Game Mengumpulkan Apel
game mengumpulkan apel. Bahasa pemrograman CSS berfungsi untuk membuat dan mengatur background game, sedangkan JavaScript berfungsi agar game bisa dimainkan.
Lalu, bagaimana caranya membuat game mengumpulkan apel dengan bahasa pemrograman CSS dan JavaScript? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Download gambar pendukung. Simpan gambar pendukung di folder assest – folder sprites.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="assets/css/style.css" />
<title>Membuat Game Mengumpulkan Apel dengan JavaScript</title>
</head>
<body>
<ol id="scoreboard">
<li>Waktu: <span id="time">30</span></li>
<li><button onclick="startGame();" id="btn">Main</button></li>
<li>Skor: <span id="score">0</span></li>
</ol>
<div id="scene">
<img id="ground" src="assets/sprites/ground.png" />
<img id="tree" src="assets/sprites/tree.png" />
<img style="top: 200px ;left: 110px;" onclick="fallDown(this)" class="apple" src="assets/sprites/apple.png" />
<img style="top: 205px ;left: 145px;" onclick="fallDown(this)" class="apple" src="assets/sprites/apple.png" />
<img style="top: 170px ;left: 185px;" onclick="fallDown(this)" class="apple" src="assets/sprites/apple.png" />
<img style="top: 215px ;left: 220px;" onclick="fallDown(this)" class="apple" src="assets/sprites/apple.png" />
<img style="top: 170px ;left: 255px;" onclick="fallDown(this)" class="apple" src="assets/sprites/apple.png" />
</div>
<p style="width: 400px; margin: 0 auto;">Hi: <span id="high">0</span></p>
<script type="text/javascript" src="assets/js/script.js"></script>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama Apel – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/Apel.

5. Untuk membuat background game mengumpulkan apel, ketikkan kode CSS berikut ini di halaman baru teks editor.
html,
body {
font-family: 'Segoe UI';
text-transform: uppercase;
background: #dcdcdc;
}
#scene {
width: 400px;
height: 400px;
background-color: #aaf;
overflow: hidden;
margin: 16px auto;
position: relative;
box-shadow: 2px 2px 4px rgba(0, 0, 0, .1), -2px 2px 4px rgba(0, 0, 0, .1);
}
#tree {
position: absolute;
display: block;
width: 200px;
bottom: 80px;
left: 100px;
}
#ground {
position: absolute;
display: block;
width: 400px;
bottom: 0;
}
.apple {
position: absolute;
top: 225px;
left: 120px;
width: 16px;
height: auto;
transition: top .5s ease;
}
#scoreboard {
width: 400px;
margin: 4px auto;
padding: 0;
background-color: #eaeaea;
}
#scoreboard:after {
clear: both;
display: block;
content: " ";
}
#scoreboard li {
list-style: none;
box-sizing: border-box;
width: 33%;
padding: 4px;
text-align: center;
float: left;
}
span {
font-weight: bold;
color: #55f;
}
Simpan kode CSS di folder xampplite – htdocs – buka folder Apel– buat folder assets – buat folder CSS – simpan code CSS dengan nama style.css.
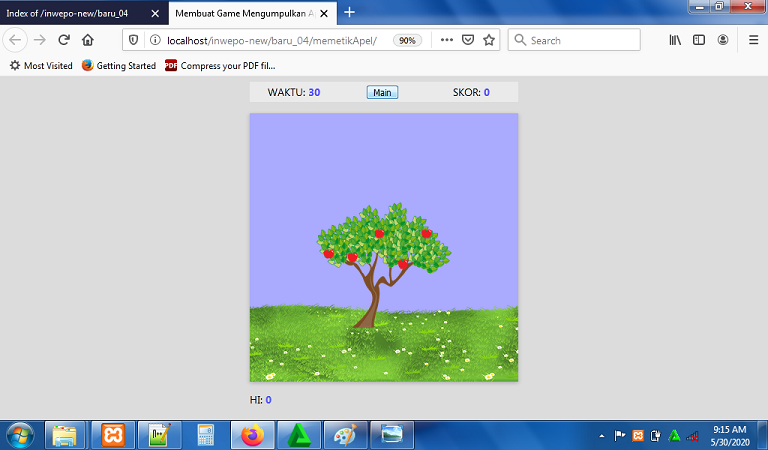
6. Reload alamat url : http://localhost/Apel. Tampilan background game menangkap apel.

