Pada kesempatan kali ini, saya akan membagikan sedikit tutorial Cara Membuat Slide Demo dan Download Dengan CSS di Blogger, tutorial ini cukup simple dan mudah, sehingga saya yakin kamu semua pasti akan mudah memahaminya.
Jika kamu memiliki sebuah blog atau website download seperti download film, lagu, game, template blogger. theme wordpress dan lain-lain. Pastinya Tombol atau button Demo dan Download ini pasti sangat diperlukan, selain untuk mempermudah para pengunjung web kamu, dengan adanya tombol ini web atau blog kamu akan terlihat menarik dan rapi. Tentu hal itu yang sangat diinginkan untuk para pengunjung atau pemiliki blog nya sendiri.
Oke tidak usah berlama-lama lagi, langsung saja kita ke tutorialnya, kamu bisa simak di bawah ini.
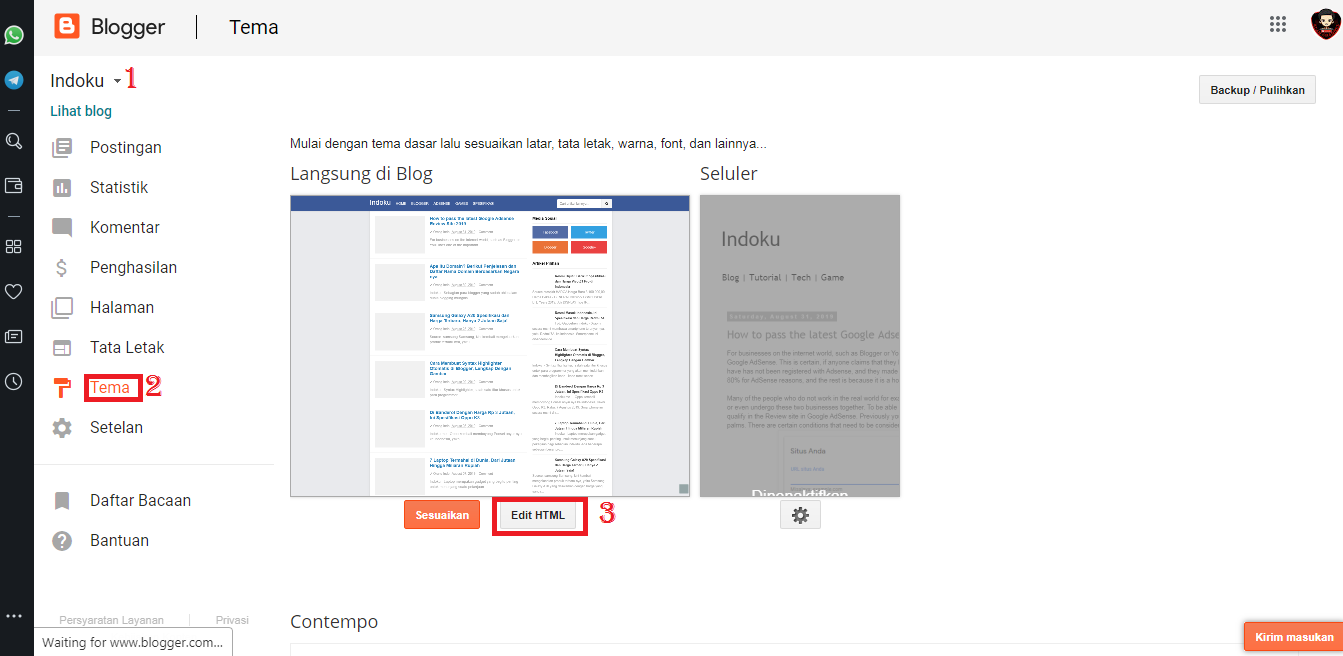
1. Log in ke Blogger – Tema – Edit HTML.

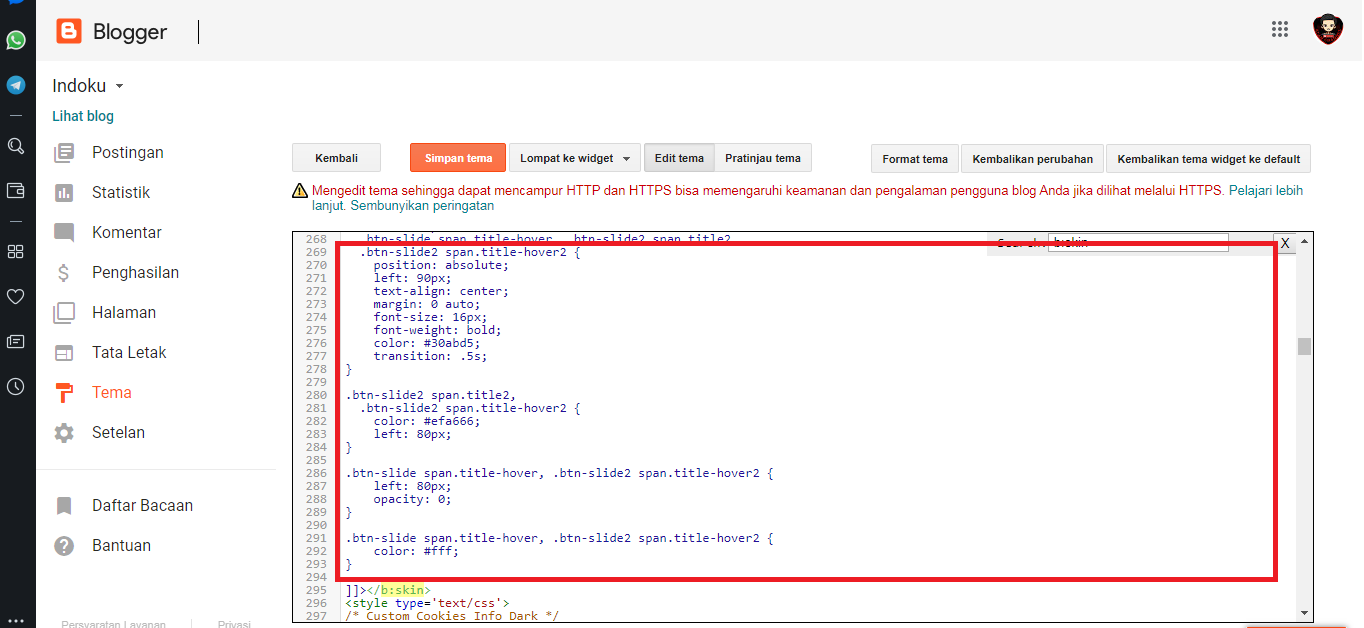
2. Masukan kode di bawah ini sebelum kode </style> atau ]]></b:skin>

#wrap {
margin: 20px auto;
text-align: center;
}
#wrap br {
display: none;
}
.btn-slide, .btn-slide2 {
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
padding: 0;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #0099cc;
margin: 10px;
transition: .5s;
}
.btn-slide2 {
border: 2px solid #efa666;
}
.btn-slide:hover {
background-color: #0099cc;
}
.btn-slide2:hover {
background-color: #efa666;
}
.btn-slide:hover span.circle, .btn-slide2:hover span.circle2 {
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: #0099cc;
}
.btn-slide2:hover span.circle2 {
color: #efa666;
}
.btn-slide:hover span.title, .btn-slide2:hover span.title2 {
left: 40px;
opacity: 0;
}
.btn-slide:hover span.title-hover, .btn-slide2:hover span.title-hover2 {
opacity: 1;
left: 40px;
}
.btn-slide span.circle, .btn-slide2 span.circle2 {
display: block;
background-color: #0099cc;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.btn-slide2 span.circle2 {
background-color: #efa666;
}
.btn-slide span.title,
.btn-slide span.title-hover, .btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
position: absolute;
left: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #30abd5;
transition: .5s;
}
.btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
color: #efa666;
left: 80px;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
left: 80px;
opacity: 0;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
color: #fff;
