Belajar lebih lanjut mengenai pembuatan dan modifikasi tabel di HTML, kita akan mengenal tag <caption>. Tag <caption> di HTML digunakan untuk membuat judul pada kolom tabel, atau memberikan keterangan sebuah tabel. Meski tag <caption> agak jarang dipakai, namun penggunaannya sangat bermanfaat. Judul tabel akan otomatis bercetak tebal, tanpa harus diberi perintah Bold <B> .
Tak perlu berlama-lama lagi, yuk kita mulai saja mencoba menggunakan tag caption di tabel HTML:
Cara Membuat Judul Tabel di HTML dengan Tag
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2.Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Judul Tabel di HTML dengan Tag Caption</title>
</head>
<body>
<h2>Cara Membuat Judul Tabel di HTML dengan Tag Caption</h2>
<table border="1">
<caption>Membuat Judul Tabel di HTML dengan Tag Caption</caption>
<tr>
<th>Tulis Judul Kolom I</th>
<th>Tulis Judul Kolom II</th>
<th>Tulis Judul Kolom III</th>
</tr>
<tr>
<td>Baris I, Kolom I</td>
<td>Baris I, Kolom II</td>
<td>Baris I, Kolom III</td>
</tr>
<tr>
<td>Baris II, Kolom I</td>
<td>Baris II, Kolom II</td>
<td>Baris II, Kolom III</td>
</tr>
<tr>
<td>Baris III, Kolom I</td>
<td>Baris III, Kolom II</td>
<td>Baris III, Kolom III</td>
</tr>
</table>
</body>
</html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “caption-table.php”.
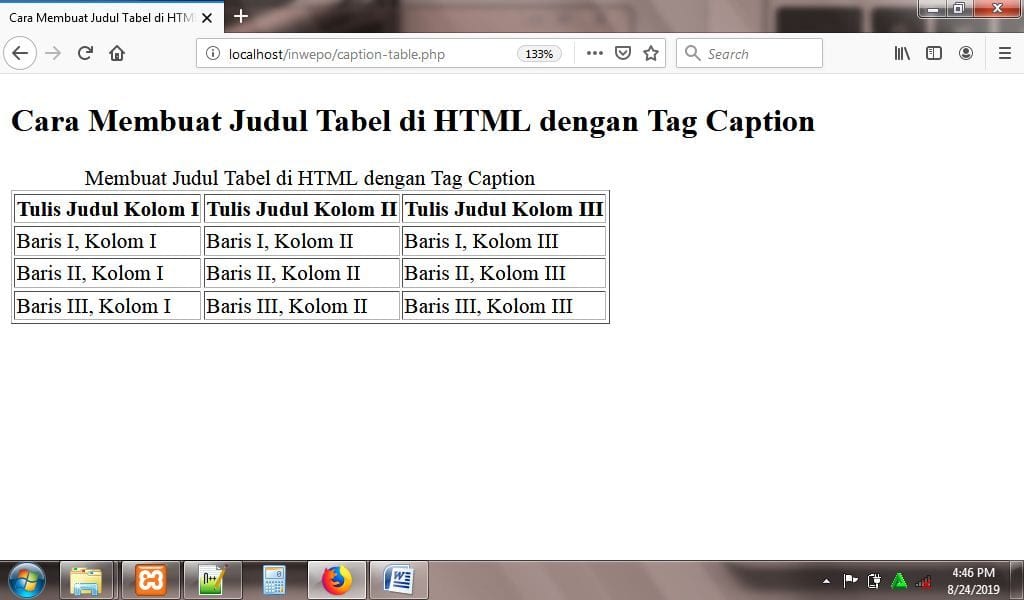
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/caption-table.php.

Demikian penjelasan dari tutorial ‘Cara Membuat Judul Tabel di HTML dengan Tag <caption>’. Selamat mencoba.


















