Game phrase hunter ?
Game phrase hunter masuk dalam kategori game edukasi. Cara bermainnya dengan menebak huruf yang ada pada sebuah kalimat. Dengan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah menampilkan game ini di website.
Lalu, bagaimana caranya membuat game phrase hunter dengan bahasa pemrograman JavaScript? Yuk langsung saja buka komputer kamu, dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Download dulu file pendukung. Letakkan file pendukung di folder yang sama dengan index.html.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Membuat Game Phrase Hunter dengan JavaScript</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/styles.css" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
</head>
<body>
<div class="main-container">
<div id="overlay" class="start">
<h2 class="title">Phrase Hunter</h2>
<h1 id="game-over-message"></h1>
<label for="PhraseInputField">Add your own phrase:</label>
<input type="text" id="PhraseInputField" name="PhraseInputField">
<br><br>
<button type="submit" value="Submit" id="btn__submit">Submit Phrase</button>
<br><br>
<button id="btn__reset">Start Game</button>
</div>
<div id="banner" class="section">
<h2 class="header">Phrase Hunter</h2>
</div>
<div id="phrase" class="section">
<ul></ul>
</div>
<div id="qwerty" class="section">
<div class="keyrow">
<button class="key q">q</button>
<button class="key w">w</button>
<button class="key e">e</button>
<button class="key r">r</button>
<button class="key t">t</button>
<button class="key y">y</button>
<button class="key u">u</button>
<button class="key i">i</button>
<button class="key o">o</button>
<button class="key p">p</button>
</div>
<div class="keyrow">
<button class="key a">a</button>
<button class="key s">s</button>
<button class="key d">d</button>
<button class="key f">f</button>
<button class="key g">g</button>
<button class="key h">h</button>
<button class="key j">j</button>
<button class="key k">k</button>
<button class="key l">l</button>
</div>
<div class="keyrow">
<button class="key z">z</button>
<button class="key x">x</button>
<button class="key c">c</button>
<button class="key v">v</button>
<button class="key b">b</button>
<button class="key n">n</button>
<button class="key m">m</button>
</div>
</div>
<div id="scoreboard" class="section">
<ol>
<li class="tries"><img src="images/liveHeart.png" alt="Heart Icon" height="35" width="30"></li>
<li class="tries"><img src="images/liveHeart.png" alt="Heart Icon" height="35" width="30"></li>
<li class="tries"><img src="images/liveHeart.png" alt="Heart Icon" height="35" width="30"></li>
<li class="tries"><img src="images/liveHeart.png" alt="Heart Icon" height="35" width="30"></li>
<li class="tries"><img src="images/liveHeart.png" alt="Heart Icon" height="35" width="30"></li>
</ol>
</div>
</div>
</body>
<script type="text/javascript" src="js/HelperFunctions.js"></script>
<script type="text/javascript" src="js/Variables.js"></script>
<script type="text/javascript" src="js/Phrase.js"></script>
<script type="text/javascript" src="js/Game.js"></script>
<script type="text/javascript" src="js/app.js"></script>
</html>
Simpan kode HTML5 di atas di folder xampplite – htdocs – buat folder baru dengan nama PhraseHunter – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/ PhraseHunter.

5. Untuk membuat kotak-kotak teks dan kotak-kotak huruf, buka halaman teks editor baru dan ketikkan kode CSS berikut ini.
