Game tebak warna RGB
Game tebak warna RGB adalah salah satu game yang bisa dibuat dengan bahasa pemrograman CSS dan JavaScript. Bahasa pemrograman CSS digunakan untuk membuat background game, sedangkan bahasa pemrograman JavaScript digunakan agar game bisa dimainkan.
Lalu, bagaimana cara membuat game tebak warna RGB dengan bahasa pemrograman CSS dan JavaSript? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Game Tebak Warna RGB dengan JavaScript</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>
<br>
<span id="colorDisplay">RGB</span>
<br>
Game Tebak Warna
</h1>
<div id="stripe">
<button id="reset">Warna Baru</button>
<span id="message"></span>
<button class="mode">Mudah</button>
<button class="mode selected">Sulit</button>
</div>
<div id="container">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
Simpan kode HTML5 di atas di folder xampplite – htdocs – buat folder baru dengan nama TebakWarnaRGB – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/TebakWarnaRGB.

4. Ketikkan kode CSS berikut ini untuk membuat background game.
body {
background-color: #dcdcdc;
margin: 0;
font-family: "Montserrat", "Avenir";
}
.square {
width: 30%;
background: : purple;
padding-bottom: 30%;
float: left;
margin: 1.66%;
border-radius: 15%;
transition: background 0.6s;
-webkit-transition: background 0.6s;
-moz-transition: background 0.6s;
}
#container {
margin: 20px auto;
max-width: 600px;
}
h1 {
text-align: center;
line-height: 1.1;
font-weight: normal;
color: white;
background: steelblue;
margin: 0;
text-transform: uppercase;
padding: 20px 0;
}
#colorDisplay {
font-size: 200%;
}
#message {
display: inline-block;
width: 20%;
}
#stripe {
background: white;
height: 30px;
text-align: center;
color: black;
}
.selected {
color: white;
background : steelblue;
}
button {
border: none;
background: none;
text-transform: uppercase;
height: 100%;
font-weight: 700;
color: steelblue;
letter-spacing: 1px;
font-size: inherit;
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
outline: none;
}
button:hover {
color: white;
background: steelblue;
}
Simpan kode CSS di atas di folder xampplite – htdocs – buka folder TebakWarnaRGB – simpan kode di atas dengan nama style.css.
