Aplikasi date picker merupakan aplikasi yang digunakan untuk membantu memasukkan tanggal dengan memilih dari kalender tanpa harus memasukkan tanggal secara manual di kolom inputan.
Date picker adalah salah satu komponen terpenting dalam dalam form. Karena date picker memiliki format yyyy-mm-dd, maka date picker hanya digunakan untuk form dengan format tanggal, seperti form input tanggal lahir pegawai atau siswa.
Selain file plugin, untuk bisa menampilkan date picker juga membutuhkan script code JavaScript yang diletakkan di file index.html.
Lalu, bagaimana caranya membuat aplikasi date picker dengan bahasa pemograman JavaScript? Mudah kok, yuks langsung saja ikuti beberapa langkah mudah dibawah ini. Baca juga: Cara Membuat Aplikasi Color Picker dengan JavaScript
Tutorial
1. Download dulu folder lib plugin pendukung di link berikut ini. Lalu extrak dan letakkan folder lib plugin pendukung di folder DatePicker.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di computer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="lib/bootstrap-datepicker.js"></script>
<link rel="stylesheet" type="text/css" href="lib/style.css" >
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<title>Membuat Date Picker</title>
</head>
<body style="background:#dcdcdc;">
<div class="container" >
<div class="dates" style="margin-top:100px;color:#2471a3;">
<label>Pilih tanggal</label>
<input type="text" style="width:200px;background-color:#aed6f1;" class="form-control" id="usr1" name="event_date" placeholder="YYYY-MM-DD" autocomplete="off" >
</div>
</div>
</body>
</html>
Simpan kode HTML5 diatas di folder xampplite -> htdocs -> buat folder baru dengan nama DatePicker, simpan kode diatas dengan nama index.html. Karena script code CSS hanya sedikit, maka script code CSS akan langsung ditambahkan di file index.html.
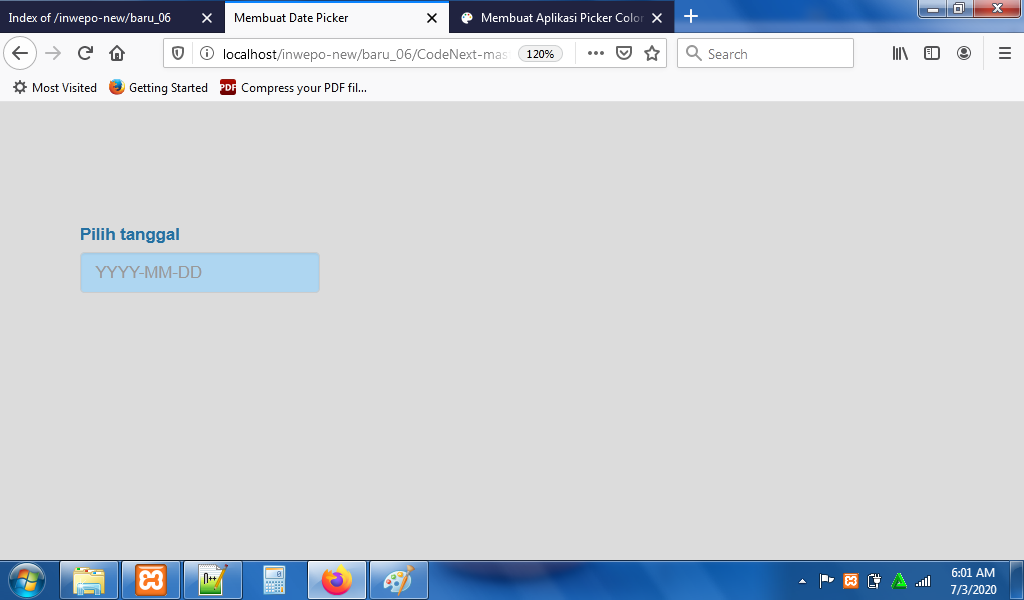
4. Untuk melihat hasil script code diatas, kamu bisa buka browser kamu ketiklah http://localhost/DatePicker. Tampilan aplikasi date picker. Namun aplikasi date picker bisa berfungsi.

