Game Batu-Gunting-Kertas
Dengan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat game batu-gunting-kertas. Game batu-gunting-kertas disebut juga dengan game pencocokan warna. Lalu, bagaimana cara membuat game batu-gunting-kertas dengan CSS dan JavaScript? Yuk buka komputer kamu, dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html>
<head>
<title>Rock Paper Scissors Game</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Quicksand" rel="stylesheet">
</head>
<body>
<header class="header">
<h1>Rock Paper Scissors Game</h1>
</header>
<div class="container">
<div class="score-container">
<span class="user">YOU</span>
<span id="score"></span>
<span class="com">COM</span>
</div>
<div class="buttons">
<button id="paper" class="bn" onclick="game(this.value)" value="paper"><i class="far fa-hand-paper"></i></button>
<button id="rock" class="bn" onclick="game(this.value)" value="rock"><i class="far fa-hand-rock"></i></button>
<button id="scissors" class="bn" onclick="game(this.value)" value="scissors"><i class="far fa-hand-scissors"></i></button>
</div>
<div id="challenge">
<div id="you">
<div id="YourObject"></div>
<div class="who">You</div>
</div>
<div id="result"><p id="who"><p></div>
<div id="com">
<div id="ComObject"></div>
<div class="who">Computer</div>
</div>
</div>
<script type="text/javascript" src="main.js"></script>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama RockPeperScissorsGame – simpan kode di atas dengan nama index.html.
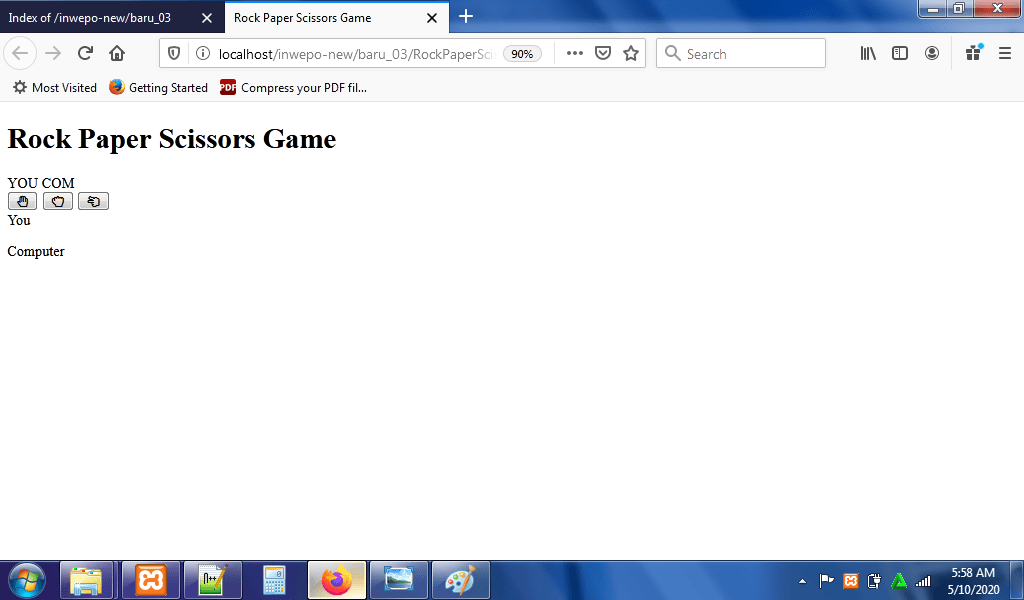
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/RockPeperScissorsGame.

