Indicator line scroll akan menunjukan seberapa panjang halaman website yang sedang kita baca. Lalu bagaimana membuatnya? Yuk langsung saja buka komputer kamu, dan kita mulai membuat indicator line scroll dengan JavaScript:
1. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Cara Membuat Indicator Line Scroll dengan JavaScript</title>
<link rel="stylesheet" href="style.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<nav>
<label>Pemograman <span>INWEPO.CO</span></label>
<div class="scroll-line"></div>
</nav>
<div class="content">
<h1>Cara Membuat Indicator Line Scroll dengan JavaScript</h1>
<p>Semakin ketatnya persaingan mendapat pekerjaan mengharuskan seseorang memiliki kiat yang jitu untuk
memenangkan persaingan. Untuk meraih kesempatan kerja sesorang harus dapat mempromosikan diri secara efektif,
mempunyai tips dan trik untuk mendapatkan informasi pekerjaan, mengirimkan lamaran pekerjaan dan mengikuti
proses rekrutmen. Namun untuk mendapatkan informasi pekerjaan dan mengirimkan surat lamaran pekerjaan tentunya
membutuhkan biaya dan waktu yang tidak sedikit.Kini ada cara efektif dalam mencari pekerjaan yakni dengan
melalui internet. Selain lebih praktis internet juga dapat menyajikan informasi secara lengkap dan aktual.
Dengan internet seseorang dapat memperoleh informasi lowongan pekerjaan dan dapat langsung mengirimkan lamaran
pekerjaan dengan cepat, mudah, dan murah.</p>
<p>Semakin ketatnya persaingan mendapat pekerjaan mengharuskan seseorang memiliki kiat yang jitu untuk
memenangkan persaingan. Untuk meraih kesempatan kerja sesorang harus dapat mempromosikan diri secara efektif,
mempunyai tips dan trik untuk mendapatkan informasi pekerjaan, mengirimkan lamaran pekerjaan dan mengikuti
proses rekrutmen. Namun untuk mendapatkan informasi pekerjaan dan mengirimkan surat lamaran pekerjaan tentunya
membutuhkan biaya dan waktu yang tidak sedikit.Kini ada cara efektif dalam mencari pekerjaan yakni dengan
melalui internet. Selain lebih praktis internet juga dapat menyajikan informasi secara lengkap dan aktual.
Dengan internet seseorang dapat memperoleh informasi lowongan pekerjaan dan dapat langsung mengirimkan lamaran
pekerjaan dengan cepat, mudah, dan murah.</p>
<center>"Kamu telah mencapai bagian bawah halaman"</center>
</div>
</body>
</html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama ‘scrollIndicator’) – saya simpan dengan nama file “index.php”.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/scrollIndicator.