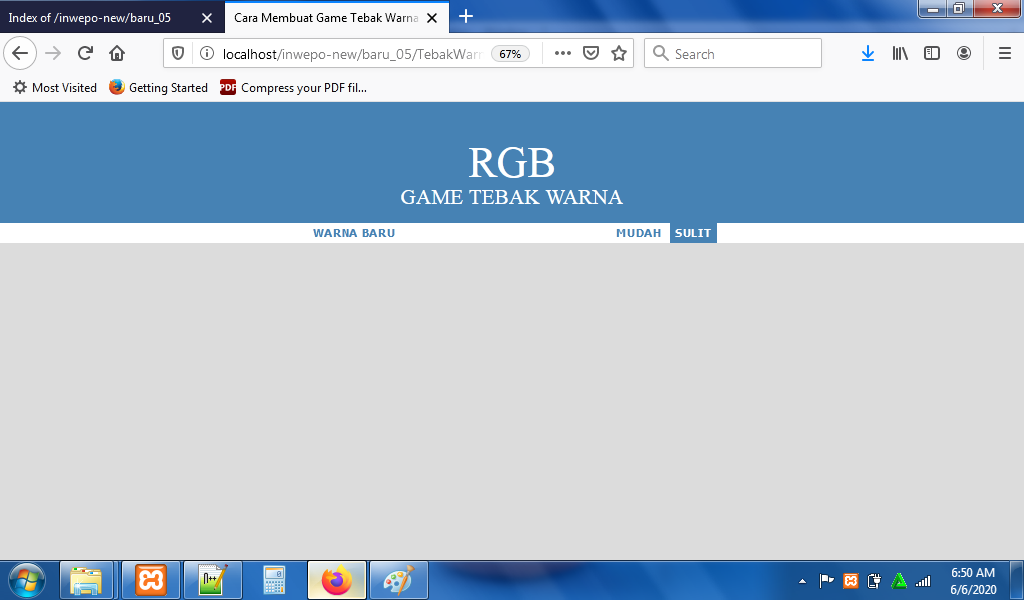
5. Reload alamat url : http://localhost/TebakWarnaRGB. Tampilan background game.

6. Untuk menampilkan game, buka lembar kerja baru di teks editor dan ketikkan kode JavaScript berikut ini.
var numSquares = 6;
var colors = [];
var pickedColor;
var squares = document.querySelectorAll(".square");
var colorDisplay = document.getElementById("colorDisplay");
var messageDisplay = document.querySelector("#message");
var h1 = document.querySelector("h1");
var resetButton = document.querySelector("#reset");
var modeButtons = document.querySelectorAll(".mode");
var clickedColor;
var game= {}
game.init = function(){
setupModeButtons();
setupSquares();
reset();
}
game.init();
function setupModeButtons(){
for(var i = 0; i < modeButtons.length; i++){
modeButtons[i].addEventListener("click", function(){
modeButtons[0].classList.remove("selected");
modeButtons[1].classList.remove("selected");
this.classList.add("selected");
this.textContent === "Mudah" ? numSquares = 3: numSquares = 6;
reset();
});
}
}
function setupSquares(){
for(var i = 0; i < squares.length; i++){
squares[i].addEventListener("click", function(){
if(this.style.backgroundColor === pickedColor){
messageDisplay.textContent = "Benar!";
resetButton.textContent = "Main Lagi?";
changeColors(pickedColor);
h1.style.background = pickedColor;
} else {
this.style.backgroundColor = "#232323";
messageDisplay.textContent = "Coba Lagi";
}
});
}
}
function reset(){
colors = generateRandomColors(numSquares);
//pick a new random color from array
pickedColor = pickColor();
//change colorDisplay to match picked Color
colorDisplay.textContent = pickedColor;
resetButton.textContent = "Warna Baru"
messageDisplay.textContent = "";
//change colors of squares
for(var i = 0; i < squares.length; i++){
if(colors[i]){
squares[i].style.display = "block"
squares[i].style.backgroundColor = colors[i];
} else {
squares[i].style.display = "none";
}
}
h1.style.backgroundColor = "steelblue";
}
resetButton.addEventListener("click", function(){
reset();
})
function changeColors(color){
//loop through all squares
for(var i = 0; i < squares.length; i++){
//change each color to match given color
squares[i].style.backgroundColor = color;
}
}
function pickColor(){
var random = Math.floor(Math.random() * colors.length);
return colors[random];
}
function generateRandomColors(num){
var arr = [];
for(var i = 0; i < num; i++)
arr.push(randomColor());
return arr;
}
function randomColor(){
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + ", " + g + ", " + b + ")";
}
Simpan kode JavaScript di atas di folder xampplite – htdocs – buka folder TebakWarnaRGB – simpan kode di atas dengan nama script.js.