/* Main styles */
@import url('https://fonts.googleapis.com/css?family=Open+Sans:400,700&Roboto:300');
/* Variables */
:root {
--color-win: #78CF82;
--color-lose: #D94545;
--color-start: #5b85b7;
--color-neutral: #445069;
--color-neutral-light: #D2D2D2;
--color-keys: #37474F;
--color-keys-light: #E5E5E5;
--font-size-large: 60px;
--font-size-medium: 20px;
--transition: all .2s ease-in-out;
}
/* main */
* {
box-sizing: border-box;
font-family: 'Montserrat', sans-serif;
}
body {
justify-content: space-evenly;
flex-direction: column;
display: flex;
height: 100vh;
background-color: #b22222;
}
li, ol, ul {
padding: 0;
display: inline-block;
}
h2 {
margin: 0;
text-transform: uppercase;
font-size: var(--font-size-large);
margin: 0;
}
h1 {
font-size: 30px;
}
button {
margin: 6px;
border: 1px solid transparent;
padding: .5rem 1rem;
color: var(--color-keys);
font-size: var(--font-size-medium);
background-color: var(--color-keys-light);
border-radius: 5px;
-webkit-transition: var(--transition);
-o-transition: var(--transition);
transition: var(--transition);
cursor: pointer;
}
#btn__reset {
width: 200px;
margin: 0 auto;
}
.main-container {
display: flex;
flex-direction: column;
justify-content: space-around;
height: 100%;
max-height: 900px;
text-align: center;
}
.section {
width: 100%;
padding: 10px;
}
#phrase ul li{
margin-top: 15px;
}
/* Title */
.header {
color: #3a3f58;
}
/* Phrase */
.letter {
font-size: var(--font-size-medium);
height: 65px;
width: 65px;
padding: 20px 1px 0 1px;
margin-right: 2px;
color: transparent;
background: var(--color-neutral-light);
border-radius: 5px;
}
.space {
width: 15px;
}
.show {
color: #fff;
background-color: #4ac0d5;
font-size: 20px;
height: 65px;
width: 65px;
padding: 20px 1px 0 1px;
margin-right: 2px;
border-radius: 5px;
-webkit-animation-duration: .5s;
animation-duration: .5s;
}
/* Keyboard */
.keyrow {
display: flex;
justify-content: center;
}
.chosen {
background: #3a3f58;
border-radius: 5px;
font-size: var(--font-size-medium);
color: #FFFFFF;
}
.wrong {
background: #f7a964;
color: #FFFFFF;
}
.btn__reset {
padding: 16px;
margin: 50px auto;
background: #f7a964;
border-radius: 5px;
font-size: 20px;
cursor: pointer;
border-bottom: solid 4px rgba(0, 0, 0, .3);
border-right: solid 3px rgba(0, 0, 0, .3)
}
.btn__reset:active {
padding: 14px 16px 16px 14px;
border-bottom: solid 4px rgba(0, 0, 0, 0);
border-right: solid 3px rgba(0, 0, 0, 0);
}
/* Overlay */
#overlay {
display: flex;
flex-direction: column;
position: fixed;
color: #FFFFFF;
justify-content: center;
top: 0;
bottom: 0;
left: 0;
right: 0;
border-radius: 5px;
}
.title {
color: #FFF;
}
.start {
background-color: #b22222;
}
.start a {
color: #fff;
}
.win {
background-color: var(--color-win);
}
.win a {
color: var(--color-win);
}
.lose {
background-color: #f5785f;
}
.lose a {
color: var(--color-lose);
}
#PhraseInputField {
border-radius: 25px;
display: block;
margin : 0 auto;
margin-top: 10px;
width: 400px;
padding: 12px 20px;
}
#btn__submit {
width: 200px;
margin: 0 auto;
font-size: 16px;
font-size: var(--font-size-medium);
padding: .5rem 1rem;
font-family: 'Montserrat', sans-serif;
}
Simpan kode CSS di atas di folder xampplite – htdocs – pilih folder PhraseHunter – buat folder baru dengan nama css – simpan kode di atas dengan nama styles.css.
