Membuat form login menggunakan database itu sudah biasa, atau tanpa database? juga sudah biasa, tetapi menggunakan data Json itu baru luar biasa. Jarang sekali orang-orang menggunakan data json sebagai data penyimpanan pengguna untuk form login yang akan mereka buat, karena faktanya dengan menggunakan data json maka proses pengambilan datanya akan sedikit lama, sehingga jarang sekali orang menggunakan data json sebagai data penyimpanan anggota, tetapi jika kamu penasaran dan tidak ada salahnya untuk mencoba, kamu bisa ikut tutorialnya di bawah ini berikut penjelasan sederhananya.
Langkah:
1. Kamu buka aplikasi IDE yang kamu gunakan atau kamu juga bisa menggunakan aplikasi notepad jika kamu tidak memiliki aplikasi IDE.
2. Lalu kamu buat lembar kerja baru dan masukan kode html di bawah ini pada lembar kerja kamu.
<form method="post" action="loginact.php">
<input type="text" name="username" placeholder="Masukan Username"><br/>
<input type="password" name="password" placeholder="Masukan Password"><br/>
<input type="submit" value="Login"><br/>
</form>
Kode di atas merupakan kode html yang dimana fungsinya untuk menampilkan sebuah formulir login sederhana yang terdiri dari obyek teksboks username dan password dan ada juga obyek tombol login sebagai jalan menuju akses selanjutnya, ketika pengguna mengklik pada tombol login, pengguna akan dialihkan ke halaman loginact.php sebagai destinasi selanjutnya yang dimana kode dari halaman loginact.php ada pada tahap selanjutnya.
Jangan lupa untuk menyimpan lembar kerja kamu ini dengan nama dan format ekstensi login.html
3. Lalu kamu buat lembar kerja baru dan masukkan kode php di bawah ini.
<?php
$database = file_get_contents("http://localhost/data.json");
$database = json_decode($database, TRUE);
if(isset($_POST['username']) && isset($_POST['password'])) {
for($i=0; $i < count($database); $i++) {
if($database[$i]['username'] == $_POST['username']) {
if($database[$i]['password'] == $_POST['password']) {
$success = TRUE;
break;
} else {
$success = FALSE;
}
} else {
$success = FALSE;
}
}
} else {
echo "Harap isi semua kolom yang tersedia";
}
Kode di atas merupakan otak atau fungsi utama dari tindakan login ini, dimana kode di atas berfungsi untuk mengecek satu per satu data username dan password yang ada pada berkas json yang ada. Jangan lupa untuk menyimpan berkas ini dengan nama dan ekstensi loginact.php
4. Script di atas belum selesai, untuk memberikan sebuah respon sukses atau tidaknya nanti pada saat melakukan percobaan, kamu perlu memberikan sebuah fungsi yang dimana dapat menampilkan hasil dari tindakan tersebut, apakah berhasil login atau tidak, berikut kodenya yang harus kamu simpan di bawah kode di atas.
if($success == TRUE) {
echo "Selamat Datang ".$_POST['username'];
} else {
echo "Username/Password Salah";
}
?>
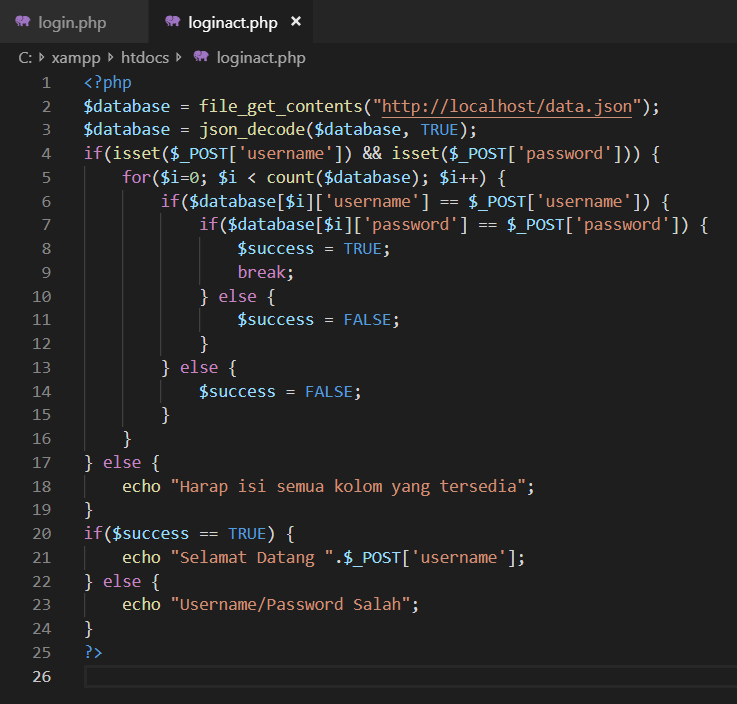
5. Kamu gabungkan kedua script pada tahap 4 dan 5 seperti gambar di bawah ini, dan jangan lupa untuk tetap menyimpannya dengan nama loginact.php

