Cara Membuat Jam Analog Neumorphism dengan JavaScript
Dengan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat jam analog memiliki tampilan neumorphism. Neumorphism adalah tampilan timbul tenggelam di website. Lalu, bagaimana cara membuat jam analog neumorphism dengan CSS dan JavaScript? Yuk buka komputer kamu, dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Download dulu background.
Letakkan background di folder yang sama dengan file index.html dan style.css.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Jam Analog Neumorphism</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="wrapper"> <div class="clock"> <div class="label">NEUMORPHISM</div> <div class="hour-hand"></div> <div class="minute-hand"></div> <div class="second-hand"></div> </div> </div> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama AnalogNeumorphism – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/AnalogNeumorphism.

5. Ketikkan kode CSS berikut ini.
*{
box-sizing: border-box;
}
body{
margin: 0;
padding: 0;
background: url(bg.jpg) no-repeat center /cover;
height: 100vh;
}
.wrapper{
position: absolute;
width: 448px;
height: 448px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.clock{
position: relative;
background: #fff;
width: 100%;
height: 100%;
border-radius: 50%;
border: 24px solid #000;
box-shadow: inset 40px 40px 90px rgba(0,0,0,0.2),
inset 10px 10px 30px rgba(0,0,0,0.5),
20px 20px 30px rgba(0,0,0,0.4),
40px 40px 30px rgba(0,0,0,0.4);
background-image: radial-gradient(circle at center, #000 8px, transparent 8px),
radial-gradient(circle at center,#fff 50%,transparent 50%,transparent 65%,#fff 65%),
linear-gradient(to right,transparent 50%,#000 50%,transparent 51%),
linear-gradient(to bottom,transparent 50%,#000 50%,transparent 51%),
linear-gradient(-30deg,transparent 50%,#000 50%,transparent 51%),
linear-gradient(30deg,transparent 50%,#000 50%,transparent 51%),
linear-gradient(-60deg,transparent 50%,#000 50%,transparent 51%),
linear-gradient(60deg,transparent 50%,#000 50%,transparent 51%);
}
.clock:before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 95%;
height: 95%;
border: 10px solid #fff;
border-radius: 50%;
background: transparent;
}
.clock:after{
content: '';
box-shadow: 0 0 3px rgba(255,255,255,.8);
position: absolute;
width: 110%;
height: 110%;
top: -20px;
left: -20px;
border-radius: 50%;
background: transparent;
}
.label{
position: absolute;
top: 30%;
left: 50%;
transform: translate(-50%,-30%);
font-size: 18px;
}
.hour-hand{
background: #000;
position: absolute;
height: 80px;
width: 8px;
margin: auto;
top: -20%;
left: 0;
bottom: 0;
right: 0;
box-shadow: 2px 2px 10px rgba(0,0,0,.8);
border-top-right-radius: 20%;
border-top-left-radius: 20%;
transform-origin: bottom;
}
.minute-hand{
background: #000;
position: absolute;
height: 120px;
width: 8px;
margin: auto;
top: -30%;
left: 0;
bottom: 0;
right: 0;
box-shadow: 2px 2px 10px rgba(0,0,0,.8);
border-top-right-radius: 20%;
border-top-left-radius: 20%;
transform-origin: bottom;
}
.second-hand{
background: red;
position: absolute;
height: 120px;
width: 2px;
margin: auto;
top: -30%;
left: 0;
bottom: 0;
right: 0;
box-shadow: 2px 2px 10px rgba(0,0,0,.8);
border-top-right-radius: 20%;
border-top-left-radius: 20%;
transform-origin: bottom;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama AnalogNeumorphism – simpan code CSS dengan nama style.css.
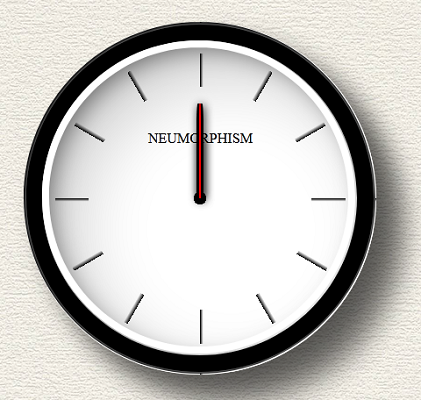
6. Reload alamat url : http://localhost/AnalogNeumorphism. Tampilan jam analog neumorphism sudah jadi, namun jam belum dapat digunakan.

7. Untuk mengaktifkan jam, ketikkan kode JavaScript berikut ini di file index.html. Letakkan kode sebelum kode </body>.
<script>
const h =document.querySelector('.hour-hand');
const m =document.querySelector('.minute-hand');
const s =document.querySelector('.second-hand');
function updateClock(){
let date = new Date();
let hours = ((date.getHours() + 11) % 12 + 1);
let minutes = date.getMinutes();
let seconds = date.getSeconds();
let hourDeg = hours * 30;
let minDeg = minutes * 6;
let secDeg = seconds * 6;
h.style.transform = `rotate(${hourDeg}deg)`;
m.style.transform = `rotate(${minDeg}deg)`;
s.style.transform = `rotate(${secDeg}deg)`;
}
setInterval(updateClock, 1000);
</script>
Jangan lupa Ctrl+S.
8. Reload alamat url : http://localhost/AnalogNeumorphism. Kini jam analog neumorphism sudah dapat digunakan.

9. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Jam Analog Neumorphism dengan JavaScript’. Selamat mencoba.


















