Page Not Found atau halaman tidak ditemukan merupakan tampilan halaman yang fungsinya memberitahui pengunjung suatu website bahwa halaman yang mereka sedang cari tidak tersedia baik itu telah di hapus atau hal lainnya.
Page Not Found ini sangat berguna sekali untuk suatu website, selain untuk melengkapi website agar terlihat profesional Page Not Found juga akan mempermudah pengunjung website tersebut untuk memberitahu jika halaman yang sedang ia cari tidak ada.
Pada umumnya Page Not Found ini hanya dibuat dengan tampilan dan tulisan biasa saja, namun di artikel kali ini penulis akan membagikan sedikit tutorial singkat Cara Membuat Halaman Error 404 Not Found dengan Animasi di Blogger. Jika kamu tertarik untuk membuat nya, kamu bisa simak dalam tutorial di bawah ini.
Cara Membuat Error 404 Page Not Found di Blogger
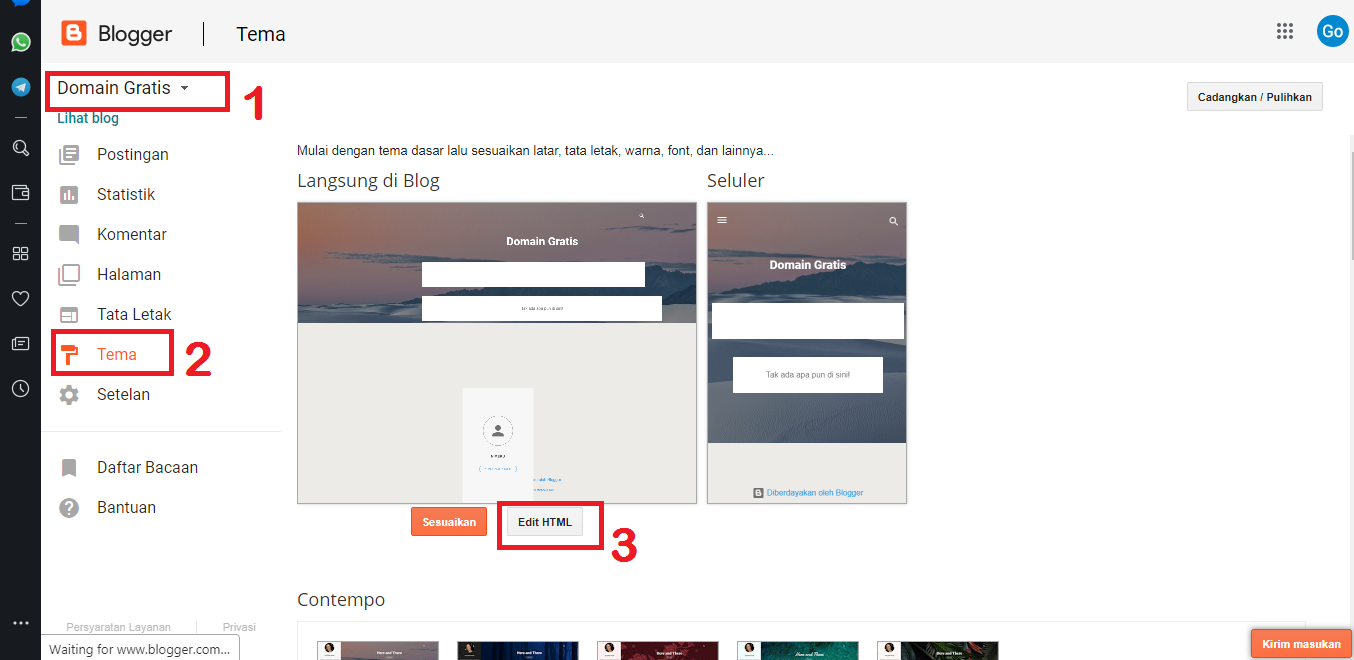
1. Log in ke akun Blogger – Tema – Edit HTML.

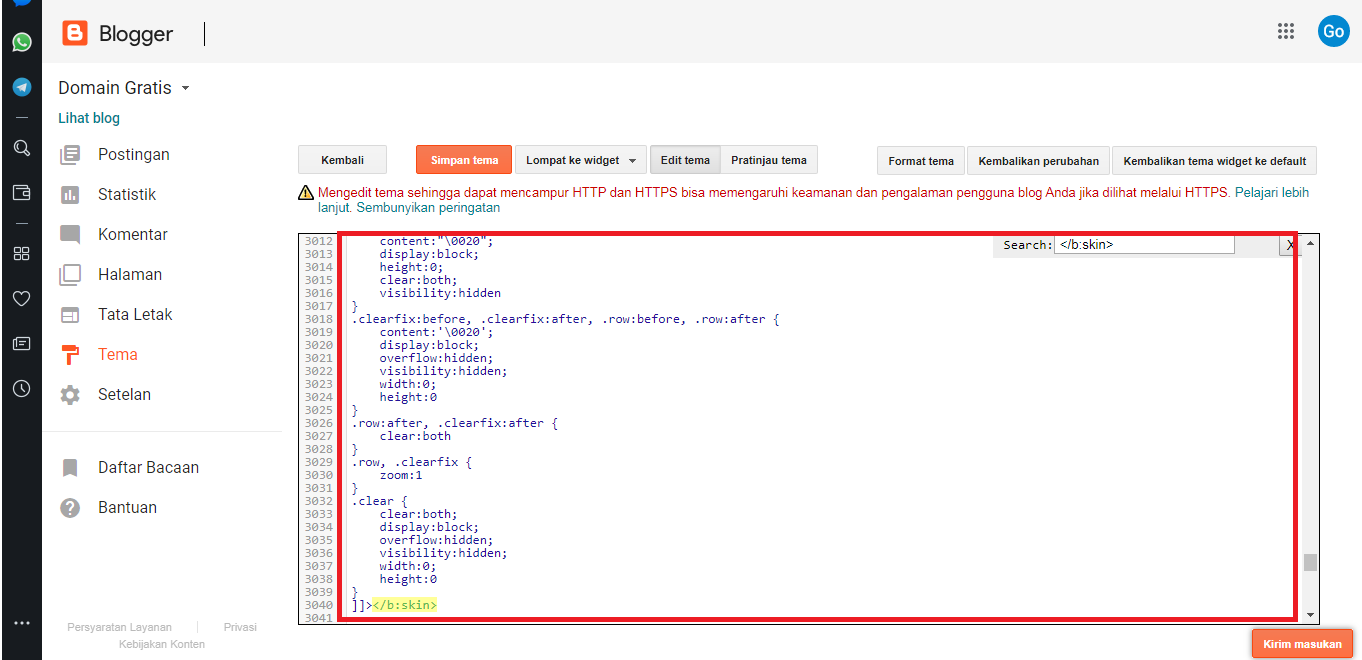
2. Copy dan Pastekan kode script Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

html, body, div, span { margin:0; padding:0; border:0; font-size:100%; font:inherit; vertical-align:baseline; font-family:"Helvetica Neue", Helvetica } html { -webkit-text-size-adjust:none; } body { background:#ecebe8; } { .promo-box { width:auto } .player .track { max-width:170px } } .center { text-align:center; } #main { font-family:"Lucida Grande", "Helvetica Neue", Helvetica } #error h1 { color:#1d1d1d; font-size:36px; font-weight:bold; text-shadow:0 1px 0 #414141; margin-top:150px; margin-right:100px; text-align:right; } #error-monster-1 { margin-top:45px; background:url(http://open.spotify.com/static/images/hole.png); width:235px; height:237px; } @-webkit-keyframes swinging { from { -webkit-transform:rotate(-7deg) } to { -webkit-transform:rotate(7deg) } } @-moz-keyframes swinging { from { -moz-transform:rotate(-7deg) } to { -moz-transform:rotate(7deg) } } @-o-keyframes swinging { from { -o-transform:rotate(-7deg) } to { -o-transform:rotate(7deg) } } @keyframes swinging { from { transform:rotate(-7deg) } to { transform:rotate(7deg) } } #error-monster-2 { -webkit-animation:swinging 1s ease-in-out infinite alternate; -moz-animation:swinging 1s ease-in-out infinite alternate; -o-animation:swinging 1s ease-in-out infinite alternate; animation:swinging 1s ease-in-out infinite alternate; margin-left:25px; margin-top:216px; -webkit-transform-origin:90% 10px; -moz-transform-origin:75% -40px; -o-transform-origin:75% -40px; transform-origin:75% -40px; } #error-monster-3 { margin-top:170px; float:right; margin-right:100px; } #error h1 { margin-right:0; } .container { position:relative; width:960px; margin:0 auto; padding:20px 0 } .container .column, .container .columns { float:left; display:inline; margin-left:10px; margin-right:10px } .row { margin-bottom:20px } .column.alpha, .columns.alpha { margin-left:0 } .column.omega, .columns.omega { margin-right:0 } .container .one.column, .container .one.columns { width:40px } .container .two.columns { width:100px } .container .three.columns { width:160px } .container .four.columns { width:220px } .container .five.columns { width:280px } .container .six.columns { width:340px } .container .seven.columns { width:400px } .container .eight.columns { width:460px } .container .nine.columns { width:520px } .container .ten.columns { width:580px } .container .eleven.columns { width:640px } .container .twelve.columns { width:700px } .container .thirteen.columns { width:760px } .container .fourteen.columns { width:820px } .container .fifteen.columns { width:880px } .container .sixteen.columns { width:940px } .container .one-third.column { width:300px } .container .two-thirds.column { width:620px } .container .offset-by-one { padding-left:60px } .container .offset-by-two { padding-left:120px } .container .offset-by-three { padding-left:180px } .container .offset-by-four { padding-left:240px } .container .offset-by-five { padding-left:300px } .container .offset-by-six { padding-left:360px } .container .offset-by-seven { padding-left:420px } .container .offset-by-eight { padding-left:480px } .container .offset-by-nine { padding-left:540px } .container .offset-by-ten { padding-left:600px } .container .offset-by-eleven { padding-left:660px } .container .offset-by-twelve { padding-left:720px } .container .offset-by-thirteen { padding-left:780px } .container .offset-by-fourteen { padding-left:840px } .container .offset-by-fifteen { padding-left:900px } @media only screen and (min-width:768px) and (max-width:959px) { .container { width:768px } .container .column, .container .columns { margin-left:10px; margin-right:10px } .column.alpha, .columns.alpha { margin-left:0; margin-right:10px } .column.omega, .columns.omega { margin-right:0; margin-left:10px } .alpha.omega { margin-left:0; margin-right:0 } .container .one.column, .container .one.columns { width:28px } .container .two.columns { width:76px } .container .three.columns { width:124px } .container .four.columns { width:172px } .container .five.columns { width:220px } .container .six.columns { width:268px } .container .seven.columns { width:316px } .container .eight.columns { width:364px } .container .nine.columns { width:412px } .container .ten.columns { width:460px } .container .eleven.columns { width:508px } .container .twelve.columns { width:556px } .container .thirteen.columns { width:604px } .container .fourteen.columns { width:652px } .container .fifteen.columns { width:700px } .container .sixteen.columns { width:748px } .container .one-third.column { width:236px } .container .two-thirds.column { width:492px } .container .offset-by-one { padding-left:48px } .container .offset-by-two { padding-left:96px } .container .offset-by-three { padding-left:144px } .container .offset-by-four { padding-left:192px } .container .offset-by-five { padding-left:240px } .container .offset-by-six { padding-left:288px } .container .offset-by-seven { padding-left:336px } .container .offset-by-eight { padding-left:348px } .container .offset-by-nine { padding-left:432px } .container .offset-by-ten { padding-left:480px } .container .offset-by-eleven { padding-left:528px } .container .offset-by-twelve { padding-left:576px } .container .offset-by-thirteen { padding-left:624px } .container .offset-by-fourteen { padding-left:672px } .container .offset-by-fifteen { padding-left:720px } } @media only screen and (max-width:767px) { .container { width:300px } .container .columns, .container .column { margin:0 } .container .one.column, .container .one.columns, .container .two.columns, .container .three.columns, .container .four.columns, .container .five.columns, .container .six.columns, .container .seven.columns, .container .eight.columns, .container .nine.columns, .container .ten.columns, .container .eleven.columns, .container .twelve.columns, .container .thirteen.columns, .container .fourteen.columns, .container .fifteen.columns, .container .sixteen.columns, .container .one-third.column, .container .two-thirds.column { width:300px } .container .offset-by-one, .container .offset-by-two, .container .offset-by-three, .container .offset-by-four, .container .offset-by-five, .container .offset-by-six, .container .offset-by-seven, .container .offset-by-eight, .container .offset-by-nine, .container .offset-by-ten, .container .offset-by-eleven, .container .offset-by-twelve, .container .offset-by-thirteen, .container .offset-by-fourteen, .container .offset-by-fifteen { padding-left:0 } } @media only screen and (min-width:480px) and (max-width:767px) { .container { width:420px } .container .columns, .container .column { margin:0 } .container .one.column, .container .one.columns, .container .two.columns, .container .three.columns, .container .four.columns, .container .five.columns, .container .six.columns, .container .seven.columns, .container .eight.columns, .container .nine.columns, .container .ten.columns, .container .eleven.columns, .container .twelve.columns, .container .thirteen.columns, .container .fourteen.columns, .container .fifteen.columns, .container .sixteen.columns, .container .one-third.column, .container .two-thirds.column { width:420px } } .container:after { content:"020"; display:block; height:0; clear:both; visibility:hidden } .clearfix:before, .clearfix:after, .row:before, .row:after { content:'020'; display:block; overflow:hidden; visibility:hidden; width:0; height:0 } .row:after, .clearfix:after { clear:both } .row, .clearfix { zoom:1 } .clear { clear:both; display:block; overflow:hidden; visibility:hidden; width:0; height:0 }