4. Gambar di atas hanya memperlihatkan paragraf, karena hanya kode HTML5 saja yang baru dimasukkan. Nah, untuk memperbaiki tampilan, kita perlu menambahkan kode CSS3. Sekarang, buka kembali lembar kerja baru di Notepad++ dan ketikkan kode CSS3 berikut:
@import url('https://fonts.googleapis.com/css?family=Montserrat:700|Noto+Sans|Open+Sans:500,700&display=swap');
*{
margin: 0;
padding: 0;
}
nav{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 85px;
background: white;
z-index: 1;
margin-bottom: 20px;
border-bottom: 1px solid silver;
}
nav label{
line-height: 85px;
padding: 0 80px;
font-size: 50px;
color: #0d0d0d;
font-family: 'Montserrat', sans-serif;
}
nav span{
color: #ff0000;
}
.scroll-line{
height: 5px;
background: #ff0000;
margin-bottom: -3px;
width: 0%;
}
.content{
margin-top: 90px;
top: 85px;
padding: 0 80px;
}
.content h1{
font-size: 55px;
font-family: 'Open Sans',sans-serif;
}
.content p{
padding: 10px 0;
font-size: 18px;
text-align: justify;
font-family: 'Noto Sans', sans-serif;
}
.content h2{
font-size: 45px;
font-family: 'Open Sans',sans-serif;
}
.content ul{
padding-left: 30px;
}
ul li{
font-size: 20px;
font-family: 'Noto Sans', sans-serif;
}
.content center{
font-size: 25px;
padding: 10px;
color: #1a1a1a;
font-family: 'Open Sans',sans-serif;
}
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama ‘scrollIndicator’) – saya simpan dengan nama file “style.css”.
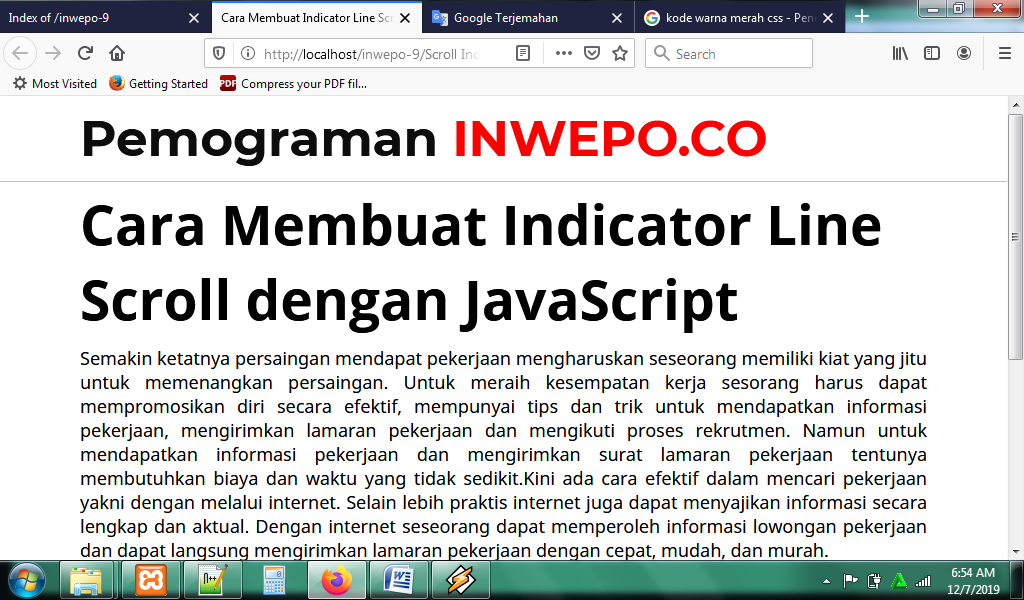
5. Reload http://localhost/scrollIndicator.

Ketika di scroll belum muncul tampilan indicator line scroll.

6. Agar indicator line scroll muncul, kita perlu menambahkan kode JavaScript di index.php. Letakkan kode sebelum </body> ya.
<script>
$(document).ready(function(){
$(window).scroll(function(){
var windowTop = $(window).scrollTop(),
documentHeight = $(document).height(),
windowHeight = $(window).height();
var scroll = (windowTop / (documentHeight - windowHeight))*100;
$('.scroll-line').css("width", (scroll + '%'));
});
});
</script>
Jangan lupa Ctrl+S.
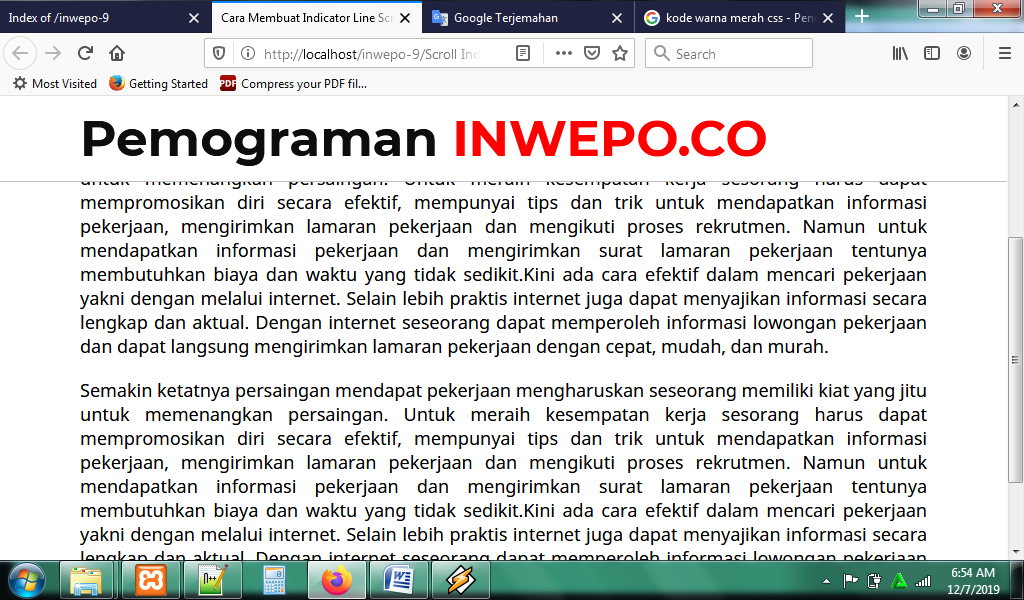
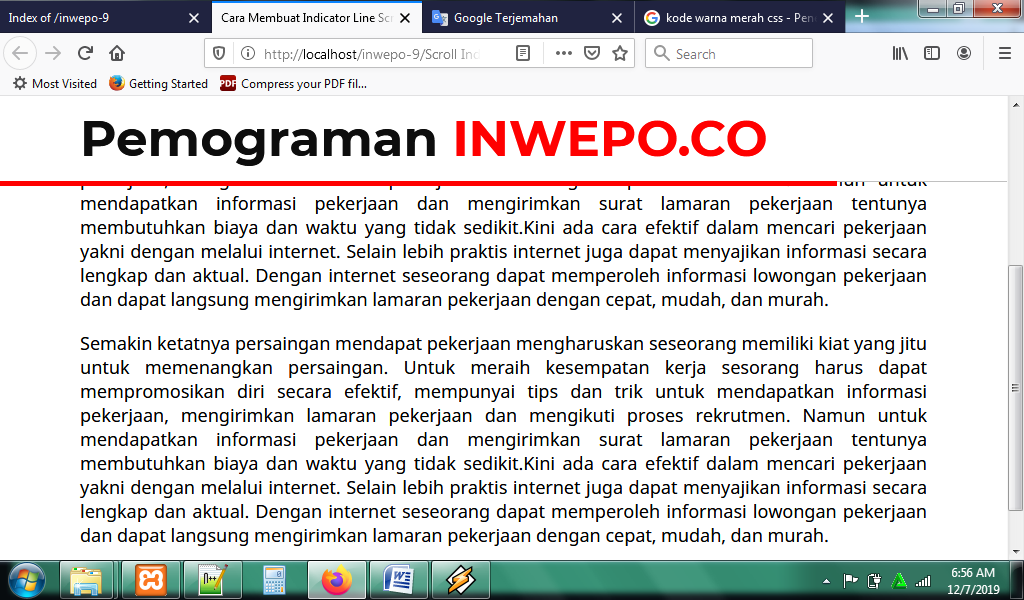
7. Reload http://localhost/scrollIndicator.

