Cara Membuat Email Validasi dengan JavaScript
Dengan bantuan dari bahasa pemrograman JavaScript, kita dapat dengan mudah membuat email validasi. Bagaimana cara membuatnya? Yuk, langsung saja buka komputer kamu, dan kita buat email validasi dengan JavaScript.
1. Download gambar pendukung terlebih dahulu.
Letakkan gambar di folder yang sama dengan index.html dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html> <head> <meta charset="utf-8"> <title>Email Validasi</title> <link rel="stylesheet" href="style.css"> </head> <body> <div> <h3>Email Validasi Check</h3> <form id="form" action="#"> <div class="inputBox"> <input type="text" name="" id="email" placeholder="Enter Email Address" onkeydown="validation()"> <span id="text"></span> </div> </form> </div> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama ValidasiEmail – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/ValidasiEmail.

5. Ketikkan kode CSS3 berikut ini.
*{
margin: 0;
padding: 0;
font-family: sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #20b2aa;
}
h3{
position: relative;
font-size: 20px;
color: #f9f9f9;
letter-spacing: 1px;
font-weight: 500;
margin-bottom: 5px;
}
#form{
position: relative;
}
#form #email{
width: 300px;
background: #292929;
outline: none;
border: none;
padding: 10px;
border-radius: 6px;
color: #fff;
font-size: 18px;
}
#form .inputBox{
position: relative;
}
#text{
display: block;
color: #000;
font-weight: 300;
font-style: italic;
padding: 5px;
}
#form.invalid .inputBox:before{
content: '';
position: absolute;
right: 12px;
top: 12px;
width: 24px;
height: 24px;
background: url(invalid.png);
}
#form.valid .inputBox:before{
content: '';
position: absolute;
right: 12px;
top: 12px;
width: 24px;
height: 24px;
background: url(valid.png);
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama ValidasiEmail – simpan code CSS3 dengan nama style.css.
6. Reload alamat url : http://localhost/ValidasiEmail, tetapi validasi email masih belum berfungsi.

7. Untuk dapat menampilkan validasi email, buka kembali file index.html, dan ketikkan kode javaScript berikut.
<script type="text/javascript">
function validation()
{
var form = document.getElementById("form");
var email = document.getElementById("email").value;
var text = document.getElementById("text");
var pattern = /^[^ ]+@[^ ]+.[a-z]{2,3}$/;
if (email.match(pattern))
{
form.classList.add("valid");
form.classList.remove("invalid");
text.innerHTML = "Your Email Address in Valid.";
text.style.color = "#00ff00";
}
else
{
form.classList.remove("valid");
form.classList.add("invalid");
text.innerHTML = "Please Enter Valid Email Address.";
text.style.color = "#ff0000";
}
if (email == "")
{
form.classList.remove("valid");
form.classList.remove("invalid");
text.innerHTML = "";
text.style.color = "#00ff00";
}
}
</script>
Jangan lupa Ctrl+S.
8. Reload alamat url : http://localhost/ValidasiEmail, dan berikut tampilan awal email.

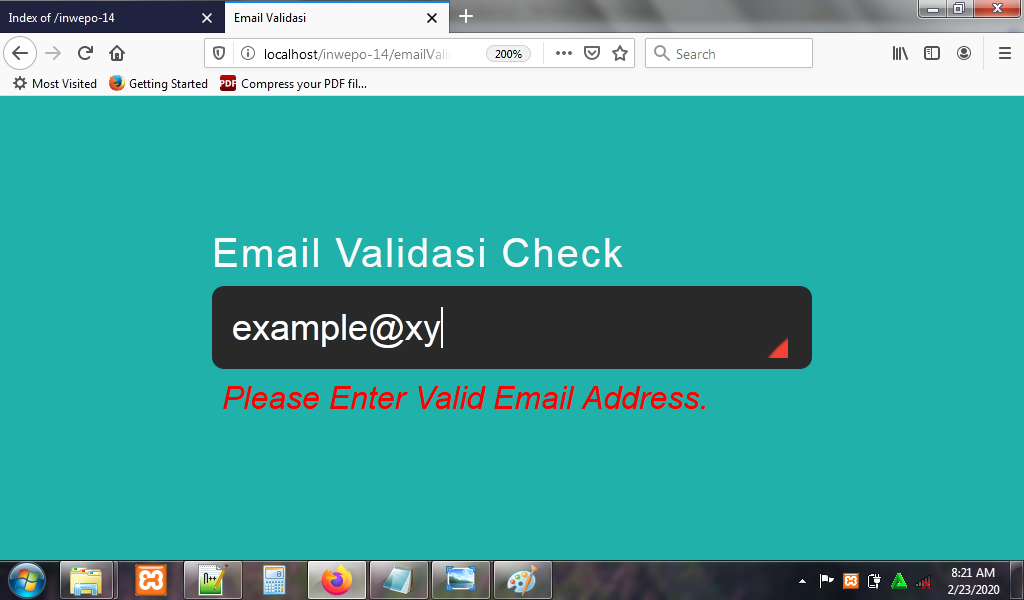
Tampilan ketika alamat email sedang diketik, maka akan muncul teks: please enter valid email address.

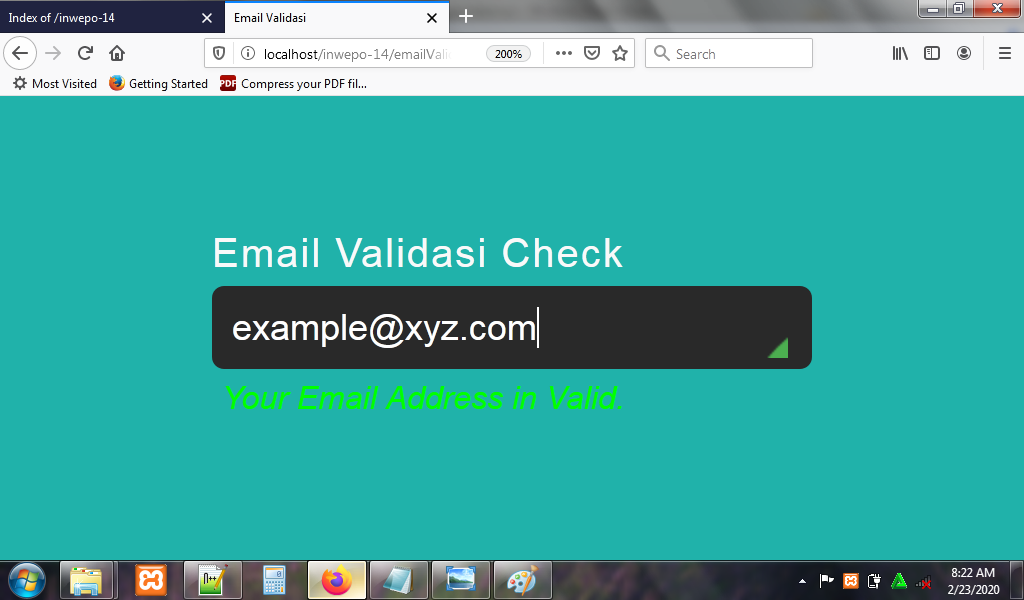
Tampilan ketika alamat email selesai diketik, maka akan muncul teks: your email address in valid.

9. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Email Validasi dengan JavaScript’. Selamat mencoba.


