5. Agar aplikasi date picker bisa berfungsi, buka kembali file index.html dan ketikkan script code JavaScript berikut ini diantara kode <head> … </head>.
<script>
$(function() {
$('.dates #usr1').datepicker({
'format': 'yyyy-mm-dd',
'autoclose': true
});
});
</script>
Jangan lupa untuk tekan Ctrl+S untuk menyimpan kode JavaScript.
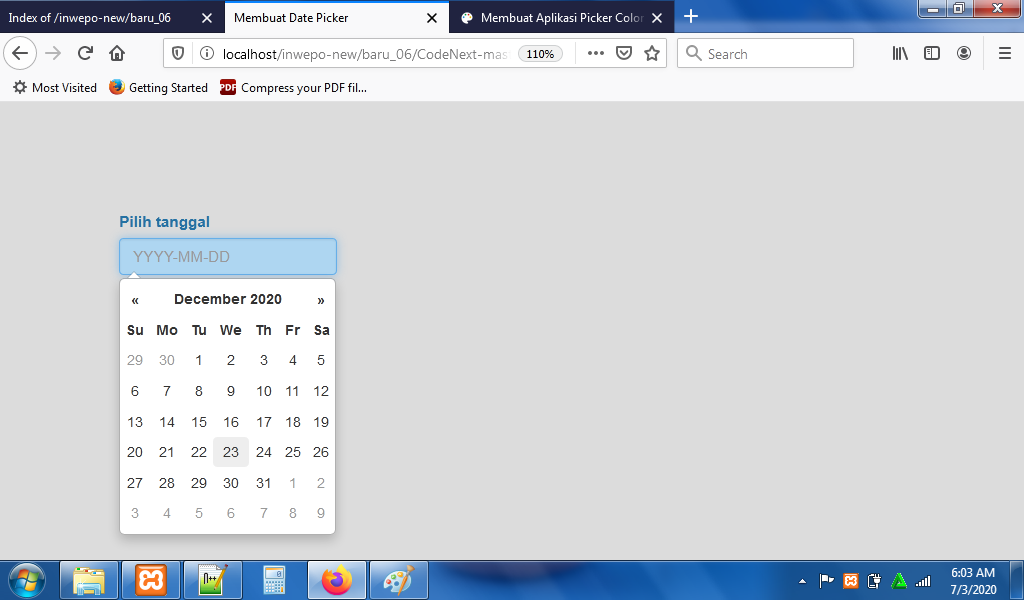
6. Reload alamat website http://localhost/DatePicker. Klik form untuk menampilkan kalender.

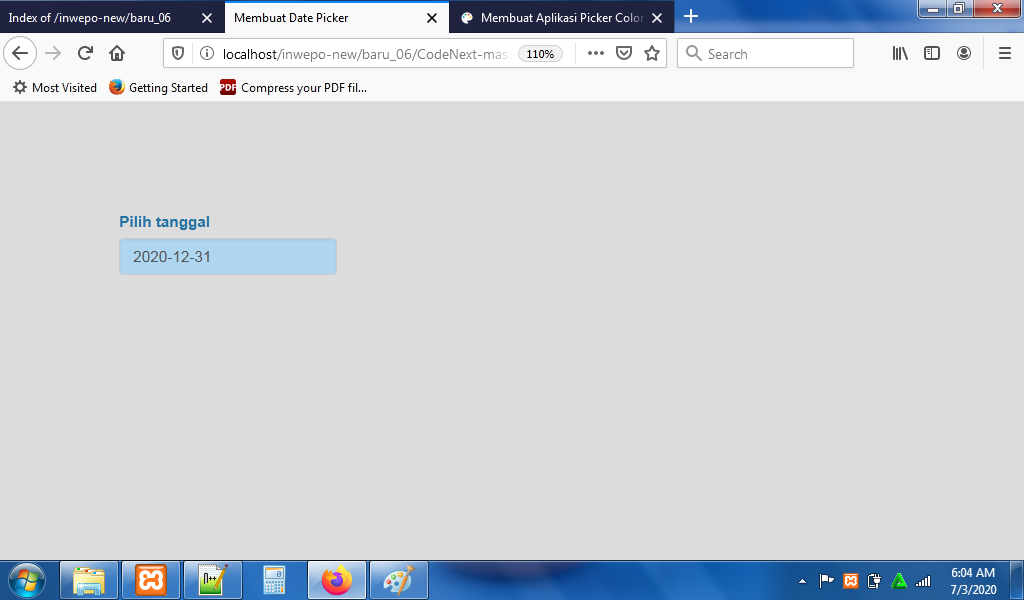
Cari dan pilih tanggal, bulan, dan tahun di kalender. Klik tanggal, bulan, dan tahun tersebut untuk menampilkan di form.

Hasilnya sebagai berikut.

Selesai, menarik sekali bukan? Demikian penjelasan dari tutorial Cara Membuat Date Picker dengan JavaScript. Selamat mencoba.


















