Di era milenial ini, perkembangan game sangat pesat. Berbagai platform digunakan untuk mengembangkan game. Di website kita juga dapat membuat game. Sekarang kita akan membuat game flappy bird dengan bantuan dari bahasa pemrograman HTML, CSS, dan JavaScript.
Penasaran? Daripada penasaran cara membuatnya yuk buka komputer kamu, dan langsung saja kita mulai membuat game flappy bird dengan HTML, CSS, dan JavaScript:
1. Download terlebih dahulu file jquery.min.js dan gambar bird/burung.
2. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql.
3. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Cara Membuat Game Flappy Bird</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<div id="container">
<div id="bird"></div>
<div id="pole_1" class="pole"></div>
<div id="pole_2" class="pole"></div>
</div>
<div id="score_div">
<p><b>Score: </b><span id="score">0</span></p>
<p><b>Speed: </b><span id="speed">10</span></p>
</div>
<button id="restart_btn">Restart</button>
<script src="jquery.min.js"></script>
<script src="script.js"></script>
</body>
</html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “flappyBird-game”) – saya simpan dengan nama file “index.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/flappyBird-game.

5. Gambar di atas hanya menunjukan score, speed, dan tombol restart karena hanya kode HTML saja yang baru dimasukkan. Agar game muncul, dan dapat dimainkan kita harus menambahkan kode CSS, dan JavaScript. Sekarang kita akan membuat tampilan game dahulu. Nah sekarang buka kembali lembar kerja baru di Notepad++ dan ketikkan kode CSS berikut:
body {
height: 100%;
width: 100%;
margin: 0;
background: #2c3e50;
}
#container {
position: relative;
height: 400px;
width: 90%;
border: 2px solid #e67e22;
background-color: #1abc9c;
margin-left: 4%;
overflow: hidden;
}
#bird {
position: absolute;
background: url('bird.png');
height: 42px;
width: 65px;
background-size: contain;
background-repeat: no-repeat;
top: 20%;
left: 15%;
}
.pole {
position: absolute;
height: 130px;
width: 50px;
background-color: red;
right: -50px;
}
#pole_1 {
top: 0;
}
#pole_2 {
bottom: 0;
}
#score_div {
text-align: center;
font-size: 40px;
}
#restart_btn {
position: absolute;
top: 0;
width: 100%;
padding: 20px;
background-color: #8e44ad;
color: white;
font-size: 35px;
border: none;
cursor: pointer;
display: none;
}
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “flappyBird-game”) – saya simpan dengan nama file “style.css”.
