Game Basketball
Selain sepak bola, penggemar olah raga basket juga cukup banyak. Nah, kali ini kita akan mencoba membuat game basketball dengan menggunakan bahasa pemrograman CSS dan JavaScript. Bahasa pemrograman CSS digunakan untuk membuat background, sedangkan bahasa pemrograman JavaScript digunakan untuk menampilkan serta memainkan game.
Lalu, bagaimana caranya membuat game basketball dengan bahasa pemrograman CSS dan JavaScript? Mudah kok, yuk buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Download dulu gambar pendukung dan file plugin. Letakkan folder gambar pendukung dan folder file plugin di folder yang sama dengan index.html dan style.css.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Cara Membuat Game Basketball dengan JavaScript</title>
<script type="text/javascript" src="js/phaser.min.js"></script>
<link rel="stylesheet" href="style.css">
<h2>Game Basket Ball</h2>
</head>
<body>
</body>
</html>
Simpan kode HTML5 di atas di folder xampplite – htdocs – buat folder baru dengan nama Basketball – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/Basketball.

5. Untuk membuat background game basketball, buka lembar kerja baru di teks editor dan ketikkan script code CSS berikut ini.
body {
margin: 0;
background-color: #b22222;
}
canvas {
margin: 0 auto;
border: thin solid black;
}
span {
display: block;
margin: 30px auto;
width: 500px;
text-align: center;
}
h2 {
text-align: center;
}
Simpan kode CSS di atas di folder xampplite – htdocs – buka folder Basketball – simpan kode di atas dengan nama style.css.
6. Reload alamat url : http://localhost/Basketball. Berikut tampilan background game basketball.