Ketika di scroll sudah muncul tampilan indicator line scroll.

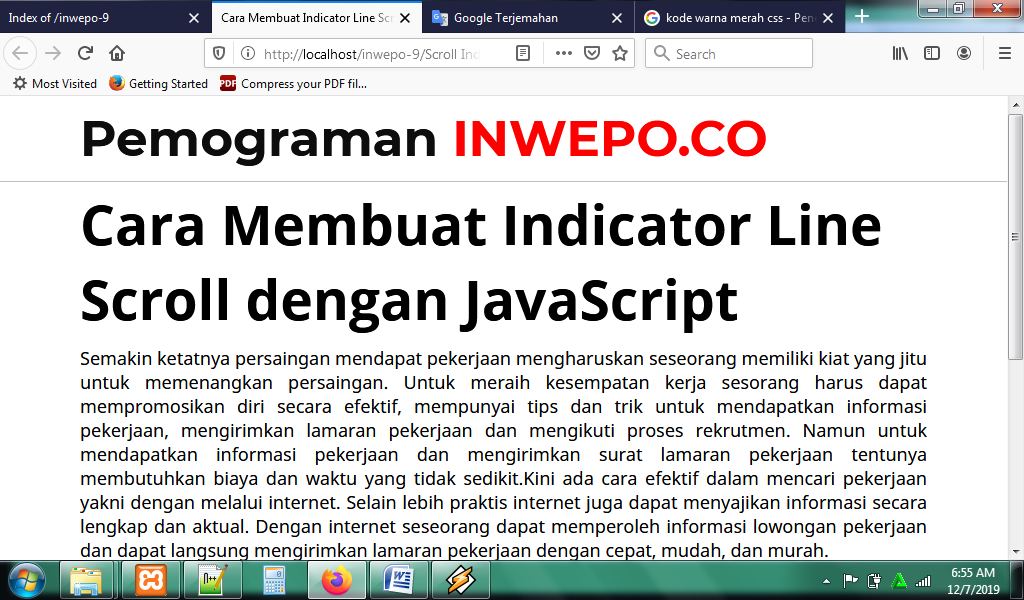
Tampilan lainnya dari indicator line scroll.

8. Selesai.
Demikian penjelasan dari tutorial tentang ‘Cara Membuat Indicator Line Scroll dengan JavaScript’. Selamat mencoba.


















