Filter search list contact sebenarnya telah lama diterapkan di handphone, baik handphone yang berbasis java maupun Android. Lalu bagaimana cara menampilkan filter search list contact di website? Dengan berbekal pemahaman bahasa pemrograman HTML, CSS, dan javaScript kamu dapat membuat filter search list contact di website kamu.
Daripada hanya membayangkan saja bagaimana tampilan dari filter search list contact, yuk buka komputer kamu, dan langsung saja kita mulai membuat filter search list contact dengan HTML dan CSS, dan javaScript:
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Filter Search List</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="searchbox">
<div class="header">
<h1>Contacts</h1>
<input onkeyup="filter()" type="text" id="value" placeholder="Cari Kontak">
</div>
<div class="container">
<div class="profile">
<span class="icon">A</span>
<span class="name">Ani Ruslaini</span>
</div>
<div class="profile">
<span class="icon">B</span>
<span class="name">Budiman Rosmali</span>
</div>
<div class="profile">
<span class="icon">C</span>
<span class="name">Cecep Hendrawan</span>
</div>
<div class="profile">
<span class="icon">J</span>
<span class="name">Jelita Nuraini</span>
</div>
<div class="profile">
<span class="icon">S</span>
<span class="name">Sudarmawan</span>
</div>
<div class="profile">
<span class="icon">H</span>
<span class="name">Hendra Kurniawan</span>
</div>
<div class="profile">
<span class="icon">K</span>
<span class="name">Kurnia Aini</span>
</div>
<div class="profile">
<span class="icon">R</span>
<span class="name">Rohman Jaelani</span>
</div>
</div>
</div>
</body>
</html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “Filter-Search-List”) – saya simpan dengan nama file “index.php”.
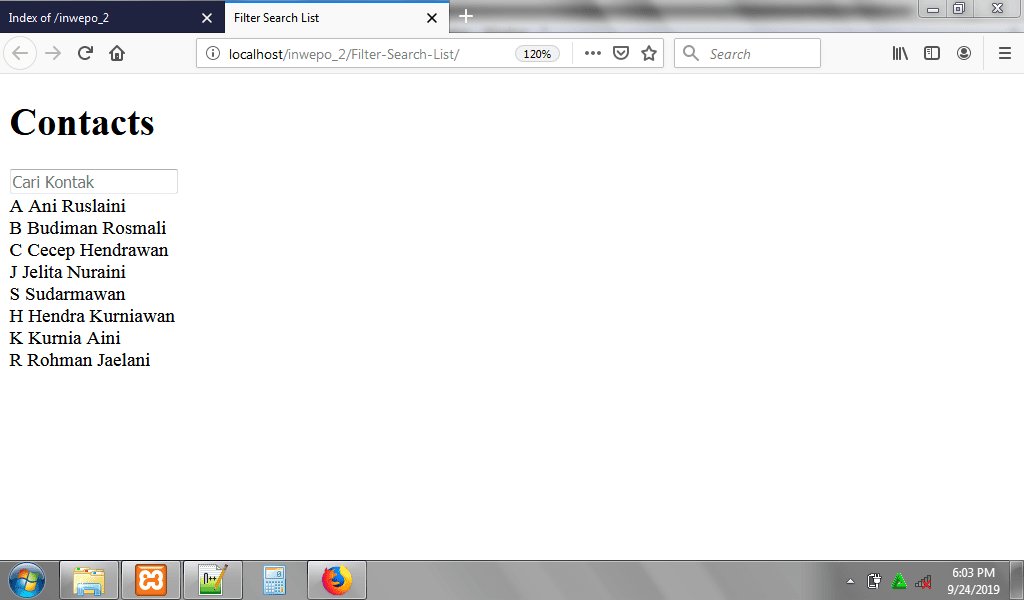
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/Filter-Search-List.