7. Untuk menampilkan game dan agar game bisa dimainkan, buka kembali file index.html dan ketikkan script code JavaScript berikut ini diantara script kode <body>…</body>.
<script type="text/javascript">
// NOTE: Originally 640x1000. Other possible sizes: 512x800, 400x625
var game = new Phaser.Game(400, 625, Phaser.CANVAS, '', { preload: preload, create: create, update: update });
function preload() {
game.load.image('ball', 'assets/images/ball.png');
game.load.image('hoop', 'assets/images/hoop.png');
game.load.image('side rim', 'assets/images/side_rim.png');
game.load.image('front rim', 'assets/images/front_rim.png');
game.load.image('win0', 'assets/images/win0.png');
game.load.image('win1', 'assets/images/win1.png');
game.load.image('win2', 'assets/images/win2.png');
game.load.image('win3', 'assets/images/win3.png');
game.load.image('win4', 'assets/images/win4.png');
game.load.image('lose0', 'assets/images/lose0.png');
game.load.image('lose1', 'assets/images/lose1.png');
game.load.image('lose2', 'assets/images/lose2.png');
game.load.image('lose3', 'assets/images/lose3.png');
game.load.image('lose4', 'assets/images/lose4.png');
game.load.audio('score', 'assets/audio/score.wav');
game.load.audio('backboard', 'assets/audio/backboard.wav');
game.load.audio('whoosh', 'assets/audio/whoosh.wav');
game.load.audio('fail', 'assets/audio/fail.wav');
game.load.audio('spawn', 'assets/audio/spawn.wav');
}
var hoop,
left_rim,
right_rim,
ball,
front_rim,
current_score = 0,
current_score_text,
high_score = 0,
high_score_text,
current_best_text;
var score_sound,
backboard,
whoosh,
fail,
spawn;
var moveInTween,
fadeInTween,
moveOutTween,
fadeOutTween,
emoji,
emojiName;
var collisionGroup;
function create() {
game.physics.startSystem(Phaser.Physics.P2JS);
game.physics.p2.setImpactEvents(true);
game.physics.p2.restitution = 0.63;
game.physics.p2.gravity.y = 0;
collisionGroup = game.physics.p2.createCollisionGroup();
score_sound = game.add.audio('score');
backboard = game.add.audio('backboard');
backboard.volume = 0.5;
whoosh = game.add.audio('whoosh');
fail = game.add.audio('fail');
fail.volume = 0.1;
spawn = game.add.audio('spawn');
game.stage.backgroundColor = "#ffffff";
// high_score_text = game.add.text(450, 25, 'High Scoren' + high_score, { font: 'Arial', fontSize: '32px', fill: '#000', align: 'center' });
current_score_text = game.add.text(187, 312, '', { font: 'Arial', fontSize: '40px', fill: '#000', align: 'center' }); // 300, 500
current_best_text = game.add.text(143, 281, '', { font: 'Arial', fontSize: '20px', fill: '#000', align: 'center' });// 230, 450
current_best_score_text = game.add.text(187, 312, '', { font: 'Arial', fontSize: '40px', fill: '#00e6e6', align: 'center' }); // 300, 500
hoop = game.add.sprite(88, 62, 'hoop'); // 141, 100
left_rim = game.add.sprite(150, 184, 'side rim'); // 241, 296
right_rim = game.add.sprite(249, 184, 'side rim'); // 398, 296
game.physics.p2.enable([ left_rim, right_rim], false);
left_rim.body.setCircle(2.5);
left_rim.body.static = true;
left_rim.body.setCollisionGroup(collisionGroup);
left_rim.body.collides([collisionGroup]);
right_rim.body.setCircle(2.5);
right_rim.body.static = true;
right_rim.body.setCollisionGroup(collisionGroup);
right_rim.body.collides([collisionGroup]);
createBall();
cursors = game.input.keyboard.createCursorKeys();
game.input.onDown.add(click, this);
game.input.onUp.add(release, this);
var instructions = document.createElement("span");
instructions.innerHTML = "Instruksi: Seret bola dengan cepat untuk menembak bola ke dalam ring!";
document.body.appendChild(instructions);
}
function update() {
if (ball && ball.body.velocity.y > 0) {
front_rim = game.add.sprite(148, 182, 'front rim');
ball.body.collides([collisionGroup], hitRim, this);
}
if (ball && ball.body.velocity.y > 0 && ball.body.y > 188 && !ball.isBelowHoop) {
ball.isBelowHoop = true;
ball.body.collideWorldBounds = false;
var rand = Math.floor(Math.random() * 5);
if (ball.body.x > 151 && ball.body.x < 249) {
emojiName = "win" + rand;
current_score += 1;
current_score_text.text = current_score;
score_sound.play();
} else {
emojiName = "lose" + rand;
fail.play();
if (current_score > high_score) {
high_score = current_score;
// high_score_text.text = 'High Scoren' + high_score;
}
current_score = 0;
current_score_text.text = '';
current_best_text.text = 'Terbaik saat ini';
current_best_score_text.text = high_score;
}
emoji = game.add.sprite(180, 100, emojiName);
emoji.scale.setTo(0.25, 0.25);
moveInTween = game.add.tween(emoji).from( { y: 150 }, 500, Phaser.Easing.Elastic.Out, true);
fadeInTween = game.add.tween(emoji).from( { alpha: 0 }, 200, Phaser.Easing.Linear.None, true, 0, 0, false);
moveInTween.onComplete.add(tweenOut, this);
}
if (ball && ball.body.y > 1200) {
game.physics.p2.gravity.y = 0;
ball.kill();
createBall();
}
}
function tweenOut() {
moveOutTween = game.add.tween(emoji).to( { y: 50 }, 600, Phaser.Easing.Elastic.In, true);
moveOutTween.onComplete.add(function() { emoji.kill(); }, this);
setTimeout(function () {
fadeOutTween = game.add.tween(emoji).to( { alpha: 0 }, 300, Phaser.Easing.Linear.None, true, 0, 0, false);
}, 450);
}
function hitRim() {
backboard.play();
}
function createBall() {
var xpos;
if (current_score === 0) {
xpos = 200;
} else {
xpos = 60 + Math.random() * 280;
}
spawn.play();
ball = game.add.sprite(xpos, 547, 'ball');
game.add.tween(ball.scale).from({x : 0.7, y : 0.7}, 100, Phaser.Easing.Linear.None, true, 0, 0, false);
game.physics.p2.enable(ball, false);
ball.body.setCircle(60); // NOTE: Goes from 60 to 36
ball.launched = false;
ball.isBelowHoop = false;
}
var location_interval;
var isDown = false;
var start_location;
var end_location;
function click(pointer) {
var bodies = game.physics.p2.hitTest(pointer.position, [ ball.body ]);
if (bodies.length) {
start_location = [pointer.x, pointer.y];
isDown = true;
location_interval = setInterval(function () {
start_location = [pointer.x, pointer.y];
}.bind(this), 200);
}
}
function release(pointer) {
if (isDown) {
window.clearInterval(location_interval);
isDown = false;
end_location = [pointer.x, pointer.y];
if (end_location[1] < start_location[1]) {
var slope = [end_location[0] - start_location[0], end_location[1] - start_location[1]];
var x_traj = -2300 * slope[0] / slope[1];
launch(x_traj);
}
}
}
function launch(x_traj) {
if (ball.launched === false) {
ball.body.setCircle(36);
ball.body.setCollisionGroup(collisionGroup);
current_best_text.text = '';
current_best_score_text.text = '';
ball.launched = true;
game.physics.p2.gravity.y = 3000;
game.add.tween(ball.scale).to({x : 0.6, y : 0.6}, 500, Phaser.Easing.Linear.None, true, 0, 0, false);
ball.body.velocity.x = x_traj;
ball.body.velocity.y = -1750;
ball.body.rotateRight(x_traj / 3);
whoosh.play();
}
}
</script>
Jangan lupa untuk Crtl+S.
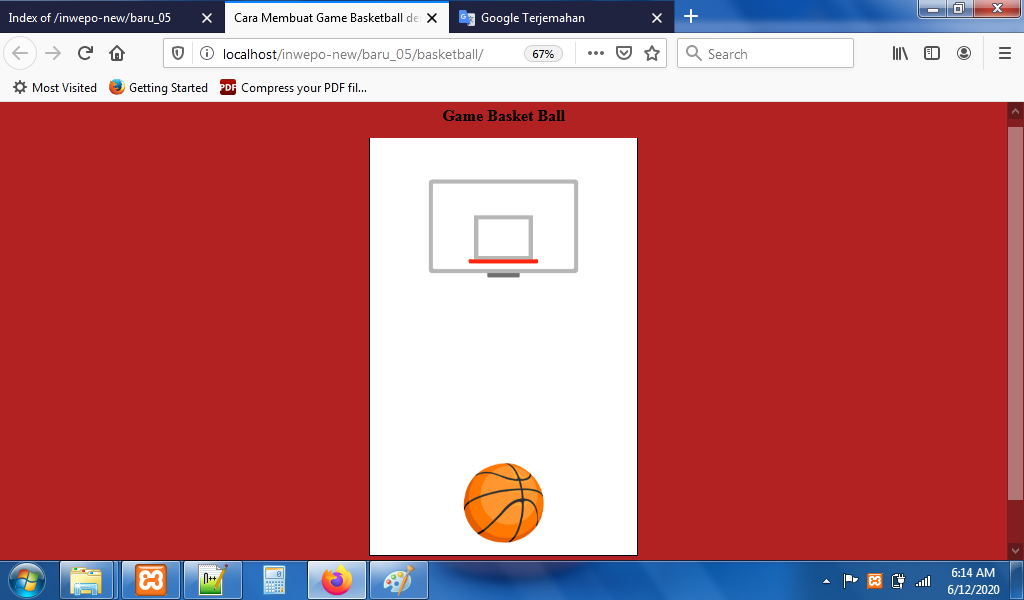
8. Reload alamat url : http://localhost/Basketball. Berikut tampilan awal dari game basketball.

