Encrypt Code merupakan sebuah tools atau alat yang memiliki fungsi untuk enkripsi suatu kode script dan diubah menjadi kode-kode unik. Atau kode ini sering disebut dengan kode Base64 atau HexaDecoder.
Tools ini biasanya sering kali digunakan oleh para desainer template atau pembuat template yang tak lain untuk menambahkan Credit link di bagian footer dan menyembunyikannya agar tidak diubah oleh orang lain.
Nah, pada kesempatan kali ini penulis akan memberikan sedikit tutorial singkat Cara Membuat Halaman Encrypt Code Responsive di Blogger. Jika kamu tertarik untuk membuatnya, kamu bisa simak dalam tutorial berikut ini.
Tutorial
1. Log in ke akun Blogger.
2. Pilih menu Halaman – Halaman Baru – Masuk ke mode HTML bukan Compose. Copy dan Pastekan kode di bawah ini.
<style type='text/css' >
input#button-on{color:#fff!important;height:50px;font-size:14px;font-weight:bold;background:#07ACEC;padding:15px 25px;border-radius:4px;border:none;outline:none;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);cursor:pointer;transition:all .4s ease-in-out;text-transform:uppercase;margin-top:15px}
input#button-on:hover{box-shadow:0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19)}
#belakang{background:#ecf0f1;position:relative;display:block;clear:both;border-radius:5px;padding:20px;border:1px solid rgba(0,0,0,0.05)}
.belakang-2{background:#ecf0f1;position:relative;display:block;clear:both;border-radius:5px;padding:20px;border:1px solid rgba(0,0,0,0.05)}
textarea{width:94%;height:300px;margin:0 auto;display:block;background-color:#fff;padding:20px;font:normal 13px 'Courier New',Monospace;border:2px solid #2980b9;box-shadow:inset 0 0 0 1px rgba(0,0,0,0.05);border-radius:8px;resize:none}
.daerah-tombol-2{color:#fff;background:#2980b9;text-align:center;padding:20px 20px 40px 20px;margin:10px;border-radius:4px}
.hasil{color:#fff;background:#2980b9;text-align:center;padding:20px 40px 20px;margin:20px;border-radius:4px}
button{color:#fff!important;height:50px;font-size:14px;font-weight:bold;background:#07ACEC;padding:15px 25px;border-radius:4px;border:none;outline:none;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);cursor:pointer;transition:all .4s ease-in-out;text-transform:uppercase;margin-top:15px}
a:link{color: #fff;}
a:link:hover{color: #07ACEC}
</style>
<center>
<script type='text/javascript'>
function doencrypt(theform) {
if (theform.code.value == "") {
alert("NO CODES FOR ENCRYPTION!");
return false;
} else {
enctext=encrypt(theform.code.value);
