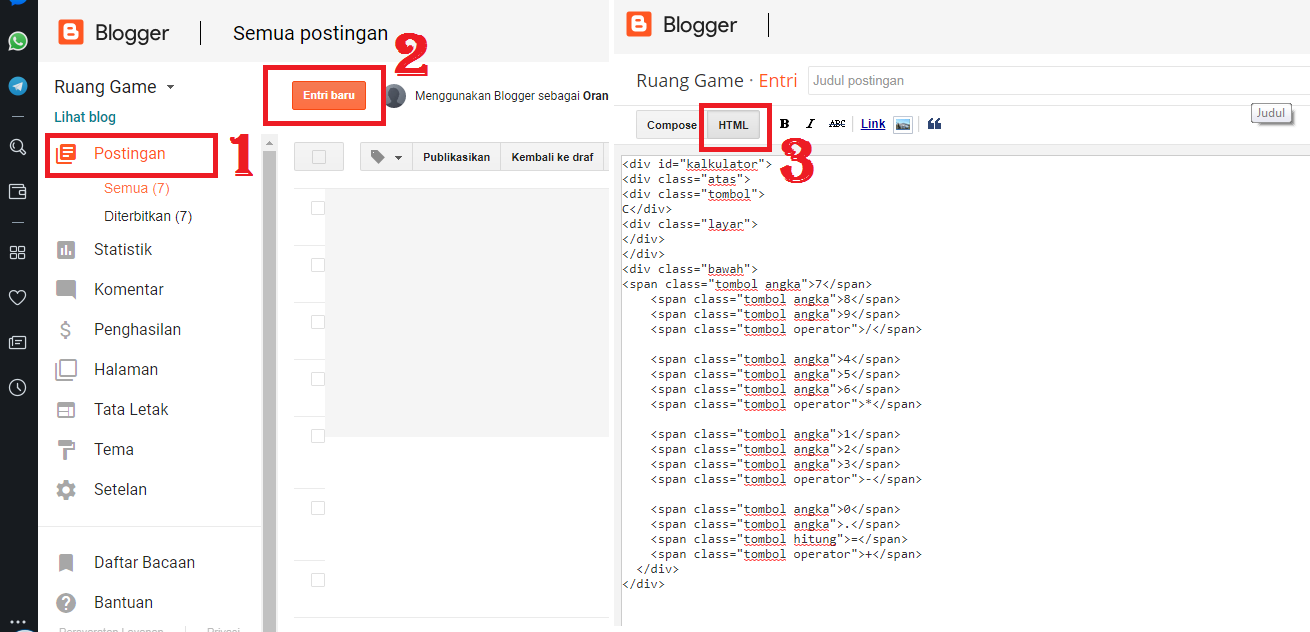
4. Masukan kode pemanggil Html di Postingan -Entri Baru – Pilih mode HTML.

<div id="kalkulator">
<div class="atas">
<div class="tombol">
C</div>
<div class="layar">
</div>
</div>
<div class="bawah">
<span class="tombol angka">7</span>
<span class="tombol angka">8</span>
<span class="tombol angka">9</span>
<span class="tombol operator">/</span>
<span class="tombol angka">4</span>
<span class="tombol angka">5</span>
<span class="tombol angka">6</span>
<span class="tombol operator">*</span>
<span class="tombol angka">1</span>
<span class="tombol angka">2</span>
<span class="tombol angka">3</span>
<span class="tombol operator">-</span>
<span class="tombol angka">0</span>
<span class="tombol angka">.</span>
<span class="tombol hitung">=</span>
<span class="tombol operator">+</span>
</div>
</div>
5. Selesai. Artikel siap di Publish.
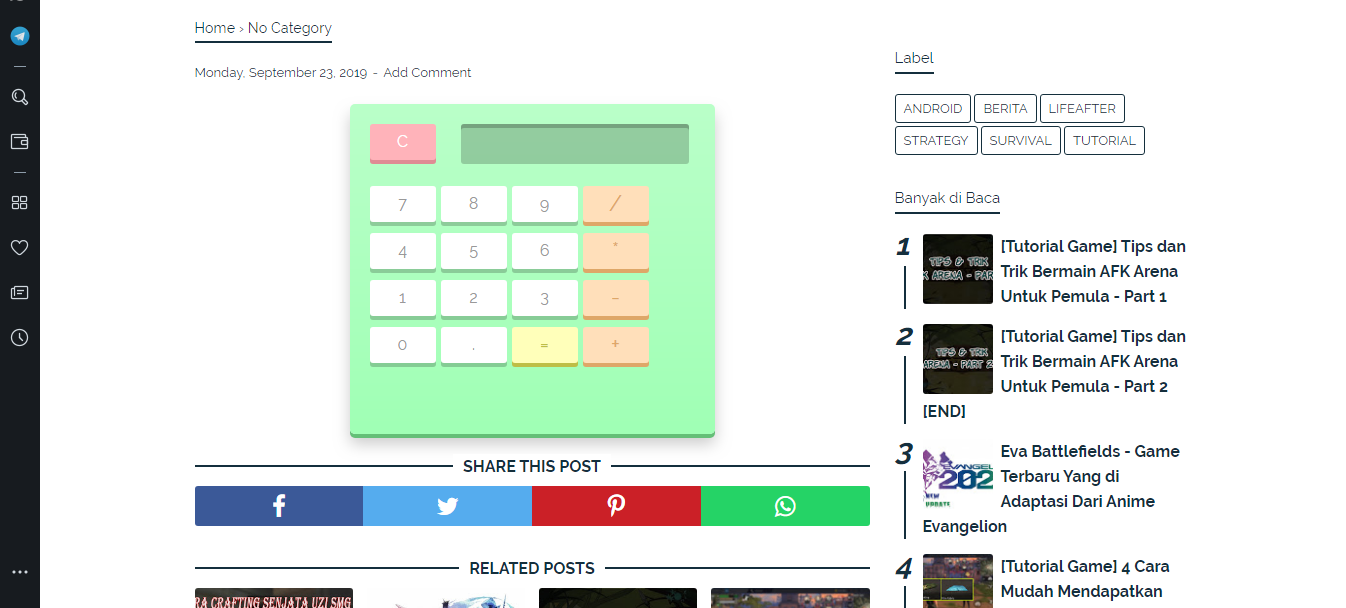
Berikut adalah tampilan Widget Kalkulator dengan CSS yang telah terpasang di blog blogspot.

Nah, sekian tutorial Cara Mudah Membuat Kalkulator dengan CSS di Blogger. Jika ada pertanyaan mengenai perihal tutorial ini, jangan sungkan-sungkan untuk berkomentar di bawah ini ya. Semoga bermanfaat.



















Aan Triono
Agustus 28, 2021 at 13:32
Permisi min, setelah saya publish kenapa tidak work ya? tombol-tombolnya tidak menampilkan angka.