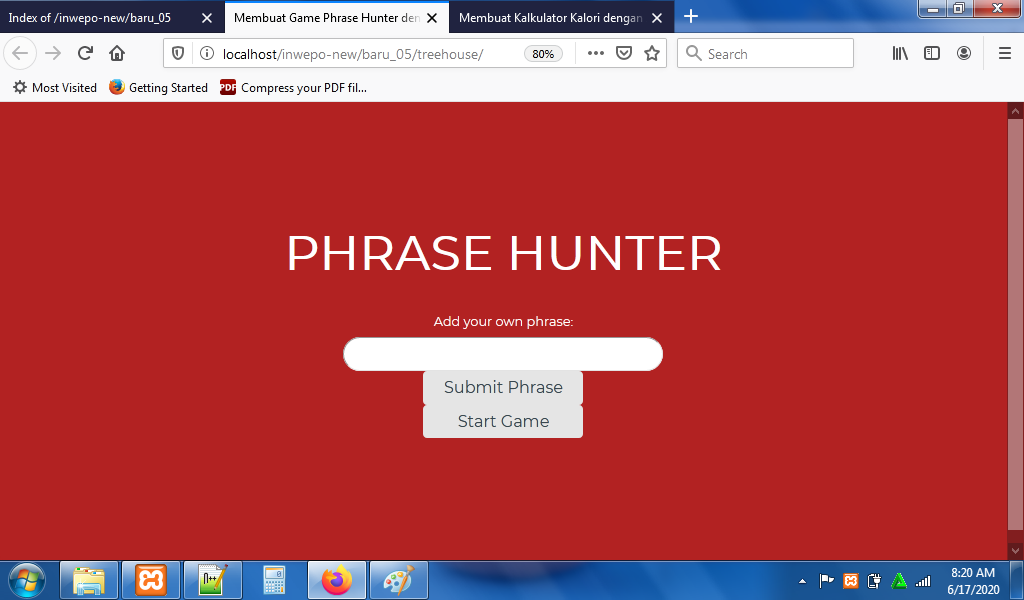
6. Reload alamat url : http://localhost/PhraseHunter. Berikut tampilan background dan kolom-kolom huruf, namun game belum bisa dimainkan.

7. Agar game bisa dimainkan, buka halaman teks editor baru dan ketikkan kode JavaScript berikut ini.
/* Treehouse FSJS Techdegree
* Project 4 - OOP Game App
* app.js */
game = new Game();
//give user the ablity to create there own phrase
phraseInputField.focus()
submitButton.addEventListener("click", () => {
phraseArray.push(phraseInputField.value)
phraseInputField.value = ""
})
//Add a click event listener to the "Start Game" button which creates a new Game object and starts the game by calling the startGame() method.
startButton.addEventListener("click", () => {
//game state
if(firstGame){
firstGame = false
} else {
game.reset()
}
//create a new instance of the Game class and add event listeners for the start button and onscreen keyboard buttons.
game = new Game();
game.startGame();
});
//Add click event listeners to each of the onscreen keyboard buttons, so that clicking a button calls the handleInteraction() method on the Game object. Event delegation can also be used in order to avoid having to add an event listener to each individual keyboard button. Clicking the space between and around the onscreen keyboard buttons should not result in the handleInteraction() method being called.
keys.forEach(key => {
key.addEventListener("click", (event) => {
// Disable the selected letter’s onscreen keyboard button.
event.target.disabled = true;
const letterPressed = event.target.innerHTML;
game.handleInteraction(letterPressed)
});
})
const qwertyClick = (event) => {
game.handleInteraction(event.key);
//event.key.removeEventListener("keypress", qwertyClick, false);
}
//create a keyboard input
document.addEventListener("keyup", qwertyClick, false);
Simpan kode JavaScript di atas di folder xampplite – htdocs – pilih folder PhraseHunter – buat folder baru dengan nama js – simpan kode di atas dengan nama app.js.