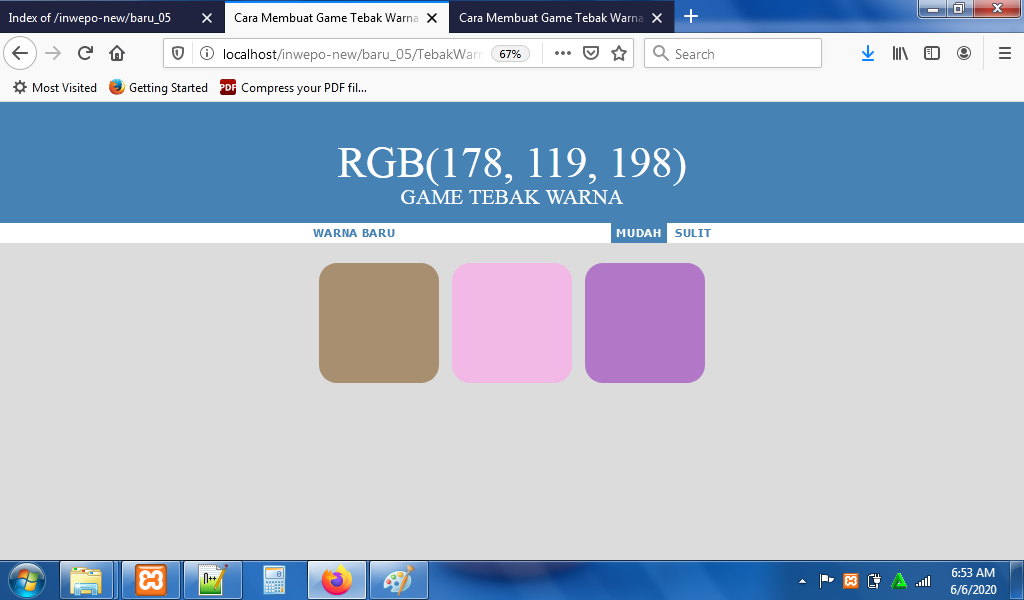
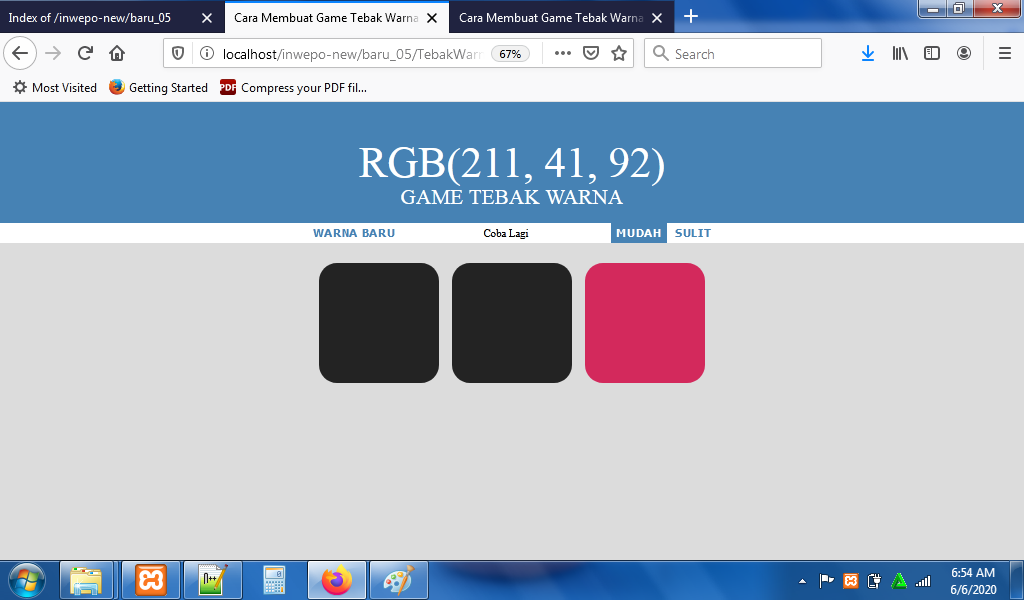
7. Reload alamat url : http://localhost/TebakWarnaRGB. Tampilan awal game tebak warna RGB. Game ini memiliki dua level permainan, yaitu permainan mudah dan permainan sulit. Cara bermainnya dengan menebak salah satu warna sesuai dengan soal yang sudah disediakan oleh game. Tampilan dari level permainan mudah.