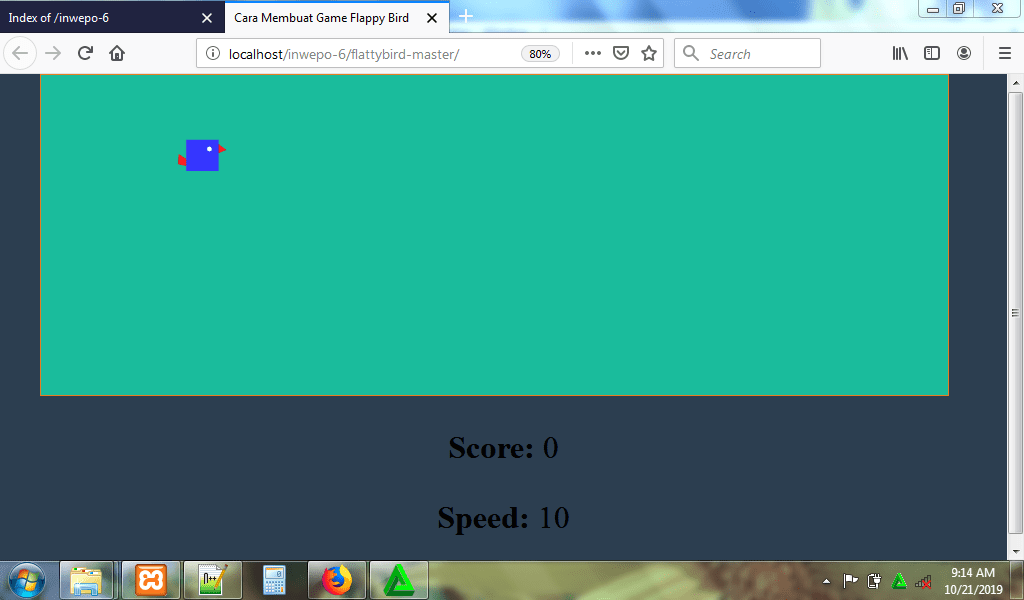
6. Reload http://localhost/flappyBird-game.

7. Agar dapat game flappy bird ini dapat dimainkan, buka lembar kerja baru di Notepad++, dan ketikkan kode javascript berikut:
$(function () {
//saving dom objects to variables
var container = $('#container');
var bird = $('#bird');
var pole = $('.pole');
var pole_1 = $('#pole_1');
var pole_2 = $('#pole_2');
var score = $('#score');
var speed_span = $('#speed');
var restart_btn = $('#restart_btn');
//saving some initial setup
var container_width = parseInt(container.width());
var container_height = parseInt(container.height());
var pole_initial_position = parseInt(pole.css('right'));
var pole_initial_height = parseInt(pole.css('height'));
var bird_left = parseInt(bird.css('left'));
var bird_height = parseInt(bird.height());
var speed = 10;
//some other declarations
var go_up = false;
var score_updated = false;
var game_over = false;
var the_game = setInterval(function () {
if (collision(bird, pole_1) || collision(bird, pole_2) || parseInt(bird.css('top')) <= 0 || parseInt(bird.css('top')) > container_height - bird_height) {
stop_the_game();
} else {
var pole_current_position = parseInt(pole.css('right'));
//update the score when the poles have passed the bird successfully
if (pole_current_position > container_width - bird_left) {
if (score_updated === false) {
score.text(parseInt(score.text()) + 1);
score_updated = true;
}
}
//check whether the poles went out of the container
if (pole_current_position > container_width) {
var new_height = parseInt(Math.random() * 100);
//change the pole's height
pole_1.css('height', pole_initial_height + new_height);
pole_2.css('height', pole_initial_height - new_height);
//increase speed
speed = speed + 1;
speed_span.text(speed);
score_updated = false;
pole_current_position = pole_initial_position;
}
//move the poles
pole.css('right', pole_current_position + speed);
if (go_up === false) {
go_down();
}
}
}, 40);
$(document).on('keydown', function (e) {
var key = e.keyCode;
if (key === 32 && go_up === false && game_over === false) {
go_up = setInterval(up, 50);
}
});
$(document).on('keyup', function (e) {
var key = e.keyCode;
if (key === 32) {
clearInterval(go_up);
go_up = false;
}
});
function go_down() {
bird.css('top', parseInt(bird.css('top')) + 5);
}
function up() {
bird.css('top', parseInt(bird.css('top')) - 10);
}
function stop_the_game() {
clearInterval(the_game);
game_over = true;
restart_btn.slideDown();
}
restart_btn.click(function () {
location.reload();
});
function collision($div1, $div2) {
var x1 = $div1.offset().left;
var y1 = $div1.offset().top;
var h1 = $div1.outerHeight(true);
var w1 = $div1.outerWidth(true);
var b1 = y1 + h1;
var r1 = x1 + w1;
var x2 = $div2.offset().left;
var y2 = $div2.offset().top;
var h2 = $div2.outerHeight(true);
var w2 = $div2.outerWidth(true);
var b2 = y2 + h2;
var r2 = x2 + w2;
if (b1 < y2 || y1 > b2 || r1 < x2 || x1 > r2) return false;
return true;
}
});
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “flappyBird-game”) – saya simpan dengan nama file “script.js”.