4. Dari gambar di atas, baru terlihat daftar yang belum rapi dan belum bisa digunakan karena hanya kode HTML saya yang baru dimasukkan . Nah untuk mempercantik tampilan kamu perlu menambahkan kode CSS, sedangkan untuk memberi efek searching kamu perlu menambahkan kode JavaScript.
Nah, kini kita akan mempercantik tampilannya terlebih dahulu. Buka kembali lembar kerja baru di Notepad++, dan ketikkan kode CSS berikut:
body{
margin: 0;
padding: 0;
font-family: "Montserrat";
}
.searchbox{
width: 90%;
margin: 10px auto;
}
.header{
background: #e67e22;
overflow: hidden;
padding: 20px;
text-align: center;
}
.header h1{
text-transform: uppercase;
color: white;
margin: 0;
margin-bottom: 8px;
}
#value{
border: none;
background: #2c3e50;
padding: 6px;
font-size: 18px;
width: 80%;
border-radius: 6px;
color: white;
}
.container{
background: #f39c12;
}
.profile{
margin: 6px 0;
display: flex;
align-items: center;
}
.icon{
width: 40px;
height: 40px;
background: #2c3e50;
color: white;
font-size: 24px;
text-align: center;
line-height: 40px;
border-radius: 50%;
margin-right: 8px;
}
.name{
font-size: 18px;
font-weight: 600;
color: #333;
}
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “Filter-Search-List”) – saya simpan dengan nama file “style.css”.
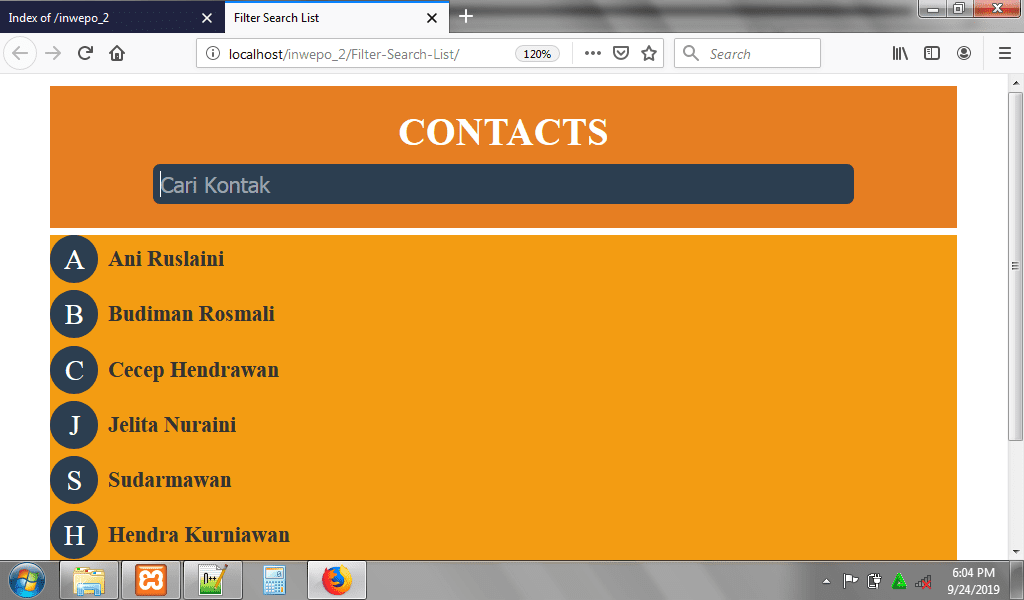
5. Reload http://localhost/Filter-Search-List. Dan lihat hasilnya, menarik bukan.

6. Kini kita hanya tinggal menambahkan kode javaScript, agar filter search litsnya dapat berfungsi. Ketikkan kode javaScript berikut di index.php, sebelum kode </body> ya.
<script type="text/javascript">
function filter() {
var value,name,profile,i;
value = document.getElementById("value").value.toUpperCase();
profile = document.getElementsByClassName("profile");
for(i=0;i<profile.length;i++){
name = profile[i].getElementsByClassName("name");
if (name[0].innerHTML.toUpperCase().indexOf(value) > -1) {
profile[i].style.display = "flex";
}else{
profile[i].style.display = "none";
}
}
}
</script>
Jangan lupa Ctrl+S ya.
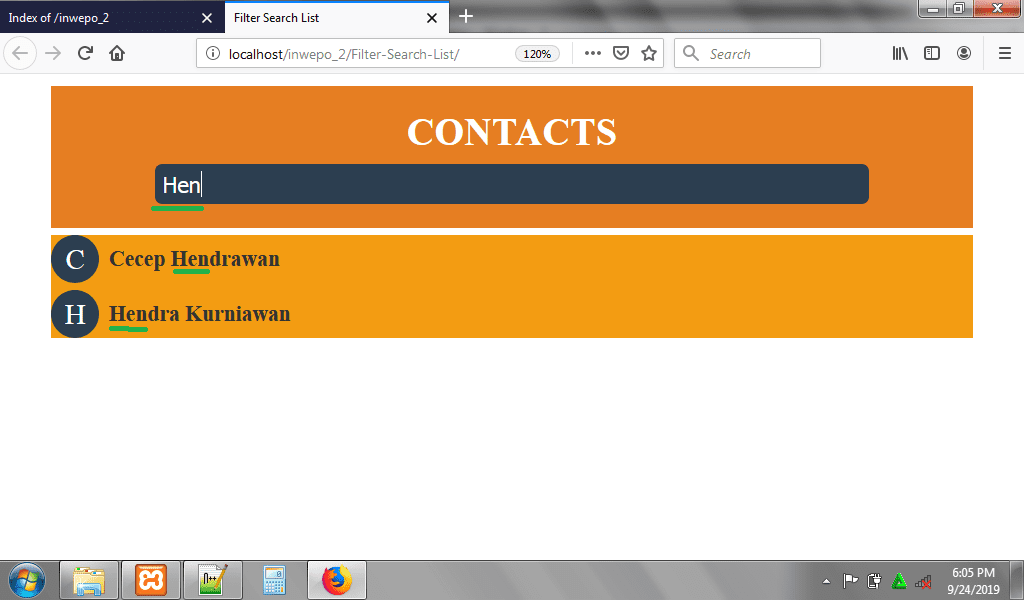
7. Reload http://localhost/Filter-Search-List.
Sekarang saya akan coba mencari nama ‘Hendra’ dan berhasil.

Demikian penjelasan dari tutorial ‘Cara Membuat Filter Search List Contact dengan HTML, CSS, dan javaScript’. Selamat mencoba.


