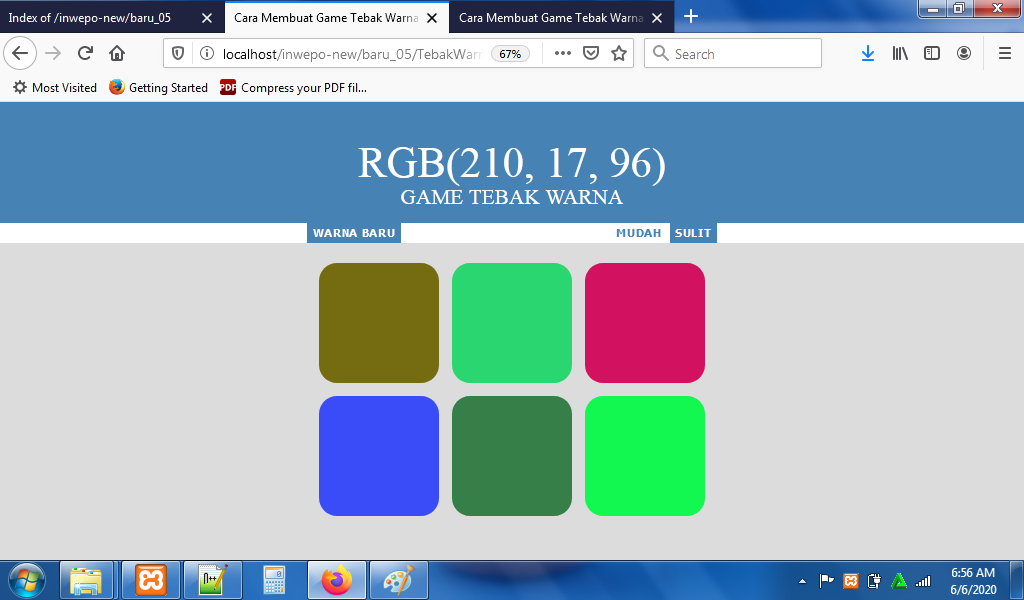
Tampilan dari level permainan sulit.

Bila tebakan salah, maka kotak warna berubah menjadi hitam dan akan muncul pesan coba lagi.

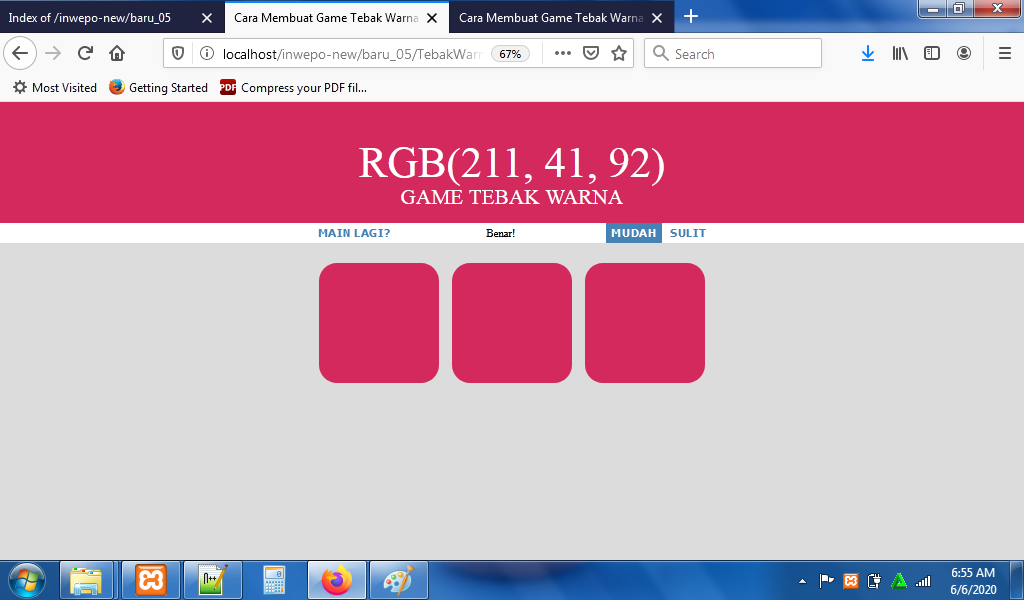
Namun bila tebakan benar, maka akan muncul pesan benar. Klik warna baru untuk mendapatkan soal yang baru.

8. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Game Tebak Warna RGB dengan JavaScript’. Selamat mencoba.


