3. Simpan Tema.
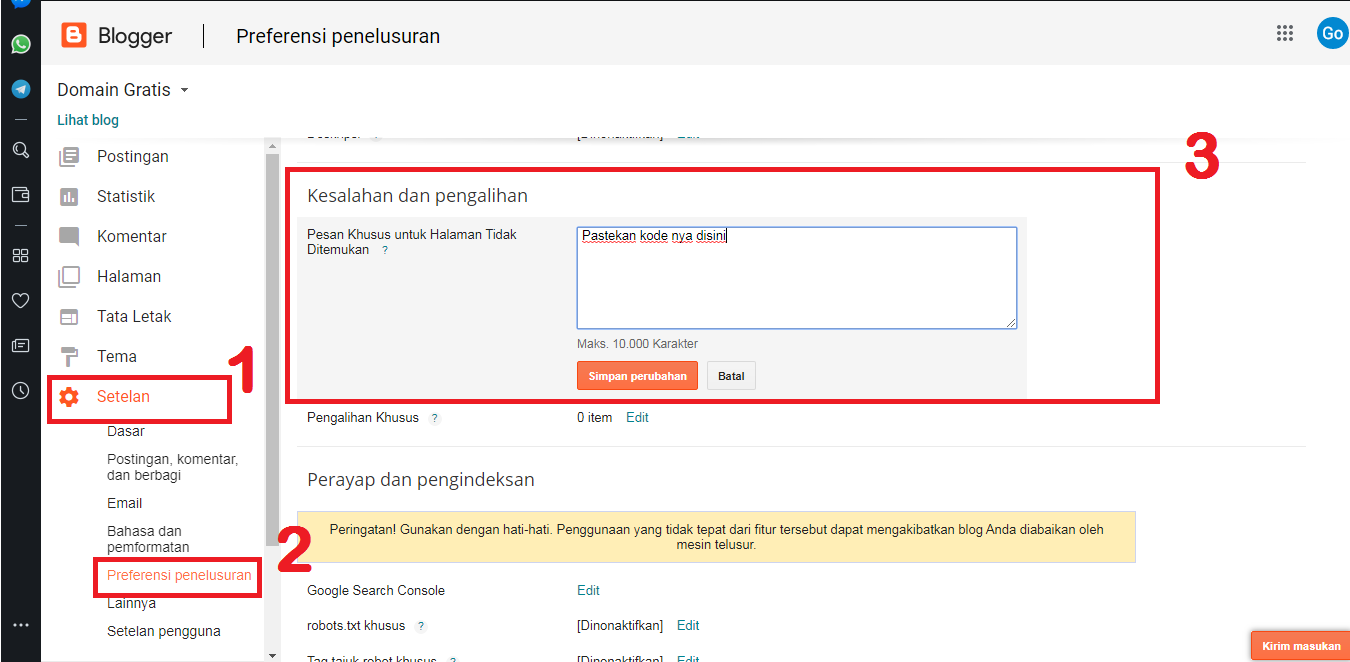
4. Selanjut nya pilih tab Setelan – Preferensi Penelusuran – Lalu pastekan kode pemanggil di bawah ini pada tab Pesan Khusus untuk Halaman Tidak Ditemukan.

