Dengan bahasa pemrograman JavaScript, kita dapat dengan mudah membuat game draw out. Lalu, bagaimana cara membuat game draw out dengan JavaScript? Yuk buka komputer kamu, dan ikuti beberapa langkah berikut ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Game Draw Out</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1 class="info"> Score <span id="val">0</span> </h1> <div id="mess"> <h6>Game over</h6> <button onclick="reset()">♻</button> </div> <canvas id="myCanvas" width="480" height="320"></canvas> <script src="app.js"></script> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama DrawOutGame – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/DrawOutGame.

4. Untuk membuat background game, ketikkan kode CSS berikut ini.
*{
padding: 0px;
margin: 0px;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
#myCanvas {
background: #a0522d;
border-radius: 5px;
}
.info {
width: 480px;
color: #aaa;
font-family: monospace;
font-size: 18px;
padding: 5px;
}
#mess {
display: none;
justify-content: center;
align-items: center;
flex-direction: column;
position: absolute;
background: #111;
height: 70px;
width: 250px;
border-radius: 5px;
}
#mess h6 {
font-family: monospace;
color: #b22222;
font-size: 20px;
}
#mess button {
border: none;
padding: 5px 10px;
border-radius: 10px;
outline: none;
margin-top: 10px;
background: #b22222;
}
#mess button:hover {
opacity: .5;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama DrawOutGame – simpan code CSS dengan nama style.css.
5. Reload alamat url : http://localhost/DrawOutGame. Tampilan background game.

