Tag Fieldset berfungsi mengelompokkan beberapa objek form menjadi beberapa kelompok, sedangkan Tag Legend berfungsi menampilkan judul dari kelompok objek form tersebut. Tag Fieldset dan Tag Legend harus digunakan berpasangan. Untuk lebih memahami penggunaan dari Tag Fieldset dan Tag Legend, langsung saja kita mulai dengan beberapa contoh di bawah ini:
Cara Membuat Form Login dan Register dengan HTML
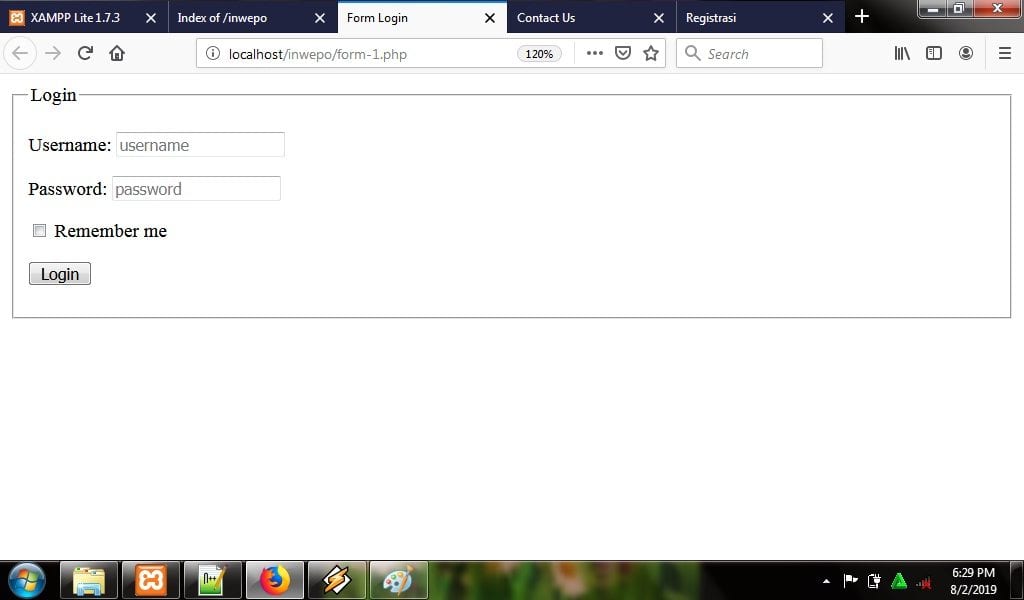
Form Login
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html>
<head>
<title>Form Login</title>
</head>
<body>
<form action="login.php" method="POST">
<fieldset>
<legend>Login</legend>
<p>
<label>Username:</label>
<input type="text" name="username" placeholder="username" />
</p>
<p>
<label>Password:</label>
<input type="password" name="password" placeholder="password" />
</p>
<p>
<label><input type="checkbox" name="remember" value="remember" /> Remember me</label>
</p>
<p>
<input type="submit" name="submit" value="Login" />
</p>
</fieldset>
</form>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “form-login.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/ form-login.php.