<div id="main"> <div class="container"> <div id="error" class="sixteen columns clearfix"> <div id="error-monster-1" class="five columns alpha"> <img id="error-monster-2" src="https://images-blogger-opensocial.googleusercontent.com/gadgets/proxy?url=http%3A%2F%2F2.bp.blogspot.com%2F-VE9_o6j0vlU%2FUsyFAHLCiDI%2FAAAAAAAAAWw%2FuXQPIKfgHfE%2Fs1600%2Fhanging.png&container=blogger&gadget=a&rewriteMime=image%2F*"> </div> <div class="eleven columns omega"> <h1>Sorry, this content is not available.</h1> <img id="error-monster-3" src="https://images-blogger-opensocial.googleusercontent.com/gadgets/proxy?url=http%3A%2F%2F3.bp.blogspot.com%2F-1OceboVQdW4%2FUsyFAJ5CnjI%2FAAAAAAAAAWs%2FKBd_dNM-Huc%2Fs1600%2FmonstersRight.png&container=blogger&gadget=a&rewriteMime=image%2F*"> </div> </div> </div> </div>
5. Simpan Perubahan.
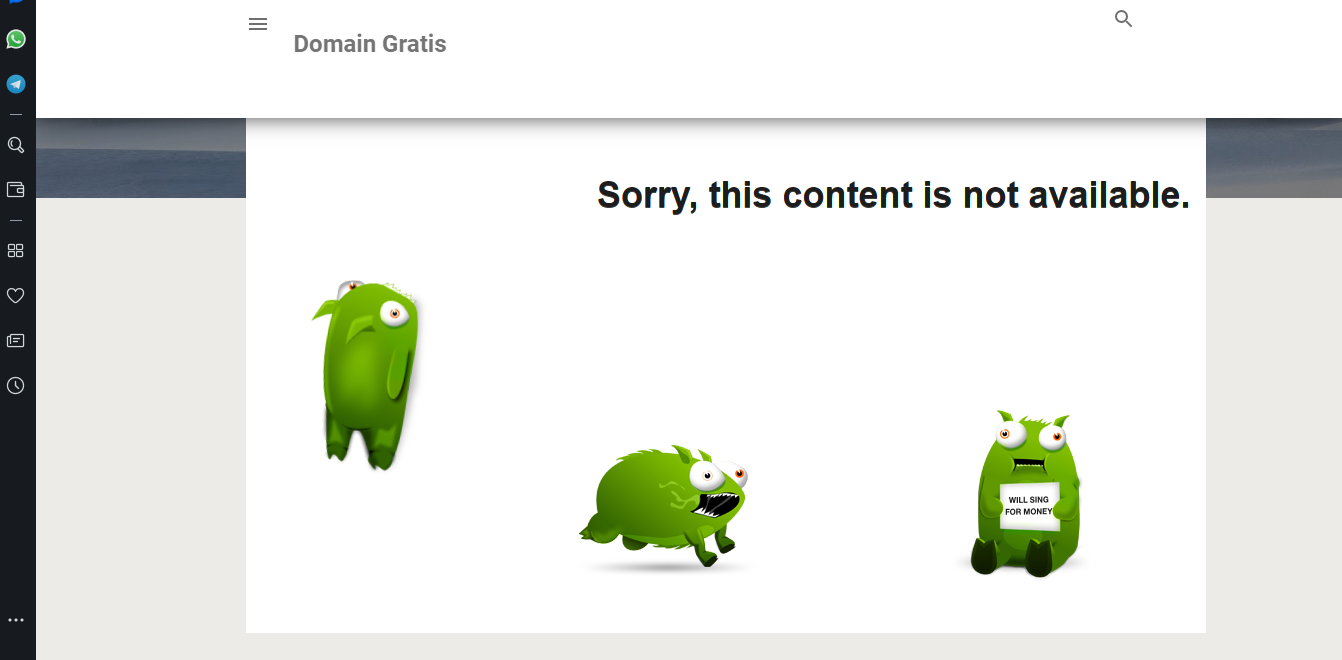
Berikut adalah tampilan Error 404 Page Not Found Dengan Animasi yang telah terpasang di blogger.

Sekian tutorial Cara Membuat Halaman Error 404 Not Found Dengan Animasi di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk bertanya di komentar bawah ini ya. Semoga bermanfaat.


