6. Untuk menampilkan game, buka kembali text editor dan ketikkan kode JavaScript berikut.
function reset(){
location.reload();
}
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var score = 0;
var vX = 4;
var vY = -4;
var x = 10;
var y = 100;
var ballRadius = 10;
var paddleHeight = 10;
var paddleWidth = 100;
var paddleX = (canvas.width - paddleWidth) /2;
var paddleVx = 10;
var rightPressed;
var leftPressed;
function keyDownHandler(event){
if(event.keyCode == 39){
rightPressed = true;
}
else if(event.keyCode == 37){
leftPressed = true;
}
}
function keyUpHandler(event){
if(event.keyCode == 39){
rightPressed = false;
}
else if(event.keyCode == 37){
leftPressed = false;
}
}
document.addEventListener('keydown', keyDownHandler, false);
document.addEventListener('keyup', keyUpHandler, false);
function drawPaddle(){
ctx.beginPath();
ctx.rect(paddleX, canvas.height - paddleHeight,
paddleWidth, paddleHeight, paddleWidth, paddleHeight);
ctx.fillStyle = "#05CFEC";
ctx.fill();
ctx.closePath();
}
function drawBall(){
ctx.beginPath();
ctx.arc(x,y, ballRadius, 0, Math.PI*2);
ctx.fillStyle = "#05CFEC";
ctx.fill();
ctx.closePath();
}
function draw(){
ctx.clearRect(0, 100, canvas.width, canvas.height);
drawBall();
drawPaddle();
if(rightPressed && (paddleX + paddleWidth) < canvas.width){
paddleX += paddleVx;
}
else if (leftPressed && paddleX > 0){
paddleX -= paddleVx;
}
if(x + vX > canvas.width - ballRadius ||
x + vX < ballRadius){
vX = -vX;
}
if(y + vY < ballRadius){
vY = -vY;
}
if (y + vY < ballRadius ||
(y + vY > canvas.height - paddleHeight - ballRadius &&
x + vX > paddleX &&
x + vX < paddleX + paddleWidth
)) {
score++;
vY = -vY;
document.getElementById("val").innerText = score;
}
else if(y +vY > canvas.height){
var overG = document.getElementById('mess');
overG.style.display = "flex";
document.removeEventListener('keydown', keyDownHandler);
document.removeEventListener('keyup', keyUpHandler);
vy = 0;
vX = 0;
}else{
// good
}
x += vX;
y += vY;
window.requestAnimationFrame(draw);
}
window.requestAnimationFrame(draw);
Simpan kode JavaScript di folder xampplite – htdocs – buat folder baru dengan nama DrawOutGame – simpan code JavaScript dengan nama app.js.
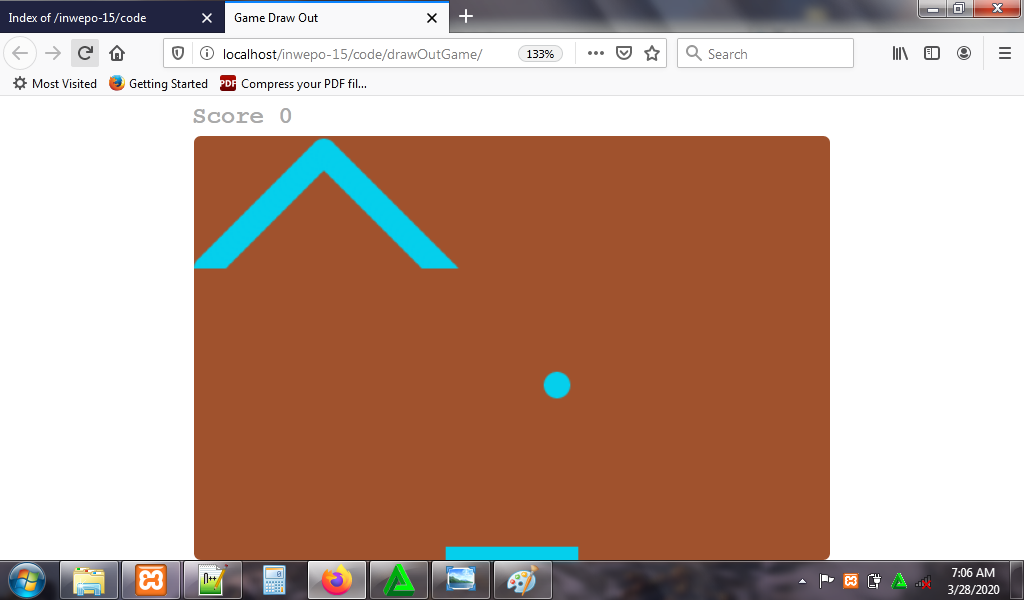
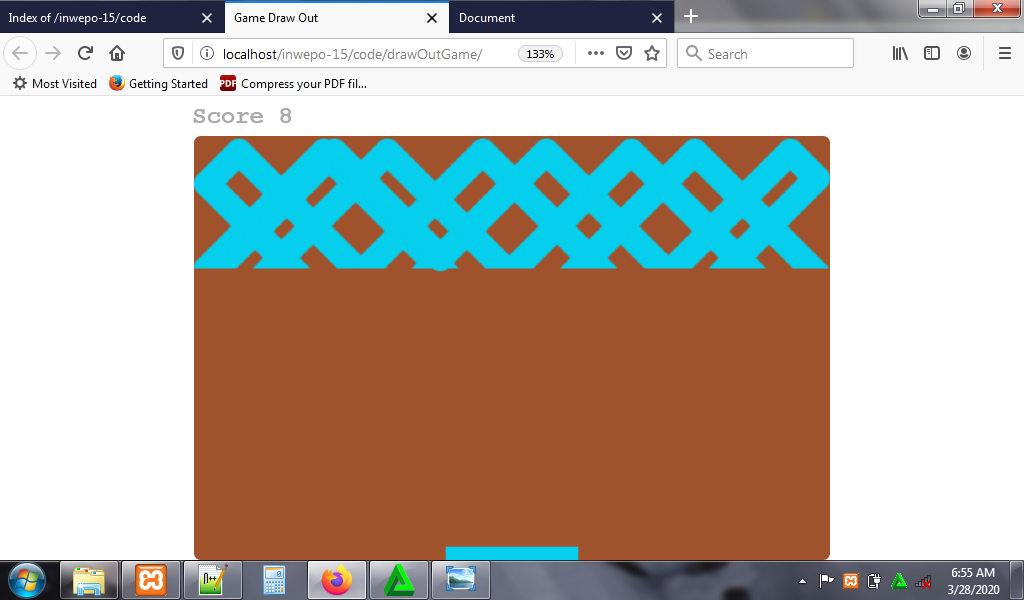
7. Reload alamat url : http://localhost/DrawOutGame. Begitu alamat url di-reload, maka game langsung dimulai.

Tampilan ketika game sedang berjalan.

Tampilan game over.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Game Draw Out dengan JavaScript ’. Selamat mencoba.


















