Cara Membuat Jam Analog dengan JavaScript
JavaScript merupakan bahasa pemograman universal yang biasa digunakan untuk membuat aplikasi web, server, desktop, mobile, game, dsb. Siapa sangka JavaScript menempati urutan pertama bahasa pemograman yang sering dipakai. Salah satu factor kepopuleran JavaScript adalah tampilannya yang sangat menarik.
Setelah sebelumnya kita membuat hari dan tanggal dengan HTML dan PHP, kini kita akan mencoba membuat jam analog dengan menggunakan bahasa pemograman JavaScript. Tak perlu berlama-lama lagi, yuk kita langsung saja ikuti langkah-langkah di bawah ini.
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Jam Analog Dengan JavaScript</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<style type="text/css">
h1,h2,p,a{
font-family: verdana;
font-weight: normal;
}
.jam_analog_javascript {
background: #ff66ff;
position: relative;
width: 240px;
height: 240px;
border: 16px solid #ffff66;
border-radius: 50%;
padding: 20px;
margin:20px auto;
}
.xxx {
height: 100%;
width: 100%;
position: relative;
}
.jarum {
position: absolute;
width: 50%;
background: #232323;
top: 50%;
transform: rotate(90deg);
transform-origin: 100%;
transition: all 0.05s cubic-bezier(0.1, 2.7, 0.58, 1);
}
.lingkaran_tengah {
width: 24px;
height: 24px;
background: #232323;
border: 4px solid #ffff66;
position: absolute;
top: 50%;
left: 50%;
margin-left: -14px;
margin-top: -14px;
border-radius: 50%;
}
.jarum_detik {
height: 2px;
border-radius: 1px;
background: #ffffff;
}
.jarum_menit {
height: 4px;
border-radius: 4px;
}
.jarum_jam {
height: 8px;
border-radius: 4px;
width: 35%;
left: 15%;
}
</style>
<center>
<h1>Cara Membuat Jam Analog Dengan JavaScript</h1>
</center>
<div class="jam_analog_javascript">
<div class="xxx">
<div class="jarum jarum_detik"></div>
<div class="jarum jarum_menit"></div>
<div class="jarum jarum_jam"></div>
<div class="lingkaran_tengah"></div>
</div>
</div>
<script type="text/javascript">
const secondHand = document.querySelector('.jarum_detik');
const minuteHand = document.querySelector('.jarum_menit');
const jarum_jam = document.querySelector('.jarum_jam');
function setDate(){
const now = new Date();
const seconds = now.getSeconds();
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
if (secondsDegrees === 90) {
secondHand.style.transition = 'none';
} else if (secondsDegrees >= 91) {
secondHand.style.transition = 'all 0.05s cubic-bezier(0.1, 2.7, 0.58, 1)'
}
const minutes = now.getMinutes();
const minutesDegrees = ((minutes / 60) * 360) + 90;
minuteHand.style.transform = `rotate(${minutesDegrees}deg)`;
const hours = now.getHours();
const hoursDegrees = ((hours / 12) * 360) + 90;
jarum_jam.style.transform = `rotate(${hoursDegrees}deg)`;
}
setInterval(setDate, 1000)
</script>
</body>
</html>
Simpan script code di atas tekan CTRL+S, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “jam-analog.php”.
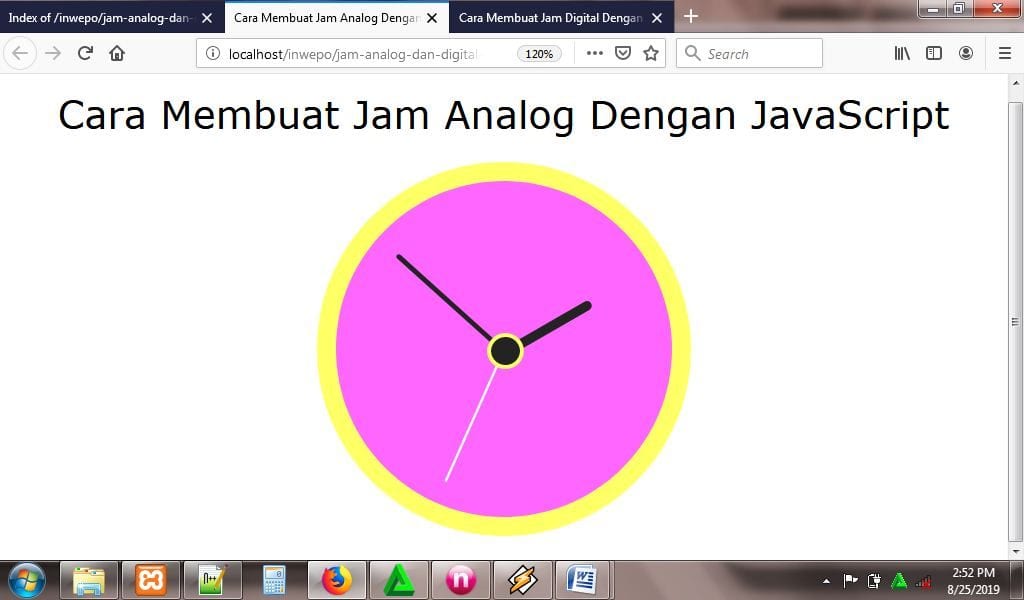
3. Untuk melihat hasil dari script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/jam-analog.php.

4, Selesai. Hasil dari jam analog dengan JavaScript terlihat sangat menarik bukan. Kamu dapat mengubah ukuran, serta warna sesuai gaya kamu dengan mengutak-utik script codenya.
Demikian penjelasan dari tutorial tentang ‘Cara Membuat Jam Analog dengan JavaScript’. Selamat mencoba.


















