Dengan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat tampilan full screen di fitur search. Bagaimana cara membuatnya? Yuk langsung saja buka komputer kamu, dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Siapkan gambar background serta letakkan gambar di folder yang sama dengan index.html dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Search Full Screen</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
</head>
<body>
<i class="search-icon fas fa-search"></i>
<div class="search-screen">
<i class="close-icon fas fa-times"></i>
<input type="text" class="search-box" placeholder="mulai mencari...">
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama SearchFullScreen – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/SearchFullScreen.

5. Ketikkan kode CSS berikut ini.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Open Sans",sans-serif;
}
body{
background: url(bg.jpeg) no-repeat;
background-size: cover;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.search-icon{
width: 80px;
height: 80px;
background-color: #9acd32;
text-align: center;
line-height: 80px !important;
color: #fff;
font-size: 30px;
cursor: pointer;
border-radius: 50%;
transition: .3s linear;
}
.search-icon:hover{
border-radius: 30%;
}
.search-screen{
position: fixed;
width: 100%;
height: 0;
background-color: #000000dd;
display: flex;
align-items: center;
justify-content: center;
left: 0;
top: 50%;
transform: translateY(-50%);
overflow: hidden;
transition: .3s linear .3s;
}
.close-icon{
position: absolute;
top: 40px;
right: 40px;
color: #fff;
font-size: 30px;
cursor: pointer;
opacity: 0;
}
.search-box{
width: 90%;
max-width: 600px;
height: 60px;
background: none;
border: none;
outline: none;
color: #fff;
font-size: 50px;
font-weight: 700;
text-transform: uppercase;
opacity: 0;
}
.search-screen.active{
transition-delay: 0s;
height: 100vh;
}
.search-screen.active .search-box,
.search-screen.active .close-icon{
transition: .2s linear .4s;
opacity: 1;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama SearchFullScreen – simpan code CSS dengan nama style.css.
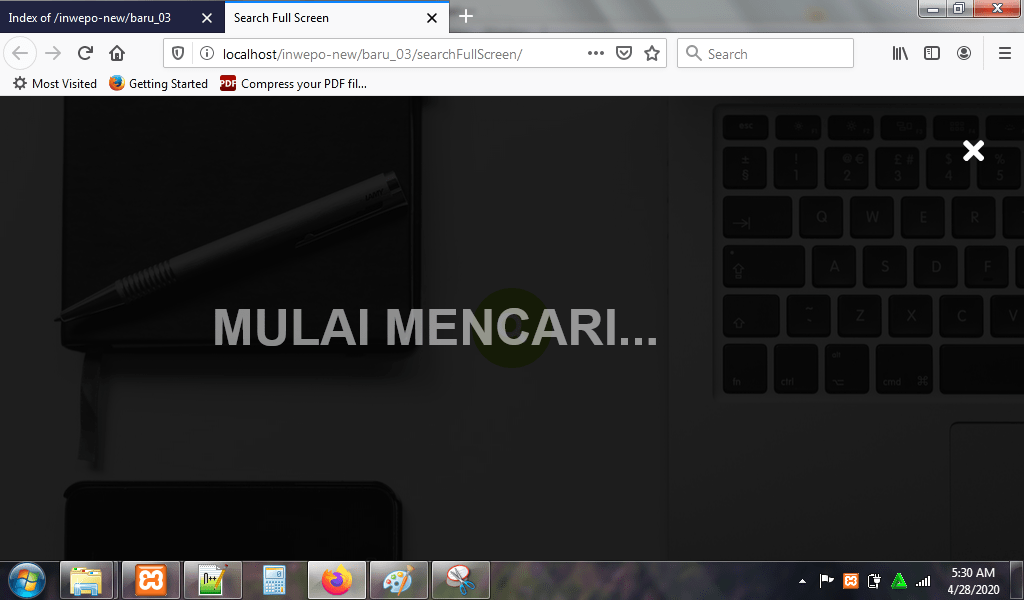
6. Reload alamat url : http://localhost/SearchFullScreen. Tampilan dari ikon search. Namun ketika ikon search di-klik, fitur tampilan full screen belum tampil.

7. Untuk menampilkan full screen di search, buka kembali file index.html dan ketikkan kode JavaScript berikut ini sebelum kode </body>.
<script>
document.querySelector(".search-icon").addEventListener('click',function(){
document.querySelector(".search-screen").classList.add("active");
});
document.querySelector(".close-icon").addEventListener('click',function(){
document.querySelector(".search-screen").classList.remove("active");
});
</script>
Jangan lupa Ctrl+S.
8. Reload alamat url : http://localhost/SearchFullScreen. Tampilan dari ikon search.

Ketika ikon search di-klik maka akan muncul fitur search full screen.

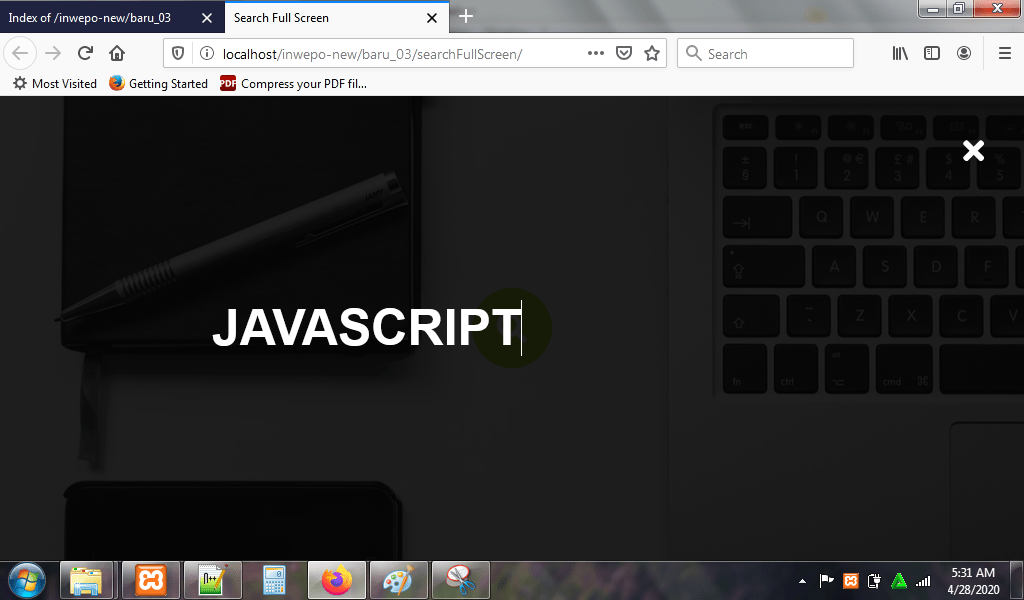
Ketikkan kata yang ingin dicari. Klik ikon x untuk menutup search full screen.

9.Karena ikon search berasal dari:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
Jadi komputer kamu harus terkoneksi internet, jika tidak maka ikon search tidak akan muncul.
10. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Fitur Search Full Screen dengan JavaScript’. Selamat mencoba.


















