Saat ini, setiap orang atau tim yang membangun sesuatu teknologi dalam bentuk aplikasi berbasis web, pasti tampilan desain dari suatu website itu sangat penting, apalagi website ini dipakai banyak pengguna (user) untuk keperluan atau kebutuhan tertentu, seperti website yang mendaftar beasiswa, memesan suatu produk, dan sebagainya.
Kamu akan berpikir cara menambahkan ikon pada elemen object tertentu, seperti tombol submit, pesan peringatan, atau sekedar membuat ikon saja ke dalam website kamu tanpa menggunakan image atau gambar, melainkan menggunakan font material icon yang dikenal dengan Font Awesome.
Kamu bisa membuat sebuah tombol atau button dengan menggunakan ikon, gambar, atau simbol tanpa harus memasukkan file image terlebih dahulu, cukup dengan menggunakan Font Awesome saja. Penulis membuat tutorial ini tidak menggunakan bahasa markup CSS agar bisa melihat hasil yang sesungguhnya.
Berikut cara membuat ikon button dengan font Awesome.
Langkah:
1. Silahkan buka teks editor seperti Notepad++, Sublime, Visual Code, dan sebagainya.
2. Silahkan ketik kode script di bawah ini.
<html> <head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <title> Membuat Ikon Button dengan Font Awesome </title> </head> <body> <h1 align="center">Membuat Ikon Button dengan Font Awesome</h1> <button><i class="fa fa-home"></i></button> <button><i class="fa fa-bars"></i></button> <button><i class="fa fa-trash"></i></button> <button><i class="fa fa-close"></i></button> <button><i class="fa fa-folder"></i></button> <button><i class="fa fa-cloud"></i></button> <button><i class="fa fa-close"></i></button> </body> </html>
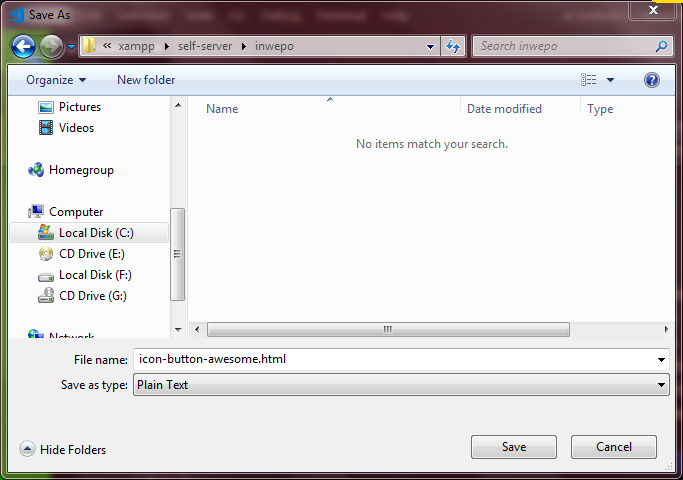
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “icon-button-awesome.html”.
5. Klik Save.

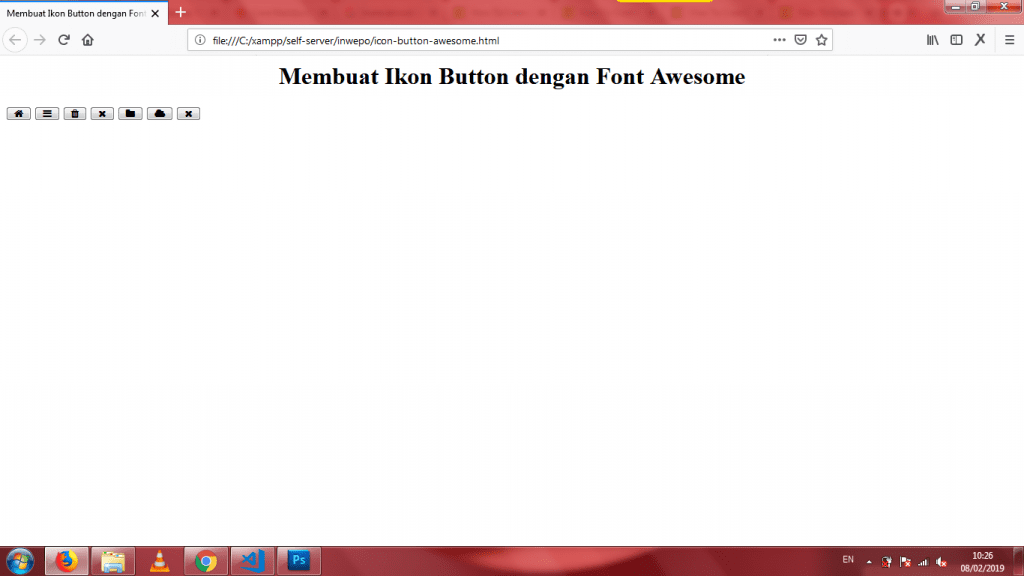
6. Cari file yang tadi, kemudian klik kanan pada mouse – Open With – Web Browser app (Chrome atau Mozilla). Berikut hasilnya.

Jadi, kamu juga bisa mempercantik ikon button dengan bantuan bahasa markup CSS agar tampilan website kamu jauh lebih menarik.
Catatan: Kamu tidak perlu mencari gambar cari untuk memasukkan ke dalam object, tinggal menggunakan font Awesome, kemudian cari elemen tag object untuk dihiasi.
Pada kode script font Awesome di bawah ini.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Font Awesome inilah yang akan menambahkan ikon-ikon pada object seperti button, textfield, logo, dan sebagainya tanpa tambahan gambar, tinggal masukkan kode script ke bagian elemen.
Demikian tutorial cara membuat ikon button dengan font Awesome. Selamat mencoba.


