}
3. Pilih Simpan/Save Theme.
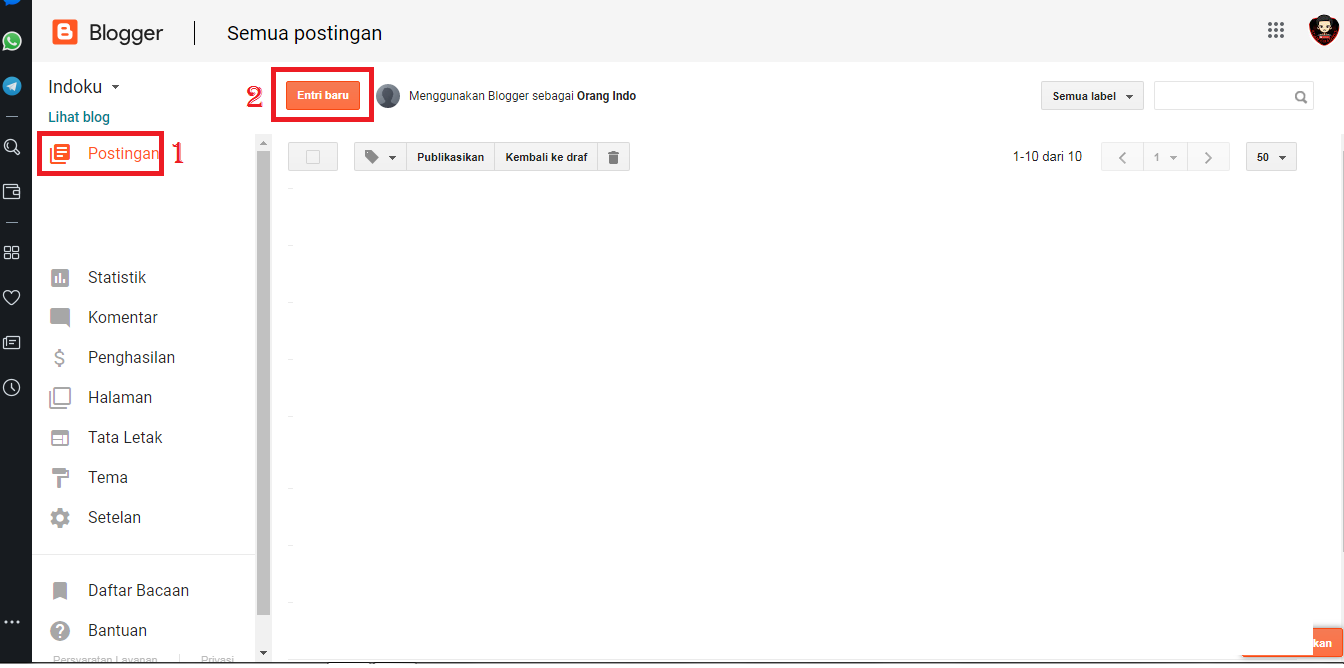
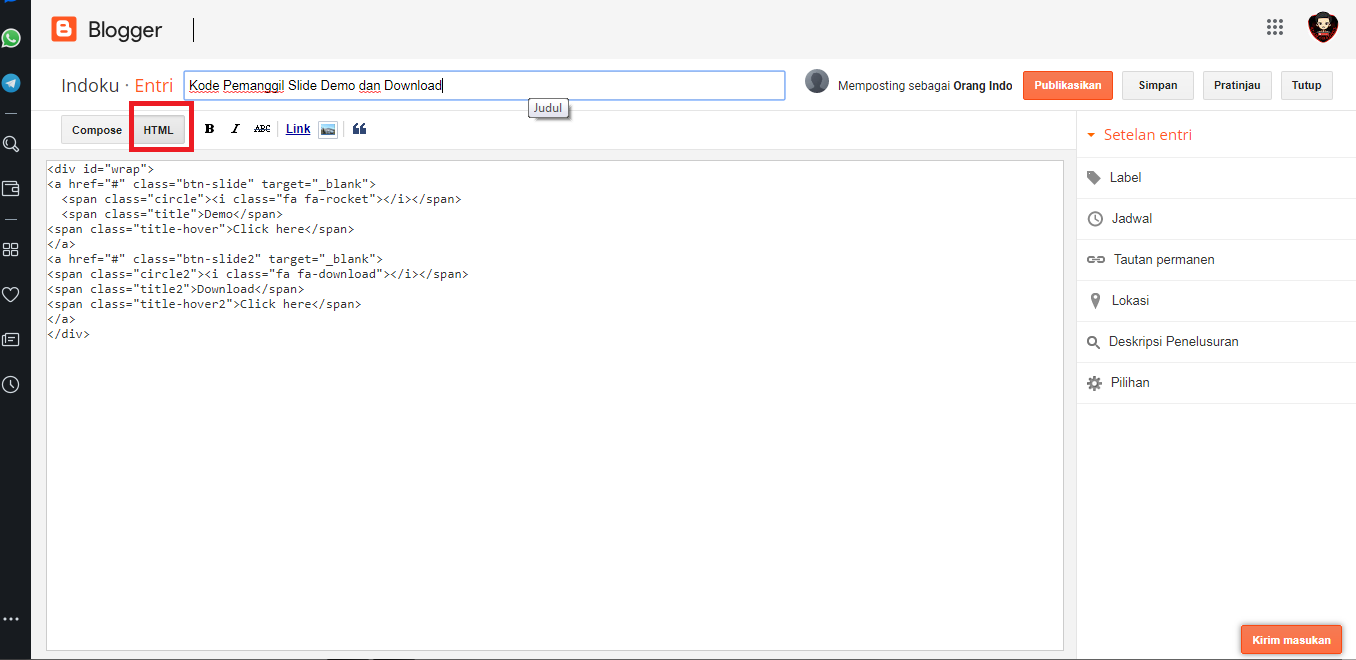
4. Untuk langkah selanjutnya pilih Postingan – Entri Baru – Html – Lalu masukan kode pemanggil di bawah ini.


<div id="wrap"> <a href="#" class="btn-slide" target="_blank"> <span class="circle"><i class="fa fa-rocket"></i></span> <span class="title">Demo</span> <span class="title-hover">Click here</span> </a> <a href="#" class="btn-slide2" target="_blank"> <span class="circle2"><i class="fa fa-download"></i></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a> </div>
Catatan: Untuk Tagar ( tanda pagar ) dalam kode di atas bisa kamu ubah dengan link download atau link lainnya.