codetocopy="<script type='text/javascript'>n";
codetocopy+="//<![CDATA[n";
codetocopy+="document.write(unescape('"+enctext+"'));n";
codetocopy+="//]]>n";
codetocopy+="</script>";
theform.ecode.value=codetocopy;
}
return false;
}
function encrypt(tx) {
var codehex='';
var i;
for (i=0; i<tx.length; i++) {
codehex += '%'+hexfromdec(tx.charCodeAt(i))
}
return codehex;
}
function hexfromdec(num) {
hex1 = Math.round(num/16 - .5);
hex2 = num - hex1 * 16;
return (""+getletter(hex1)+getletter(hex2));
}
function getletter(num) {
if (num < 10) {
return num;
}
else {
if (num == 10) { return "A" }
if (num == 11) { return "B" }
if (num == 12) { return "C" }
if (num == 13) { return "D" }
if (num == 14) { return "E" }
if (num == 15) { return "F" }
}
}
function code_check(){
var focuscheck=document.getElementById('txtarea');if(focuscheck.value.indexOf('Paste your code here...')>0)focuscheck.value='';}
function copyToClipboard() {
$("#txtarea").select();
document.execCommand("copy");
}
</script>
<div id="belakang">
<br />
<div class="hasil">
<span style="font-size: large;"><b> INPUT :</b></span>
</div>
<form method="post" name="pageform" onsubmit="return doencrypt(this);">
<textarea cols="40" name="code" id="areatxt" rows="10" placeholder="Paste (CTLR + V ) Your Code Here..."></textarea>
<div class="hasil">
<span style="font-size: large;"><b> RESULT :</b></span>
<br />
</div>
<textarea cols="40" name="ecode" id="txtarea" readonly="" rows="11"></textarea>
<div class="daerah-tombol-2">
<input id="button-on" onclick="doencrypt(pageform);" type="button" value="ENCRYPT CODE"/>
<input id="button-on" type="reset" value="RESET"/>
<button id="txtarea" onclick="copyToClipboard();">COPY TO CLIPBOARD</button>
<script type='text/javascript'>
//<![CDATA[
document.write(unescape('%3C%62%72%20%2F%3E%20%20%20%20%20%20%20%20%20%20%0A%3C%62%72%20%2F%3E%0A%4F%52%49%47%49%4E%41%4C%20%43%52%45%41%54%45%44%20%A9%20%3C%61%20%68%72%65%66%3D%22%68%74%74%70%3A%2F%2F%6D%61%79%63%79%62%65%72%2D%64%6F%77%6E%6C%6F%61%64%2E%62%6C%6F%67%73%70%6F%74%2E%63%6F%6D%22%3E%4D%41%59%43%59%42%45%52%2D%44%4F%57%4E%4C%4F%41%44%3C%2F%61%3E'));
//]]>
</script>
</div>
</form>
<div style="clear: both;">
</div>
</div>
</center>
3. Selesai. Halaman siap di publish.
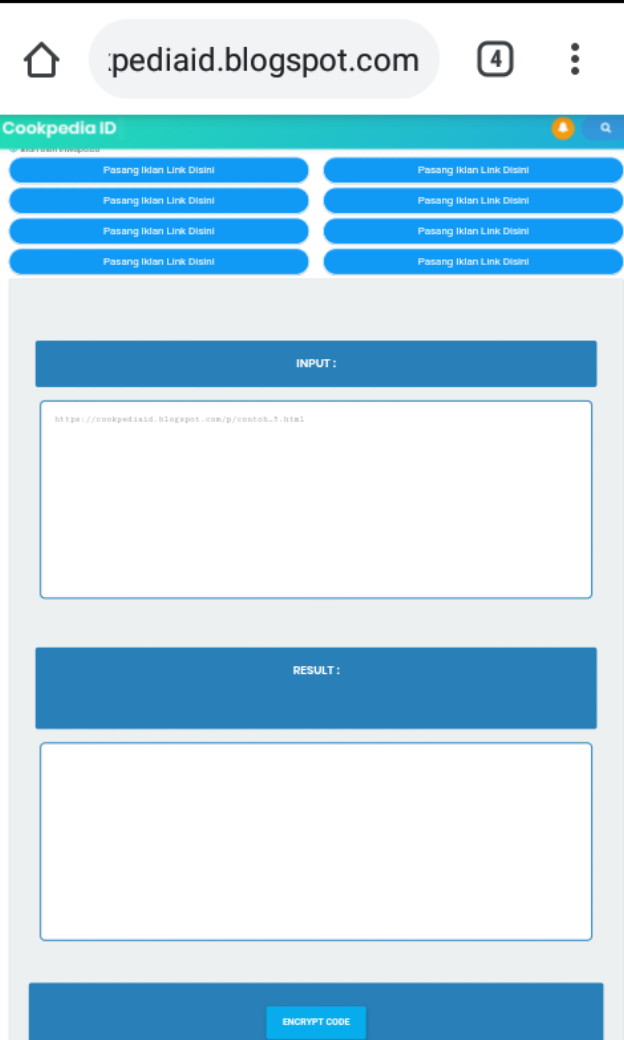
Berikut adalah tampilan Tools Encrypt Code yang telah terpasang di Blogger.
Live Preview

Sekian tutorial Cara Membuat Halaman Encrypt Code Responsive di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ini ya. Semoga bermanfaat.


