4. Ketikkan kode CSS berikut ini.
html, body{
height: 100%;
}
body{
margin: 0;
padding: 0;
font-family: 'Quicksand', sans-serif;
}
header{
width: 100%;
height: 15%;
padding-top: 25px;
background-color: #dcdcdc;
box-sizing: border-box;
}
header h1{
text-align: center;
margin: 0;
}
.container{
position: relative;
height: 85%;
width: 100%;
box-sizing: border-box;
padding: 30px;
background-color: #3cb371;
}
.score-container{
position: relative;
margin: 0 auto;
width: 150px;
height: 40px;
color: white;
}
#score{
position: absolute;
text-align: center;
font-size: 30px;
width: 100%;
}
.user{
position: absolute;
left: 0;
top: 50%;
transform: translate(-50%, -50%);
background-color: #800000;
width: 40px;
height: 15px;
font-size: 10px;
padding: 2px 10px;
box-sizing: border-box;
}
.com{
position: absolute;
right: 0;
top: 50%;
transform: translate(50%, -50%);
background-color: #800000;
width: 40px;
height: 15px;
font-size: 10px;
padding: 2px 10px;
box-sizing: border-box;
}
.buttons{
width: 280px;
position: absolute;
top: 20%;
left: 50%;
transform: translateX(-50%);
}
.bn{
width: 80px;
height: 80px;
margin :5px;
border: 3px solid #00fa9a;
border-radius: 50%;
color: #00fa9a;
font-size: 40px;
background-color: white;
cursor: pointer;
outline: none;
transition: .3s;
}
.bn:hover{
background-color: #00fa9a;
border-color: white;
color: white;
}
#challenge{
position: absolute;
top: 43%;
left: 50%;
transform: translateX(-50%);
width: 540px;
height: 40%;
display: none;
}
#you{
position: relative;
width: 37.5%;
font-size: 50px;
}
#com{
position: relative;
width: 37.5%;
font-size: 50px;
}
#YourObject{
position: absolute;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
width: 110px;
height: 110px;
font-size: 50px;
padding-top: 20px;
border: 3px solid #00fa9a;
border-radius: 50%;
color: #00fa9a;
background-color: white;
box-sizing: border-box;
text-align: center;
}
#ComObject{
position: absolute;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
width: 110px;
height: 110px;
font-size: 50px;
padding-top: 20px;
border: 3px solid #00fa9a;
border-radius: 50%;
color: #00fa9a;
background-color: white;
box-sizing: border-box;
text-align: center;
}
#result{
position: relative;
width: 25%;
}
#result p{
position: absolute;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
font-size: 30px;
width: 100%;
margin: 0;
text-align: center;
}
.who{
position: absolute;
bottom: 5%;
left: 50%;
transform: translateX(-50%);
color: white;
font-size: 30px;
}
.green{
width: 70px;
height: 70px;
margin: 5px;
border: 3px solid green;
box-shadow: 0 0 10px green;
border-radius: 50%;
color: #00fa9a;
font-size: 35px;
background-color: white;
cursor: pointer;
outline: none;
transition: .3s;
}
.red{
width: 70px;
height: 70px;
margin: 5px;
border: 3px solid red;
box-shadow: 0 0 10px red;
border-radius: 50%;
color: #00fa9a;
font-size: 35px;
background-color: white;
cursor: pointer;
outline: none;
transition: .3s;
}
.gray{
width: 70px;
height: 70px;
margin: 5px;
border: 3px solid #292928;
box-shadow: 0 0 10px #292928;
border-radius: 50%;
color: #00fa9a;
font-size: 35px;
background-color: white;
cursor: pointer;
outline: none;
transition: .3s;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama RockPeperScissorsGame– simpan code CSS dengan nama style.css.