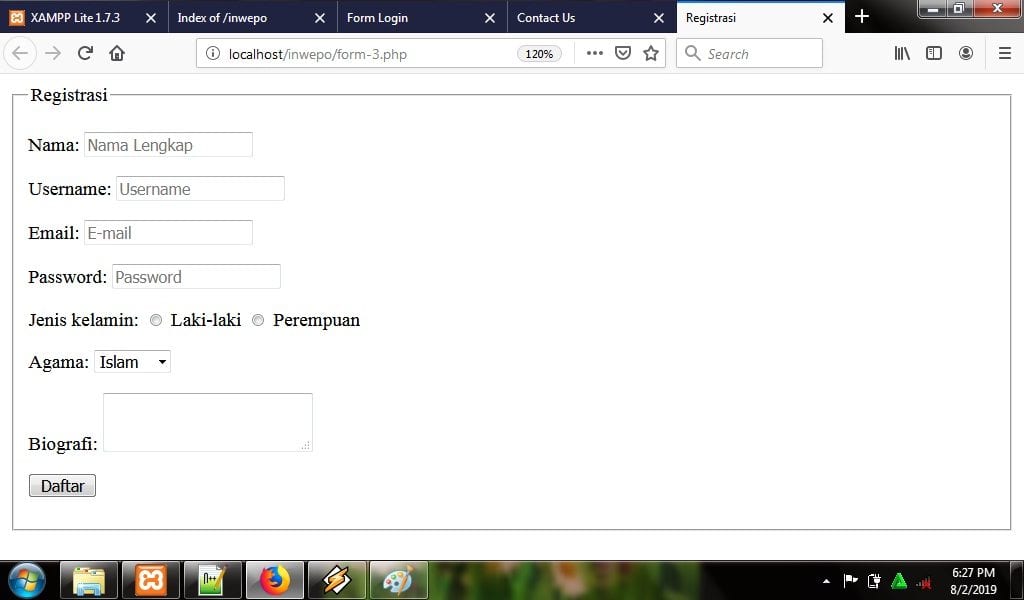
Form Register
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html>
<head>
<title>Registrasi</title>
</head>
<body>
<form action="contact.php" method="POST">
<fieldset>
<legend>Registrasi</legend>
<p>
<label>Nama:</label>
<input type="text" name="nama" placeholder="Nama Lengkap" />
</p>
<p>
<label>Username:</label>
<input type="text" name="username" placeholder="Username" />
</p>
<p>
<label>Email:</label>
<input type="email" name="email" placeholder="E-mail" />
</p>
<p>
<label>Password:</label>
<input type="password" name="password" placeholder="Password" />
</p>
<p>
<label>Jenis kelamin:</label>
<label><input type="radio" name="jenis_kelamin" value="laki-laki" /> Laki-laki</label>
<label><input type="radio" name="jenis_kelamin" value="perempuan" /> Perempuan</label>
</p>
<p>
<label>Agama:</label>
<select name="agama">
<option value="islam">Islam</option>
<option value="kristen">Kristen</option>
<option value="hindu">Hindu</option>
<option value="budha">Budha</option>
</select>
</p>
<p>
<label>Biografi:</label>
<textarea name="biografi"></textarea>
</p>
<p>
<input type="submit" name="submit" value="Daftar" />
</p>
</fieldset>
</form>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “form-register.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/form-register.php

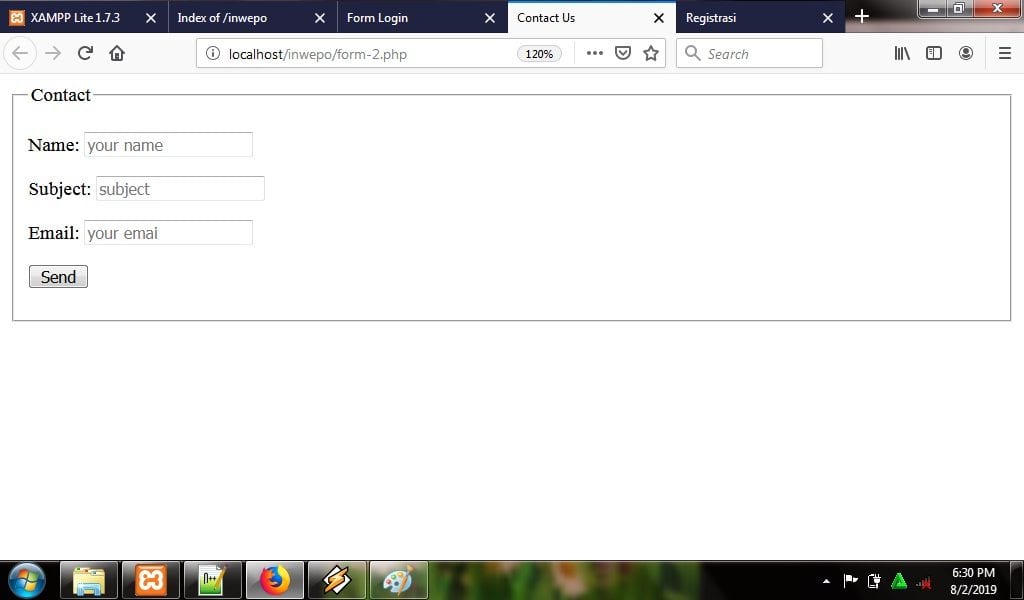
Form Contact Us
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html>
<head>
<title>Contact Us</title>
</head>
<body>
<form action="contact.php" method="POST">
<fieldset>
<legend>Contact</legend>
<p>
<label>Name:</label>
<input type="text" name="name" placeholder="your name" />
</p>
<p>
<label>Subject:</label>
<input type="text" name="subject" placeholder="subject" />
</p>
<p>
<label>Email:</label>
<input type="email" name="email" placeholder="your emai" />
</p>
<p>
<input type="submit" name="submit" value="Send" />
</p>
</fieldset>
</form>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “form-contact.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/form-contact.php

Demikian penjelasan dari tutorial tentang ‘Cara Membuat Form dengan Tag Fieldset dan Tag Legend di HTML’. Selamat mencoba.








