Cara Membuat Kalkulator Neumorphism dengan JavaScript
Dengan menggunakan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat kalkulator yang memiliki tampilan neumorphism. Lalu, bagaimana cara membuat kalkulator neumorphism dengan CSS dan JavaScript? Yuk buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Download dulu beberapa file pendukung. Letakkan file di folder yang sama dengan index.html dan app.js.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/main.min.css" />
<script src="app.js" defer></script>
<title>Calculator</title>
</head>
<body>
<div class="container">
<input type="text" id="input" placeholder="0" readonly />
<div id="buttons">
<button class="all-clear" data-operation="clear">AC</button>
<button class="delete" data-operation="del">Del</button>
<button data-math="/">∕</button>
<button data-number="1">1</button>
<button data-number="2">2</button>
<button data-number="3">3</button>
<button data-math="*">*</button>
<button data-number="4">4</button>
<button data-number="5">5</button>
<button data-number="6">6</button>
<button data-math="+">+</button>
<button data-number="7">7</button>
<button data-number="8">8</button>
<button data-number="9">9</button>
<button data-math="-">-</button>
<button class="middle-dot" data-number=".">·</button>
<button data-number="0">0</button>
<button class="equals" data-operation="equals">=</button>
</div>
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama CalcNeumorphism – simpan kode di atas dengan nama index.html.
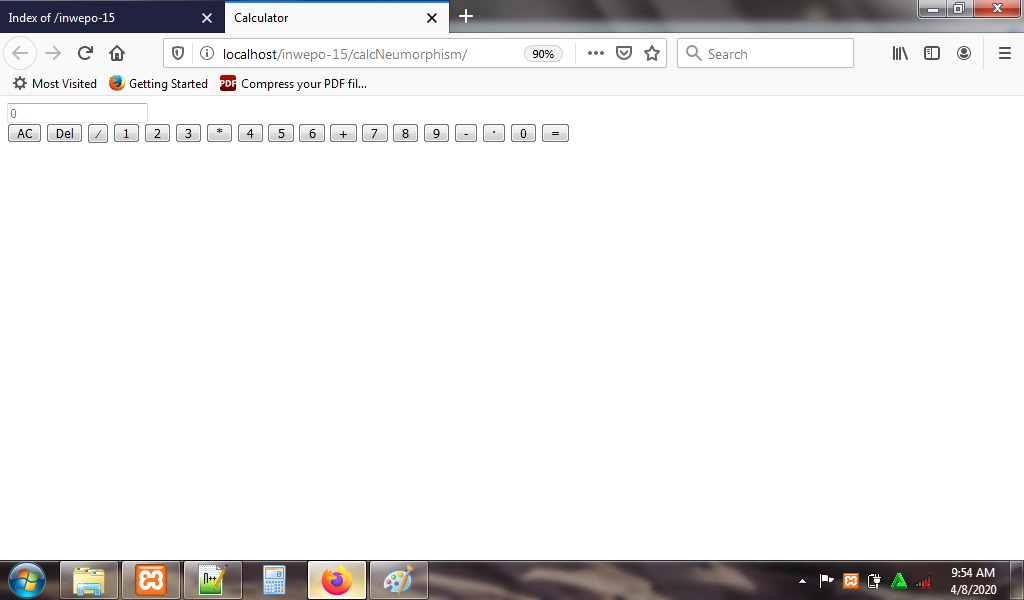
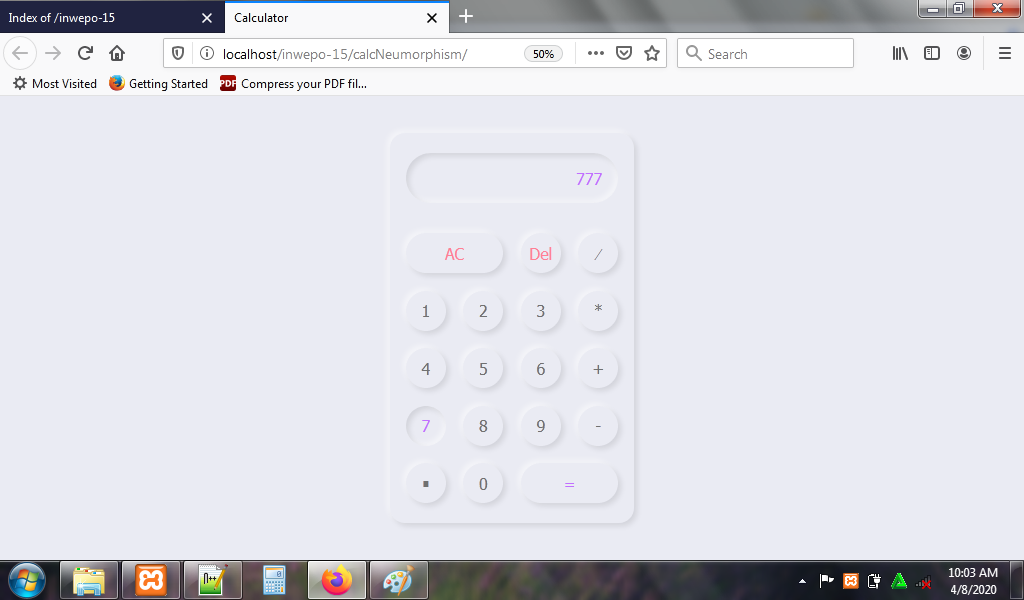
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/CalcNeumorphism.