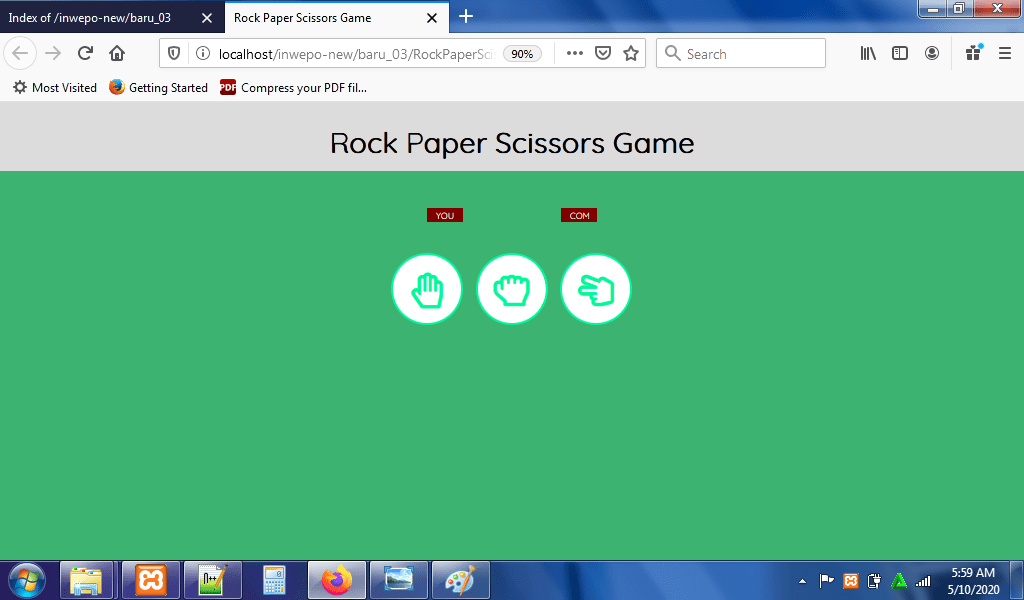
5. Reload alamat url : http://localhost/RockPeperScissorsGame. Tampilan background dari game batu gunting kertas.

Tapi game belum bisa dimainkan.
6. Untuk game bisa dimainkan, buka kembali text editor dan ketikkan kode JavaScript berikut.
var choices = ["paper", "rock", "scissors"];
var i = Math.floor(Math.random() * 3);
var ComChoice = choices[i];
var UserPoints = 0;
var ComPoints = 0;
function score(){
var score_div = document.getElementById("score").innerHTML = UserPoints + " - " + ComPoints;
}
setInterval(score, 50);
function convert(word){
if(word === "paper") return '<i class="far fa-hand-paper"></i>';
if(word === "rock") return '<i class="far fa-hand-rock"></i>';
return '<i class="far fa-hand-scissors"></i>'
}
function game(UserChoice){
var box = document.getElementById("challenge");
box.style.display = "inline-flex";
var userDiv = document.getElementById("YourObject");
userDiv.innerHTML = convert(UserChoice);
var comDiv = document.getElementById("ComObject");
comDiv.innerHTML = convert(ComChoice);
if(UserChoice === "paper" && ComChoice === "rock" || UserChoice === "rock" && ComChoice === "scissors" || UserChoice === "scissors" && ComChoice === "paper"){
win(UserChoice);
}
else if(UserChoice === ComChoice){
draw(UserChoice);
}
else{
lose(UserChoice);
}
function continuGame(){
i = Math.floor(Math.random() * 3);
ComChoice = choices[i];
box.style.display = "none";
}
setTimeout(continuGame, 1200);
}
function win(bn){
UserPoints++;
document.getElementById("who").innerHTML = "You win!";
var bn = document.getElementById(bn);
bn.classList.remove("bn");
bn.classList.add("green");
setTimeout(() => {
bn.classList.add("bn");
bn.classList.remove("green");
}, 1200);
}
function draw(bn){
document.getElementById("who").innerHTML = "It's a Draw.";
var bn = document.getElementById(bn);
bn.classList.remove("bn");
bn.classList.add("gray");
setTimeout(() => {
bn.classList.add("bn");
bn.classList.remove("gray");
}, 1200);
}
function lose(bn){
ComPoints++;
document.getElementById("who").innerHTML = "You lose...";
var bn = document.getElementById(bn);
bn.classList.remove("bn");
bn.classList.add("red");
setTimeout(() => {
bn.classList.add("bn");
bn.classList.remove("red");
}, 1200);
}
Simpan kode JavaScript di folder xampplite – htdocs – buat folder baru dengan nama RockPeperScissorsGame– simpan code JavaScript dengan nama main.js.
