Setiap aktivitas manusia pasti menunjuk pada hari dan jam tertentu. Oleh sebab itulah maka orang memakai jam tangan, memasang alarm di ponselnya, serta bolak-balik cek jam di ponselnya dengan harapan mereka dapat tepat waktu dan tidak terlambat.
Sama halnya jam di ponsel atau di dinding, website yang kita bangun juga dapat menunjukkan hari dan waktu.
Berikut langkah-langkah yang dapat digunakan untuk menampilkan hari dan waktu menggunakan bahasa pemograman HTML:
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html>
<head>
<title>Menampilkan Hari dan Jam</title>
</head>
<body>
<?php
$hari=array("Minggu","Senin","Selasa","Rabu","Kamis","Ju'mat","Sabtu");
$bulan=array(1=>"Januari","Febuari","Maret","April","Mei","Juni","Juli","Agustus",
"September","Oktober","September","November","Desember");
$tgl=date("d");
$bln=date("n");
$hr=date("w");
$thn=date("Y");
echo("Kalender hari ini:");
echo("<b>$hari[$hr],$tgl $bulan[$bln] $thn</b>");
?>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “BIU.php”.
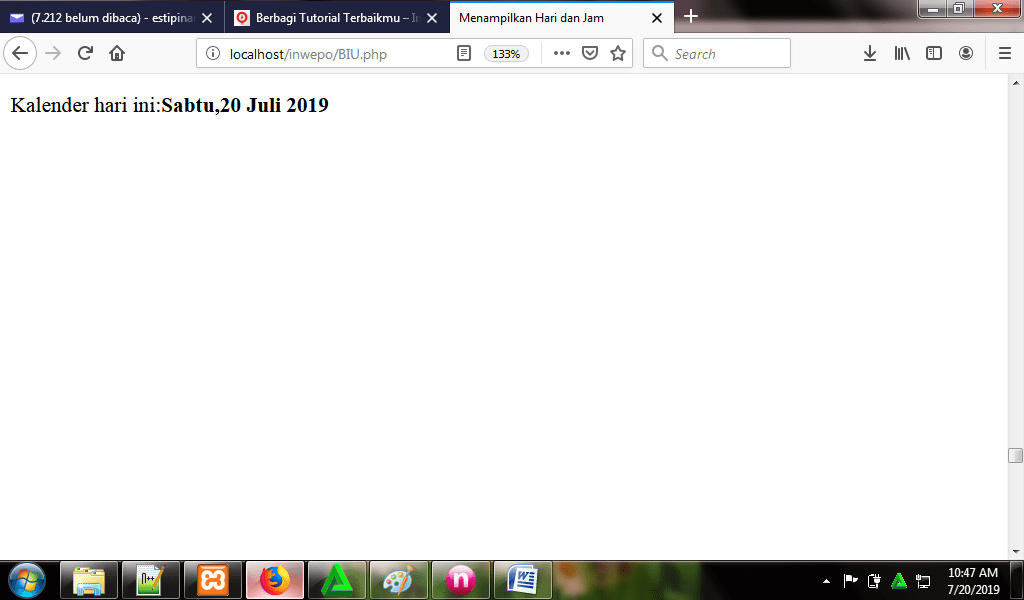
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/BIU.php

Demikian penjelasan dari tutorial tentang script code menampilkan hari dan jam dengan menggunakan bahasa pemograman HTML dan PHP. Selamat mencoba.