7. Agar apel jatuh saat di-klik dan nilai skor dapat menghitung, ketikkan kode JavaScript berikut ini di halaman baru teks editor.
//these are global variables because they need to be accessed by multiple functions.
var score = 0,
highScore = 0,
time = 30,
timer;
var IsPlaying = false;
var timeBoard = document.getElementById('time'),
scoreBoard = document.getElementById('score'),
btnStart = document.getElementById('btn');
/**
* Makes the provided element fall down by changing the top property.
* @param {HTMLElement} apple
*/
function fallDown(apple) {
if (!(IsPlaying && apple instanceof HTMLElement)) {
return;
}
//store the current top position for future refrence.
apple.setAttribute('data-top', apple.style.top);
//change the top position, this is animated using transition property in CSS
apple.style.top = "380px";
//increase score
score = score + 5;
//show the score by calling this function
renderScore();
//hide the apple after it reaches the ground by calling this function
hideFallenApple(apple);
}
/**
* Hides the provided element by changing the display property.
* @param {HTMLElement} apple
*/
function hideFallenApple(apple) {
//we need to wait until the apple has fallen down
//so we will use this setTimeout function to wait and the hide the apple
setTimeout(function () {
apple.style.display = 'none';
//call the function that will move the apple to top
//and display it again
restoreFallenApple(apple);
}, 501);
}
/**
* Shows the provided element by changing the display property and restores top position.
* @param {HTMLElement} apple
*/
function restoreFallenApple(apple) {
//as in hideFallenApple we need to wait and the make the html element visible
//restore the top value
apple.style.top = apple.getAttribute('data-top');
setTimeout(function () {
apple.style.display = 'inline-block';
}, 501);
}
/**
* Shows the score in the HTMLElement and checks for High Score.
*
*/
function renderScore() {
scoreBoard.innerText = score;
if (score > highScore) {
highScore = score;
document.getElementById('high').innerText = highScore;
}
}
/**
* Makes the game playable by setting IsPlaying flag to true.
*
*/
function startGame() {
//disable the button to make it unclickable
btnStart.disabled = "disabled";
IsPlaying = true;
renderScore();
//start countDown function and call it every second
//1000 is in millisecond = 1 second
//timer variable stores refrence to the current setInterval
//which will be used to clearInterval later.
timer = setInterval(countDown, 1000);
}
/**
* Performs countDown and the displays the time left.
* if the time has end it will end the game
*
*/
function countDown() {
time = time - 1;
timeBoard.innerText = time;
if (time == 0) {
//clear the interval by using the timer refrence
clearInterval(timer);
//call end game
endGame();
}
}
/**
* Ends the game by setting IsPlaying to false,
* finally resets the score, time and enables btnStart.
*/
function endGame() {
IsPlaying = false;
alert("Skormu adalah " + score);
//reset score and time for next game.
score = 0;
time = 30;
//enable the button to make it clickable
btnStart.removeAttribute('disabled');
}
Simpan kode JavaScript di folder xampplite – htdocs – buka folder Apel – buat folder assets – buat folder JS – simpan code JavaScript dengan nama script.js.
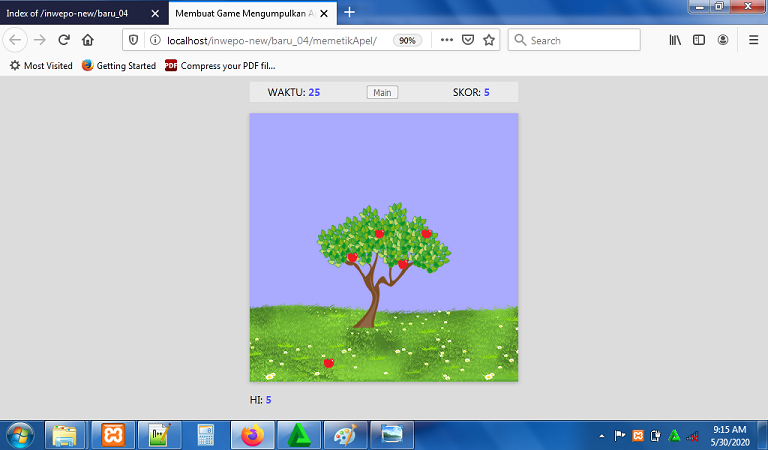
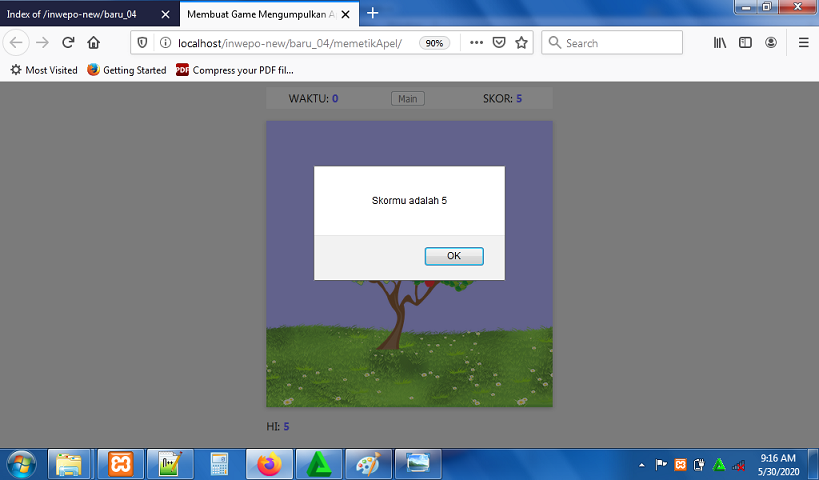
8. Reload alamat url : http://localhost/Apel. Untuk memulai game, klik tombol ‘Main’. Klik buah apel sebanyak-banyaknya untuk mendapatkan nilai skor yang tinggi.

Ketika waktu bermain habis, game akan langsung menunjukan jumlah nilai skor kamu.

9. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Game Mengumpulkan Apel dengan JavaScript’. Selamat mencoba.
