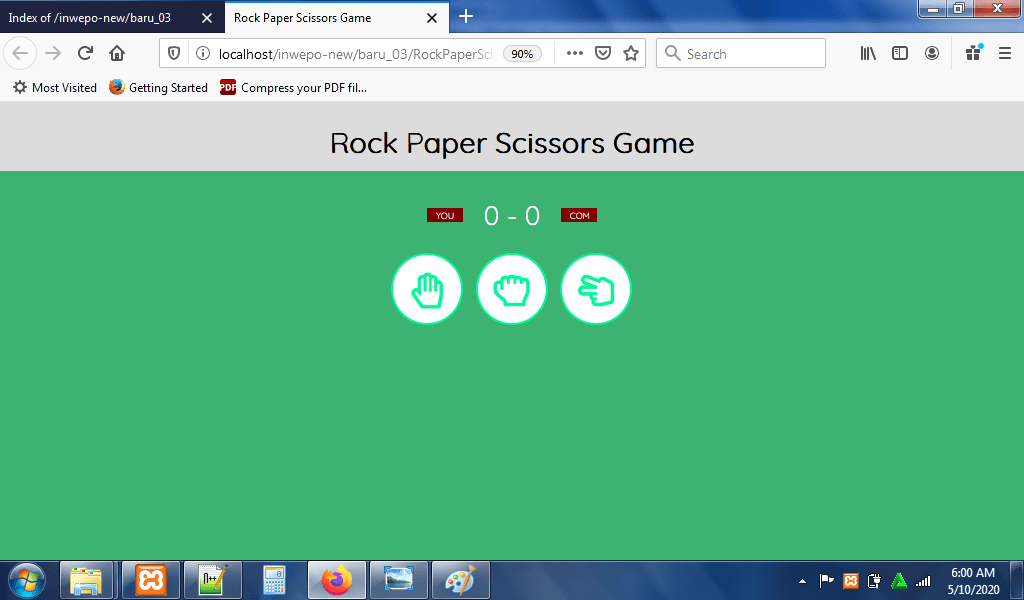
7. Reload alamat url : http://localhost/RockPeperScissorsGame. Tampilan awal game.

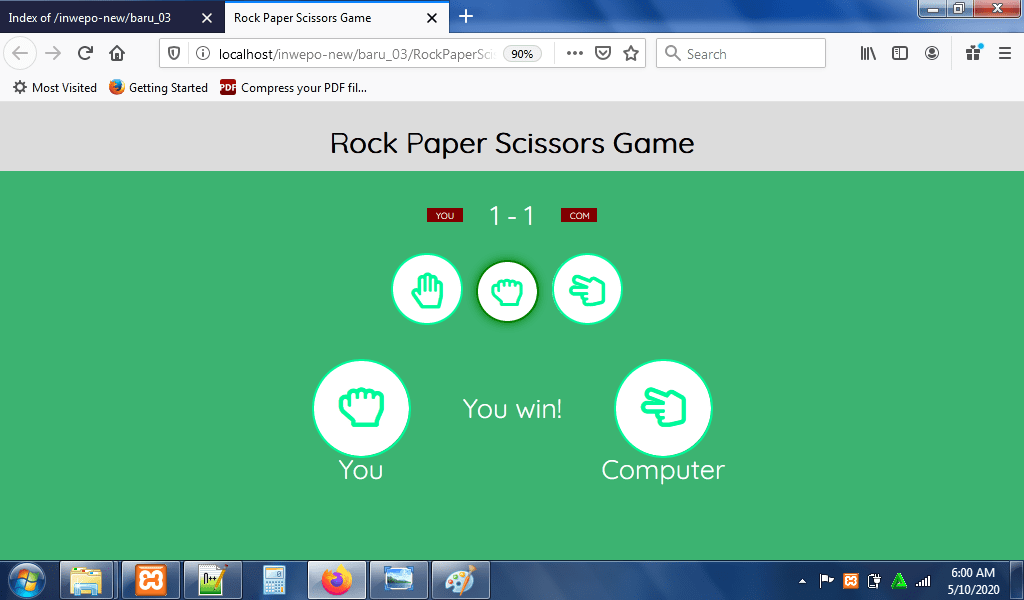
Disini kita akan melawan computer, pilih salah satu antara gunting, batu dan kertas. Tampilan ketika menang game.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Game Batu Gunting Kertas dengan JavaScript’. Selamat mencoba.


