5. Ketikkan kode CSS berikut ini.
*{
margin:0;
padding:0;
-webkit-box-sizing:border-box;
box-sizing:border-box;
outline:none
}
body{
font-family:'Poppins', Arial, 'Helvetica Neue', Helvetica, sans-serif;
min-height:100vh;
background-color:#eaebf3;
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center
}
body div.container{
-webkit-box-shadow:6px 6px 10px rgba(0,0,0,0.1),
-6px -6px 10px rgba(255,255,255,0.5);
box-shadow:6px 6px 10px rgba(0,0,0,0.1),
-6px -6px 10px rgba(255,255,255,0.5);
border-radius:30px;
padding:2.5rem 2rem
}
body div.container input#input{
height:100px;
width:100%;
margin-bottom:60px;
border:none;
background-color:#eaebf3;
border-radius:50px;
-webkit-box-shadow:inset 6px 6px 10px rgba(0,0,0,0.1),
inset -6px -6px 10px rgba(255,255,255,0.5);
box-shadow:inset 6px 6px 10px rgba(0,0,0,0.1),
inset -6px -6px 10px rgba(255,255,255,0.5);
color:#c16fff;
font-size:2rem;
padding:0 2rem;
text-align:right
}
body div.container div#buttons{
display:-ms-grid;
display:grid;
-ms-grid-columns:(80px)[4];grid-template-columns:repeat(4, 80px);
-webkit-box-pack:center;-ms-flex-pack:center;
justify-content:center;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
gap:35px
}
body div.container div#buttons button{
color:#707070;
font-size:2rem;
cursor:pointer;
width:80px;
height:80px;
background:none;
border:none;
border-radius:50%;
-webkit-box-shadow:6px 6px 10px rgba(0,0,0,0.1),
-6px -6px 10px rgba(255,255,255,0.5);
box-shadow:6px 6px 10px rgba(0,0,0,0.1),
-6px -6px 10px rgba(255,255,255,0.5);
-webkit-transition:0.3s;transition:0.3s
}
body div.container div#buttons button.all-clear{
border-radius:50px;
width:100%;
-ms-grid-column:1;
-ms-grid-column-span:2;grid-column:1 / 3;
color:#ff8095
}
body div.container div#buttons button.delete{
color:#ff8095
}
body div.container div#buttons button.middle-dot{
font-size:5rem
}
body div.container div#buttons button.equals{
border-radius:50px;
width:100%;
-ms-grid-column:3;
-ms-grid-column-span:2;
grid-column:3 / 5;
color:#c16fff
}
body div.container div#buttons button:hover{
color:#c16fff
}
body div.container div#buttons button:active{
outline:none;
-webkit-box-shadow:inset 6px 6px 10px rgba(0,0,0,0.1),
inset -6px -6px 10px rgba(255,255,255,0.5);
box-shadow:inset 6px 6px 10px rgba(0,0,0,0.1),
inset -6px -6px 10px rgba(255,255,255,0.5)
}
/*# sourceMappingURL=main.min.css.map */
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama CalcNeumorphism – simpan code CSS dengan di folder css – beri nama main.min.css.
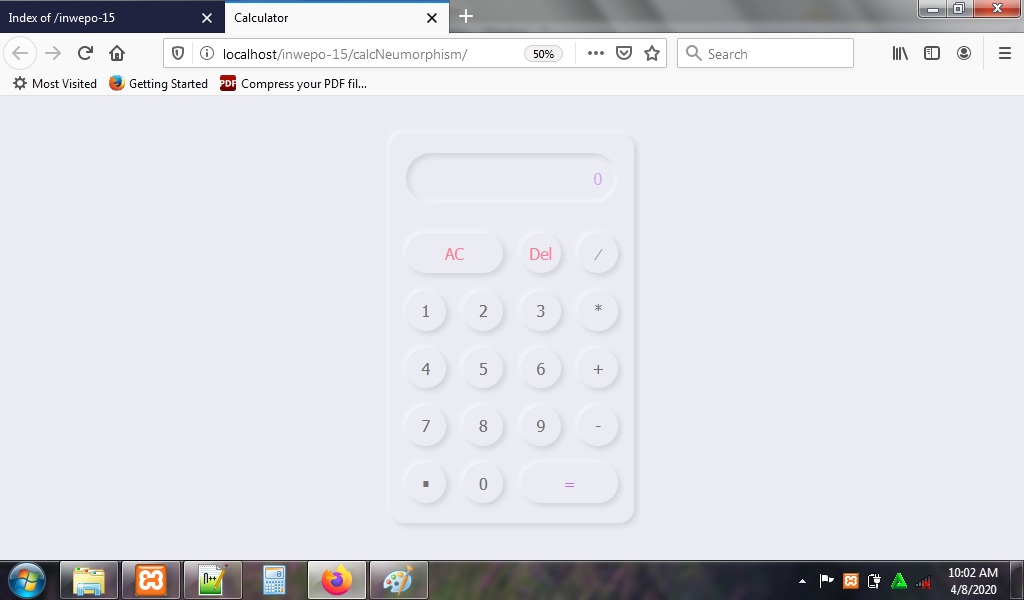
6. Reload alamat url : http://localhost/CalcNeumorphism. Kini kalkulator telah memiliki tampilan neumorphism, tetapi kalkulator masih belum bisa digunakan.