5. Artikel siap untuk di publish.
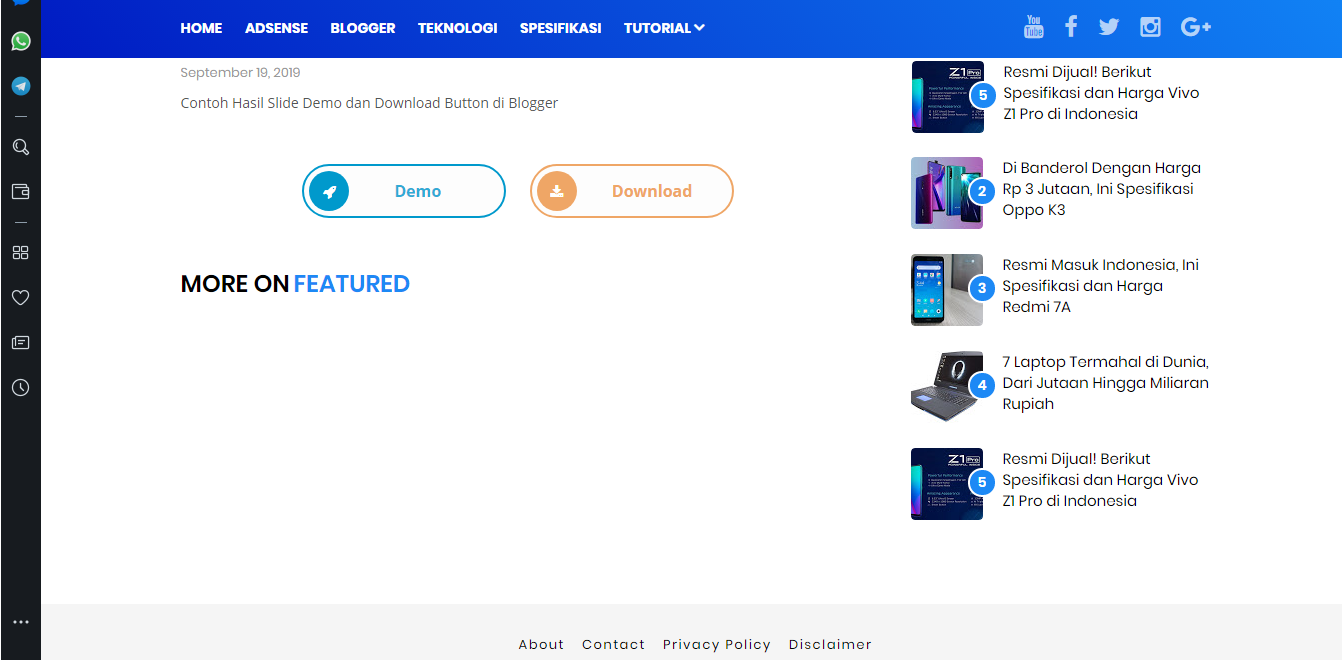
Berikut adalah tampilan Slide Demo dan Download Button dengan CSS yang telah terpasang di blogger.

Nah, berikut adalah tutorial Cara Membuat Slide Demo dan Download Button dengan CSS di Blogger. Artikel ini sudah saya buat dengan sedemikian rupa dan user friendly sehingga sangat mudah dipahami untuk kamu yang bahkan pemula dan buta ilmu tentang kode-kode script atau koding ini. Jika ada yang ingin ditanyakan atau ada yang kurang dimengerti, kamu bisa langsung berkomentar di bawah ini. Semoga bermanfaat.


