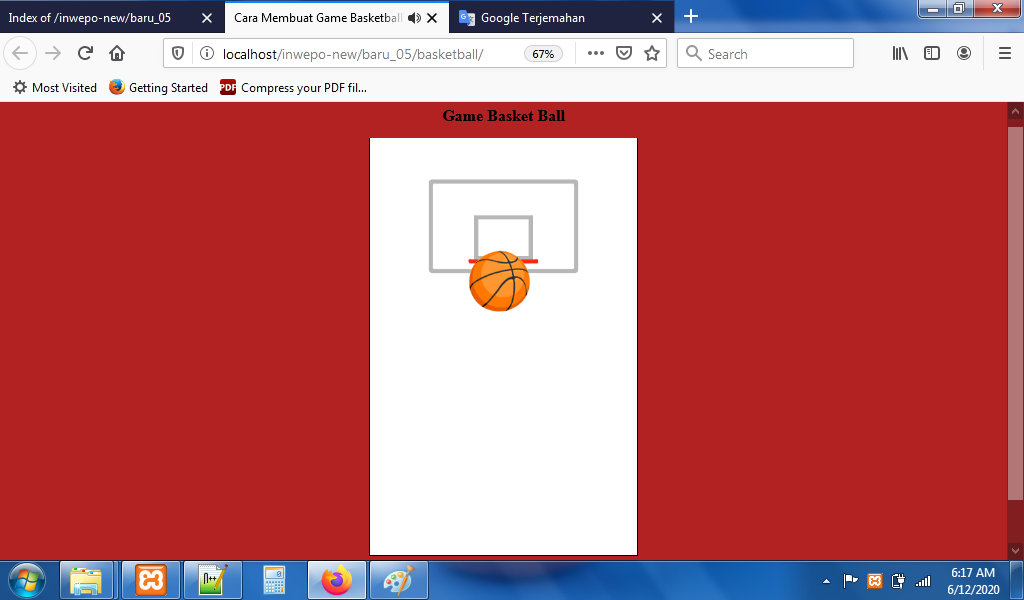
Cobalah masukkan bola ke dalam ring basket.

Game juga akan menampilkan nilai terbaik yang berhasil dicetak.

9. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Game Basketball dengan JavaScript’. Selamat mencoba.

















nunu
Januari 26, 2022 at 14:22
scorenya ga bisa dirubah ya misal jadi 5