Javascript adalah salah satu bahasa pemrograman tingkat tinggi yang bertipe interpreter. Javascript ini berfungsi untuk validasi atau manipulasi data baik tampilan atau sistem yang ada di dalam website.
Ketika pengguna membutuhkan data informasi tentang pengguna yang ada di dalam database website kamu. Misalkan pengguna mendaftar CPNS melalui website SSCN, pasti pengguna membutuhkan informasi dari SSCN. Setelah dia mendaftar, pasti data informasi tadi akan ditampilkan dalam bentuk kartu. Kemudian, dia mencetak atau print kartu tersebut melalui printer.
Berikut cara membuat fitur print dengan javascript.
Langkah:
1. Silahkan aktifkan teks editor seperti Notepad++, Sublime, Visual Code, dan sebagainya.
2. Silahkan ketik kode script di bawah ini.
<html> <head> <title> Tutorial Membuat Button Print dengan JavaScript </title> </head> <script type="text/javascript"> </script> <body> <h2 align="center"> Tutorial Membuat Button Print dengan JavaScript </h2> <form> <table border="0"> <tr> <td colspan="3" align="center">BIODATA DIRI</td> </tr> <tr> <td>Nama Lengkap</td> <td>:</td> <td>Dwi A Lestari</td> </tr> <tr> <td>Kuliah</td> <td>:</td> <td>Univ. Panca Budi</td> </tr> <tr> <td>Fakultas</td> <td>:</td> <td>Saintek</td> </tr> <tr> <td>Tempat Tinggal</td> <td>:</td> <td>Medan</td> </tr> <tr> <td></td> <td></td> <td><input type="button" value="Print" onclick="window.print()" /></td> </tr> </table> </form> </body> </html>
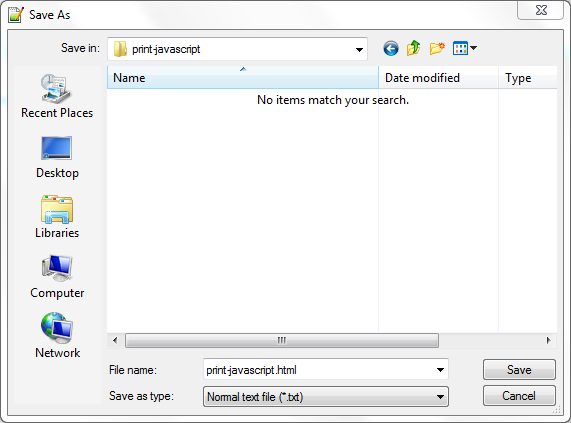
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “print-javascript.html”.
5. Klik Save.

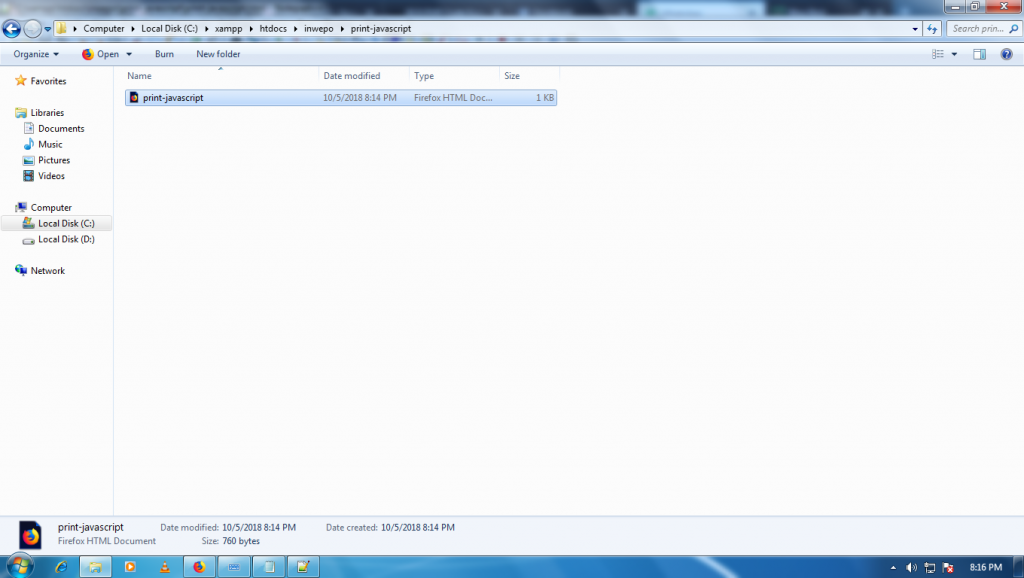
6. Cari file yang tadi, kemudian klik kanan pada mouse – Open With – Web Browser app (Chrome, Mozilla, atau Microsoft Edge).