7. Agar kalkulator dapat digunakan, buka lembar kerja baru text editor dan ketikkan kode JavaScript berikut.
const buttons = document.getElementById('buttons'),
input = document.getElementById('input');
let operationStatus = false,
firstValue,
typeOperation;
input.value = '0';
/* ────────────────────── Functions ───────────────────── */
const writeScreen = number => {
if (input.value === '0' || operationStatus === true) {
input.value = number;
} else if (number === '.' && !input.value.includes('.')) {
input.value += number;
} else if (number !== '.') {
input.value += number;
} else {
null;
}
operationStatus = false;
};
const getOperation = (element, operation) => {
operationStatus = true;
firstValue = Number(input.value);
typeOperation = operation;
input.value = element.innerText;
};
const runOperation = operation => {
const getResult = (firstValue, typeOperation) => {
const secondValue = Number(input.value);
let result;
switch (typeOperation) {
case '+':
result = firstValue + secondValue;
break;
case '-':
result = firstValue - secondValue;
break;
case '/':
result = firstValue / secondValue;
break;
case '*':
result = firstValue * secondValue;
break;
default:
break;
}
result === Infinity ? (input.value = 'Error') : (input.value = result);
};
switch (operation) {
case 'clear':
input.value = '0';
break;
case 'del':
input.value = input.value.slice(0, input.value.length - 1);
break;
case 'equals':
getResult(firstValue, typeOperation);
operationStatus = true;
break;
default:
break;
}
};
/* ──────────────────── Main Function ─────────────────── */
const calculator = () => {
if (!buttons) return;
buttons.addEventListener('click', e => {
const t = e.target,
d = t.dataset;
if (d.number) writeScreen(d.number);
if (d.math) getOperation(t, d.math);
if (d.operation) runOperation(d.operation);
});
};
calculator();
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama CalcNeumorphism – simpan kode di atas dengan nama app.js.
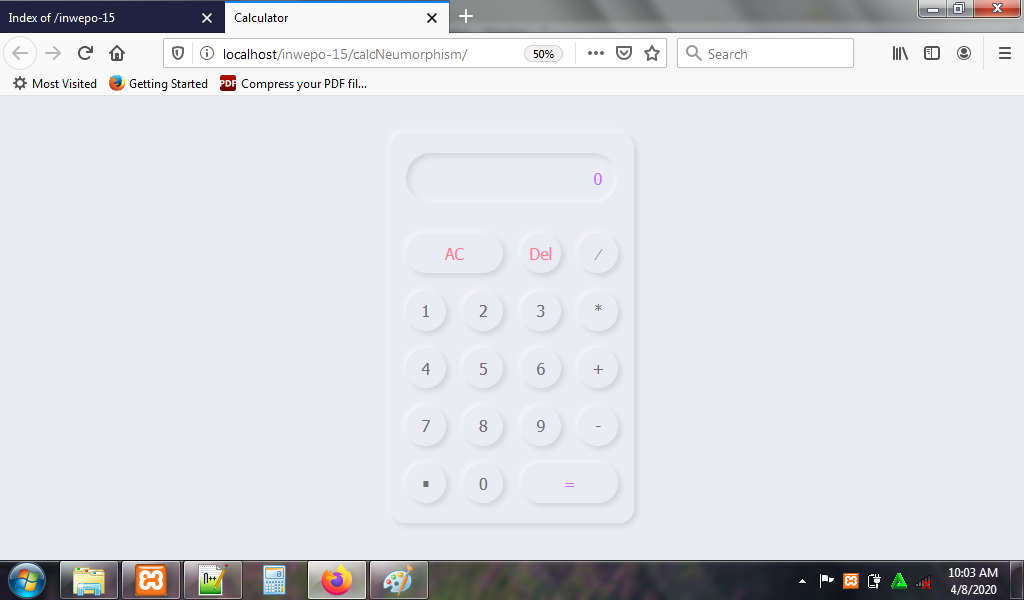
8. Reload alamat url : http://localhost/CalcNeumorphism. Kini awal kalkulator neumorphism.

Kini kalkulator sudah dapat melakukan operasi perhitungan dasar.

9. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Kalkulator Neumorphism dengan JavaScript’. Selamat mencoba.