6, Belum selesai, kita harus memiliki berkas json yang memiliki format yang sama dengan yang penulis gunakan, kamu masukkan kode di bawah ini di lembar kerja baru kamu dan simpan dengan nama data.json
[{"username":"demo","password":"demo123"},
{"username":"tes","password":"tes123"},
{"username":"halo","password":"halo123"},
{"username":"waw","password":"waw123"}]
7. Selesai.
Percobaan
1. Jika sudah, silahkan kamu unggah ketiga berkas tersebut ke hosting/cpanel atau ke localhost kamu.
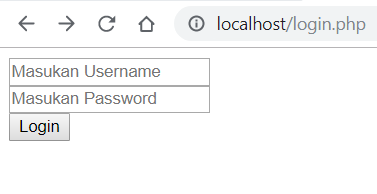
2. Kamu akses pada browser kamu ke berkas login.html

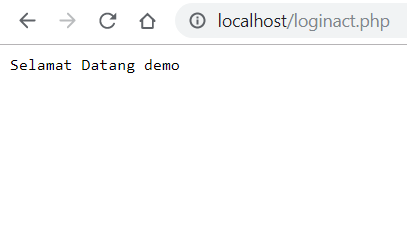
3. Kamu akan melihat tampilan seperti pada gambar di atas, kamu masukkan username demo dan password-nya demo123 lalu klik pada tombol login.
4. Karena data yang dimasukan merupakan data yang tersedia pada berkas json, maka proses login berhasil.

5. Selesai.
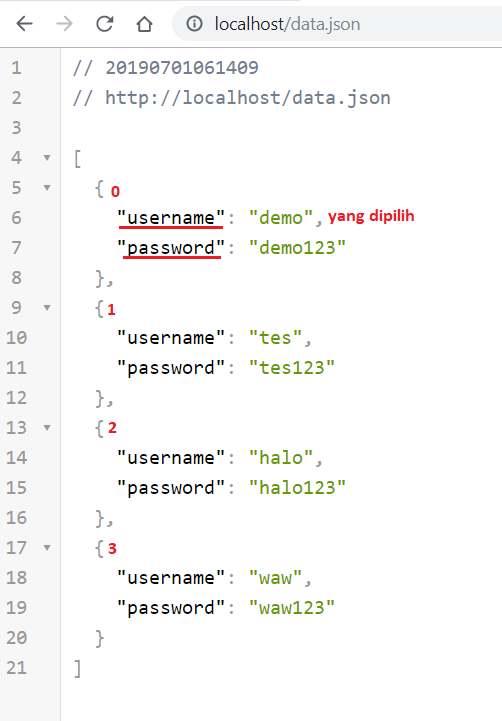
Penjelasan Data Json

Struktur dari data json yang kita gunakan seperti pada gambar di atas, dimana dari data di atas terdapat 4 buah username dan password, setiap kelompok memiliki jalur mereka masing-masing untuk diakses, contoh pengaksesan data json menggunakan pseudocode sederhananya seperti ini.
DataJson -> 0 -> username // untuk mendapatkan data username demo DataJson -> 0 -> password // untuk mendapatkan data password demo123 DataJson -> 2 -> username // untuk mendapatkan data username halo DataJson -> 2 -> password // untuk mendapatkan data password halo123
Bisa dilihat kalau untuk data demo menggunakan jalur 0, kenapa bisa 0 ? karena ini merupakan data json yang dimana pengaksesannya harus diubah ke Array, dan array rata-rata dimulai pada angka 0, sehingga untuk data pertama alias data demo maka harus dimulai dari angka 0.


