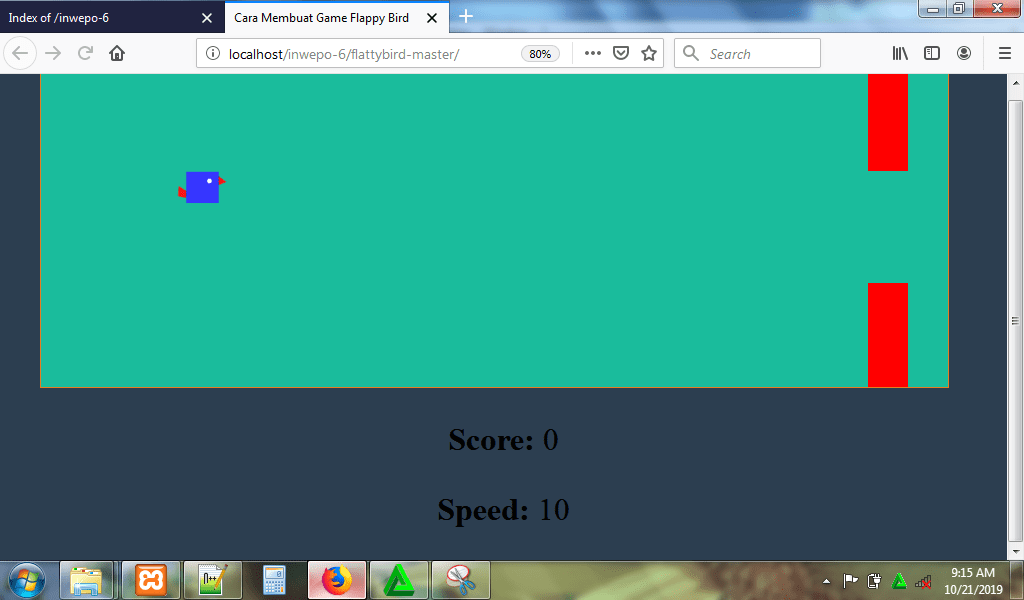
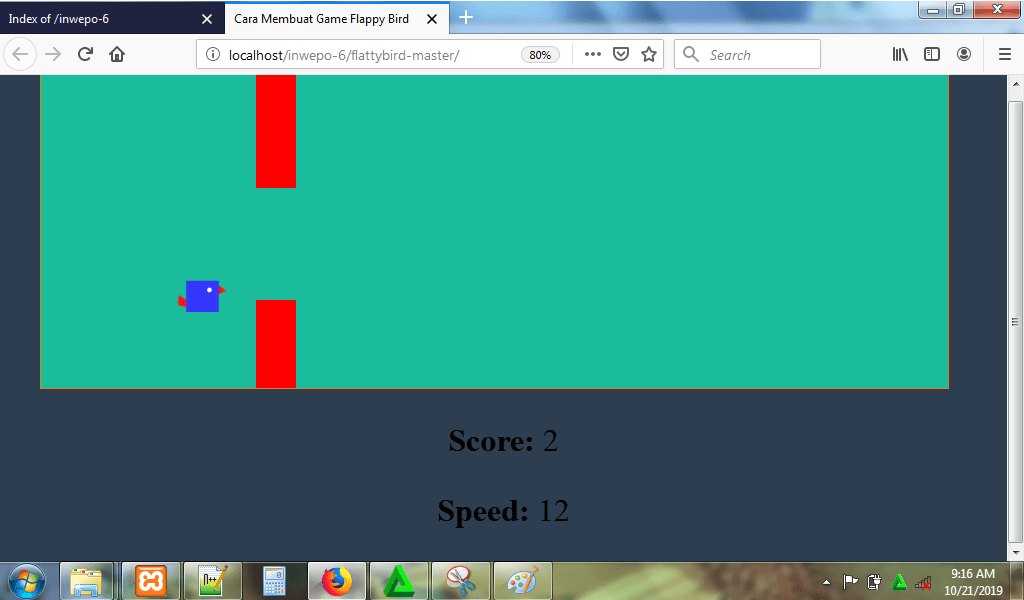
8. Reload http://localhost/flappyBird-game.
Tampilan awal game.

Tampilan ketika game dimainkan.

Demikian penjelasan dari tutorial tentang ‘Cara Membuat Game Flappy Bird dengan JavaScript’. Selamat mencoba.
