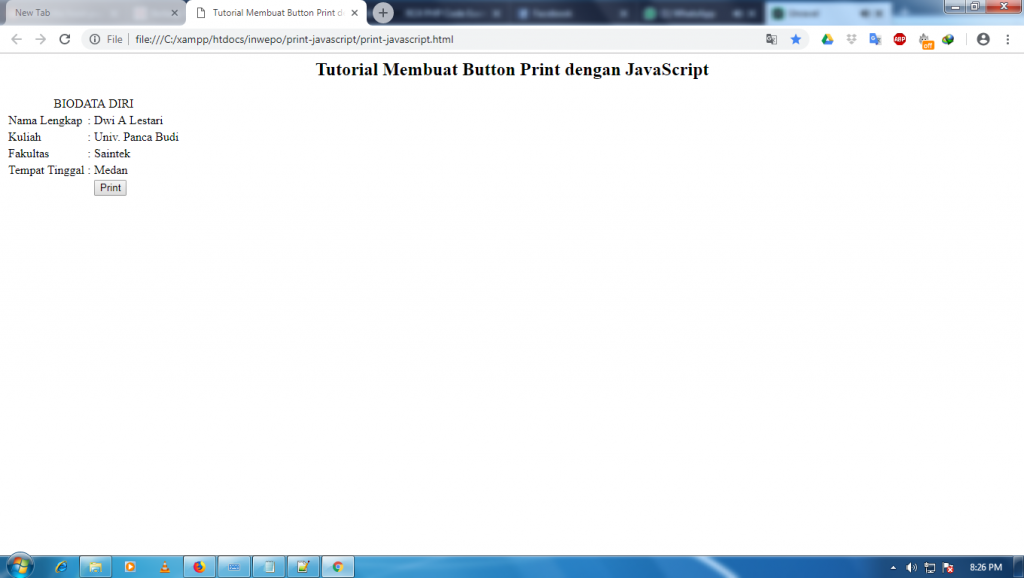
Tampilan hasil semula.

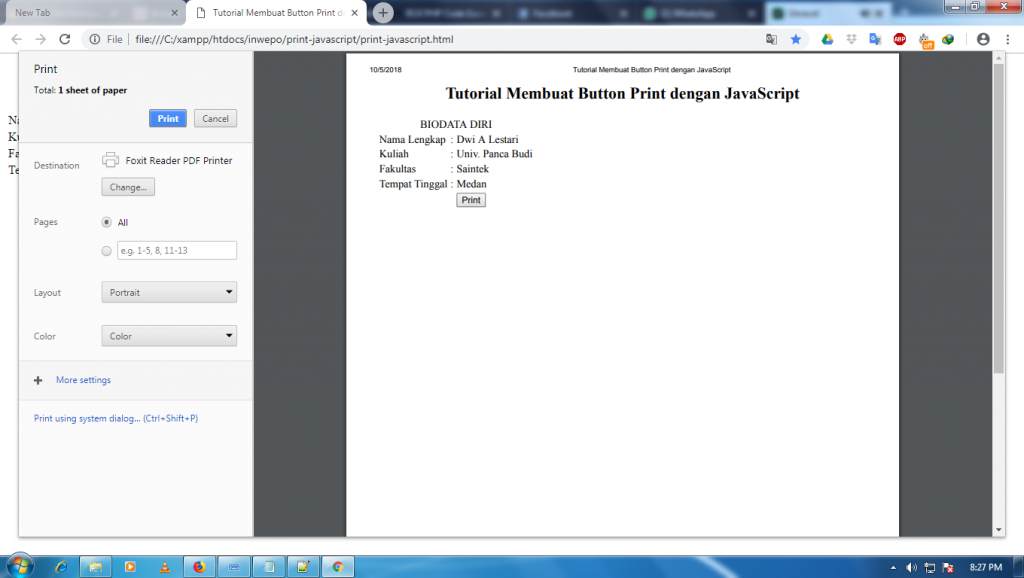
Tampilan ketika klik button print.

Selesai.
Catatan: Kamu mewajibkan menambah kode script di bawah ini.
<script type="text/javascript"> </script>
Letakkan kode script tersebut di atas barisan </head>. Tujuannya agar button print tersebut bisa berjalan.
Kini, kamu bisa membuat fitur print ke dalam website kamu baik offline maupun online untuk keperluan data informasi terhadap pengguna.
Demikian tutorial cara membuat fitur print dengan Javascript. Selamat Mencoba.


















