Game Flappy Bird
Selain game flappy bird, dengan bahasa pemrograman JavaScript kita juga bisa membuat game flappy jump. Berbeda dengan game flappy bird yang dirancang untuk terbang menghindari pipa, game flappy jump yang dirancang untuk terbang naik ke rumput yang lebih tinggi.
Lalau, bagaimana caranya membuat game flappy jump dengan bahasa pemrograman JavaScript? Mudah kok, yuk langsung saja buka komputer kamu dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Download dulu file plugin dan file pendukung. Letakkan semua file pendukung di folder yang sama dengan file index.html.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Membuat Game Flappy Jump dengan JavaScript</title>
<link rel="stylesheet" href="src/style_2.css">
</head>
<body>
</body>
</html>
Simpan kode HTML5 di atas di folder xampplite – htdocs – buat folder baru dengan nama FlappyJump – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/FlappyJump.

5. Untuk membuat background game, buka lembar kerja baru di teks editor dan ketikkan kode CSS berikut ini.
body {
margin: 0;
font-family: Helvetica, Georgia, Consolas;
background-color: #b22222;
}
a,
a:hover,
a:active,
a:focus {
color: white;
}
.header {
width: 100%;
height: 200px;
background: #3498db;
color: white;
}
.header .container {
padding: 10px 0;
}
.container {
width: 980px;
margin: 0 auto;
}
#game-iframe {
width: 320px;
height: 480px;
position: relative;
margin-top: 50px;
left: 330px;
}
#adsense-iframe {
width: 100%;
}
#fork-me {
position: absolute;
top: 0;
right: 0;
}
Simpan kode CSS di atas di folder xampplite – htdocs – pilih folder FlappyJump – pilih folder src – simpan kode di atas dengan nama style.css.
6. Reload alamat url : http://localhost/FlappyJump. Berikut tampilan background game.

7. Untuk menampilkan game dan agar game bisa dimainkan, buka kembali file index.html dan ketikkan kode JavaScript berikut diantara kode <body>…</body>.
<div class="container">
<iframe id="game-iframe" src="game.html" frameborder="0" scrolling="no"></iframe>
<iframe id="adsense-iframe" src="adsense.html" frameborder="0" scrolling="0"></iframe>
</div>
<script>
/*** UA Code ***/
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-49734880-1', 'tantanguanguan.com');
ga('send', 'pageview');
</script>
Jangan lupa untuk Ctrl+S.
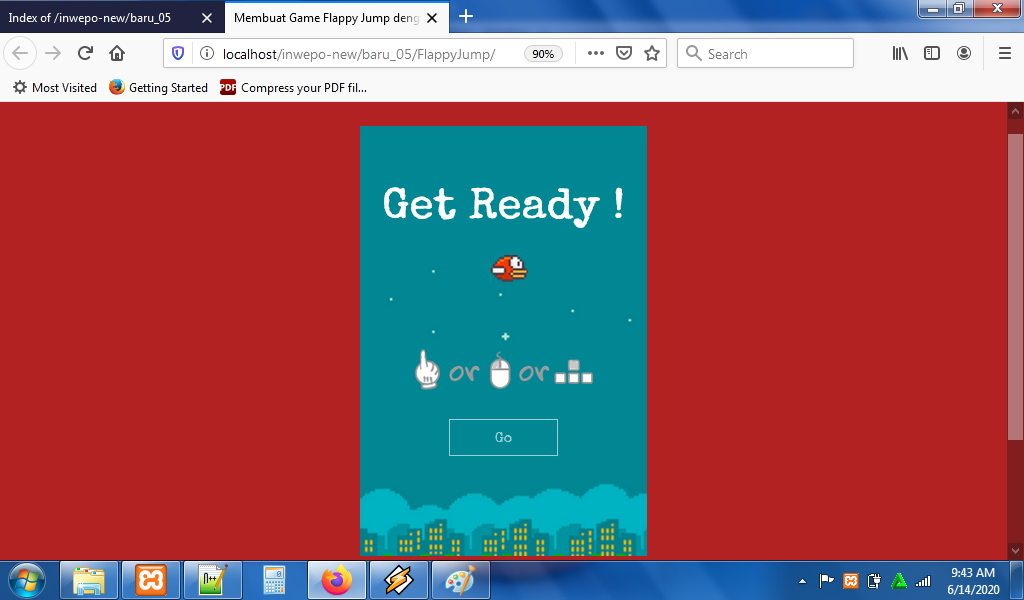
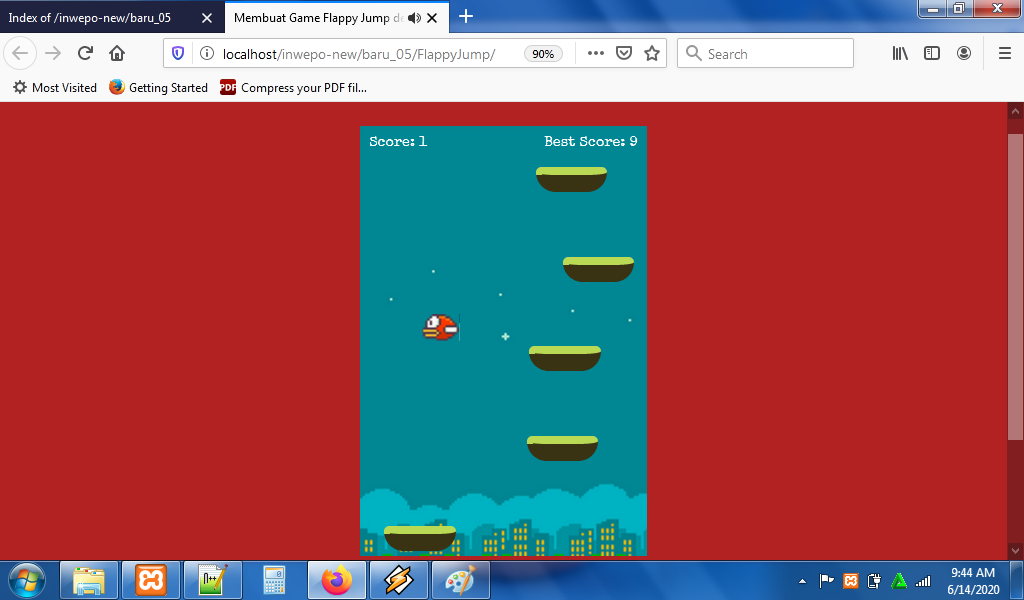
8. Reload alamat url : http://localhost/FlappyJump. Klik tombol Go untuk memulai permainan. Gunakan tombol panah atas dan tombol kanan-kiri untuk bermain.

Usahakan flappy terus naik ke atas dan jangan sambai jatuh. Setiap berhasil naik, maka skor akan bertambah.

Tampilan game over, klik try again untuk memulai permainan baru.

9. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Game Flappy Jump dengan JavaScript’. Selamat mencoba.
