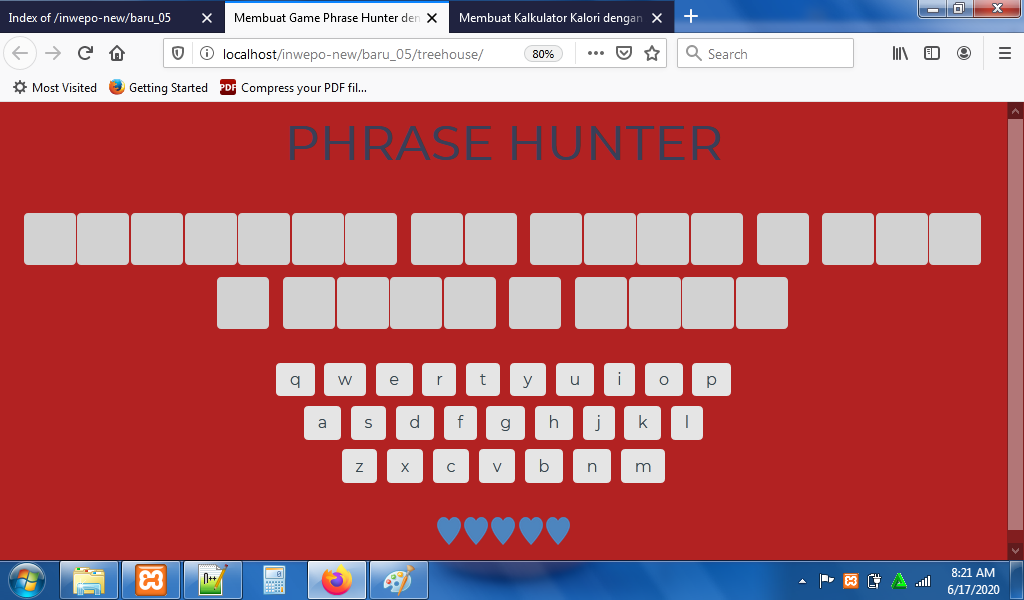
8. Reload alamat url : http://localhost/PhraseHunter. Klik tombol start game untuk memulai permainan. Berikut tampilan background dan kolom-kolom huruf, namun game belum bisa dimainkan.

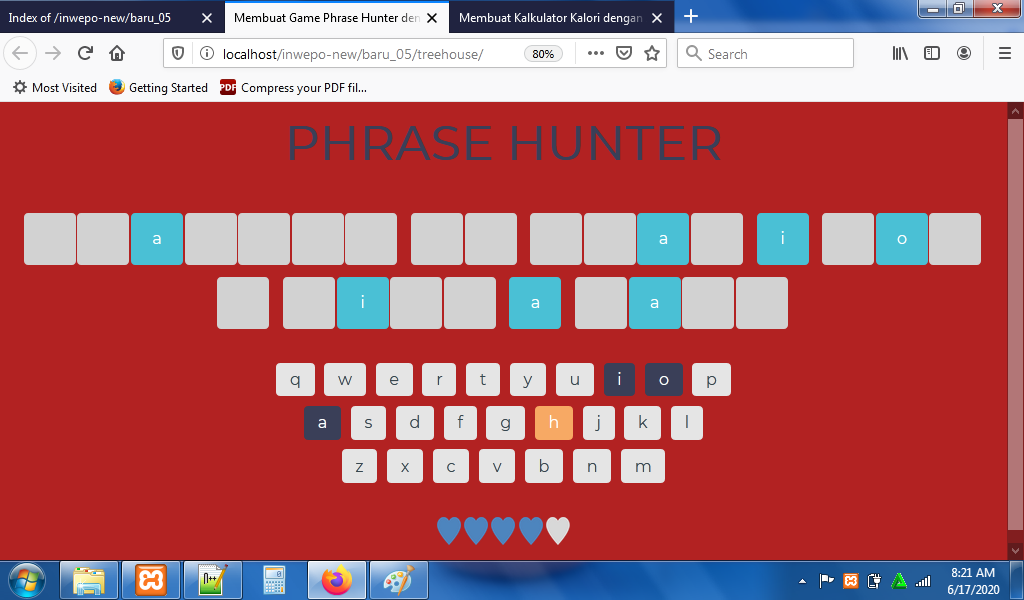
Pilih dan klik salah satu huruf di kotak huruf untuk menebak rangkaian kotak teks. Menariknya lagi, game ini menyediakan lima nyawa. Jadi, permainan kamu tidak langsung game over ketika salah menebak huruf.

Tampilan ketika menang game.

Tampilan ketika kalah dalam permainan.

9. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Game Phrase Hunter dengan JavaScript’. Selamat mencoba.
















